Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법

Sankey 다이어그램을 사용하여 Highcharts에 데이터를 표시하는 방법
Sankey 다이어그램은 흐름, 에너지, 자금과 같은 복잡한 프로세스를 시각화하는 데 사용되는 차트 유형입니다. 다양한 노드 간의 관계와 흐름을 명확하게 표시할 수 있으며, 데이터를 더 잘 이해하고 분석하는 데 도움이 될 수 있습니다. 이 기사에서는 구체적인 코드 예제와 함께 Highcharts를 사용하여 Sankey 차트를 만들고 사용자 정의하는 방법을 소개합니다.
먼저 Highcharts 라이브러리와 Sankey 모듈을 로드해야 합니다. HTML 페이지에서는 다음 코드를 사용하여 도입할 수 있습니다.
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/sankey.js"></script>
다음으로 차트를 배치할 컨테이너를 정의해야 합니다. HTML 페이지에 div 요소를 생성하고 고유한 id를 지정할 수 있습니다. 예: div元素,并指定一个唯一的id。例如:
<div id="container"></div>
然后,在JavaScript中,我们可以使用如下代码来创建一个Sankey图表:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colorByPoint: true,
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们首先指定了图表的类型为sankey。然后,在series中定义了数据和链接的关系。每个节点通过name来标识,而链接则由source、target和value来描述。其中,source表示起始节点,target表示目标节点,value表示流量的数值。我们还可以通过调整nodeWidth和nodePadding来控制节点的宽度和间距,通过colorByPoint来设置节点的颜色,通过tooltip来定义鼠标悬停时的提示信息。
最后,通过调用Highcharts.chart方法,将图表渲染到指定的容器中。
在实际使用中,可以根据具体的需求对图表进行进一步定制。例如,可以设置标题、坐标轴、颜色等。以下是一个更完整的示例代码:
Highcharts.chart('container', {
chart: {
type: 'sankey'
},
title: {
text: '数据流动示例'
},
plotArea: {
colorByPoint: true
},
series: [{
data: [{
name: '节点1'
}, {
name: '节点2'
}, {
name: '节点3'
}],
links: [{
source: '节点1',
target: '节点2',
value: 10
}, {
source: '节点1',
target: '节点3',
value: 5
}, {
source: '节点2',
target: '节点3',
value: 3
}],
nodeWidth: 30,
nodePadding: 10,
colors: ['#7cb5ec', '#2f7ed8', '#434348'],
tooltip: {
pointFormat: '<b>{point.name}</b>: {point.value}'
}
}]
});在上述代码中,我们通过plotArea属性设置了节点的颜色,通过colorsrrreee
rrreee
위 코드에서는 먼저 차트 유형을sankey로 지정합니다. 그러면 데이터와 링크의 관계가 시리즈에 정의됩니다. 각 노드는 이름으로 식별되고 링크는 소스, 대상 및 값으로 설명됩니다. 그 중 source는 시작 노드, target은 대상 노드, value는 트래픽 값을 나타냅니다. 또한 nodeWidth 및 nodePadding을 조정하여 노드의 너비와 간격을 제어하고, colorByPoint를 통해 노드 색상을 설정하고, 를 사용할 수 있습니다. 툴팁 을 사용하여 마우스를 가리키면 프롬프트 정보를 정의할 수 있습니다. 🎜🎜마지막으로 Highcharts.chart 메서드를 호출하여 차트를 지정된 컨테이너에 렌더링합니다. 🎜🎜실제 사용 시 특정 요구 사항에 따라 차트를 추가로 맞춤 설정할 수 있습니다. 예를 들어 제목, 축, 색상 등을 설정할 수 있습니다. 다음은 보다 완전한 예제 코드입니다. 🎜rrreee🎜위 코드에서는 plotArea 속성을 통해 노드의 색상을 설정하고 colors를 통해 노드의 사용자 정의를 지정합니다. 코드> 속성 색상. 이렇게 하면 노드마다 색상이 달라집니다. 🎜🎜위 코드 예제에서는 Sankey 차트를 사용하여 Highcharts에 데이터를 표시할 수 있습니다. 이 글이 여러분에게 도움이 되기를 바라며, 실제 적용에 활용되길 바랍니다. 🎜위 내용은 Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Python은 멋진 Sankey 다이어그램을 그립니다. 배워 보셨나요?
Apr 12, 2023 pm 02:28 PM
Python은 멋진 Sankey 다이어그램을 그립니다. 배워 보셨나요?
Apr 12, 2023 pm 02:28 PM
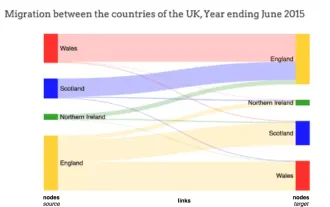
Sankey 다이어그램 소개 엔터티 간 데이터 흐름 방식을 시각화해야 하는 상황이 자주 발생합니다. 예를 들어, 주민들이 한 국가에서 다른 국가로 이동하는 방법을 생각해 보세요. 다음은 영국에서 북아일랜드, 스코틀랜드, 웨일즈로 얼마나 많은 주민이 이주했는지를 보여줍니다. 이 Sankey 시각화를 보면 스코틀랜드나 북아일랜드보다 잉글랜드에서 웨일스로 이주한 주민이 더 많다는 것이 분명해졌습니다. Sankey 다이어그램이란 무엇입니까? Sankey 다이어그램은 일반적으로 한 엔터티(또는 노드)에서 다른 엔터티로의 데이터 흐름을 나타냅니다. 데이터가 흐르는 엔터티를 노드라고 하며, 데이터 흐름이 시작되는 노드가 소스 노드입니다(예: 왼쪽의 영국).
 Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 17, 2023 pm 04:41 PM
Sankey 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 17, 2023 pm 04:41 PM
Sankey 다이어그램을 사용하여 Highcharts에 데이터를 표시하는 방법 Sankey 다이어그램(SankeyDiagram)은 흐름, 에너지 및 자금과 같은 복잡한 프로세스를 시각화하는 데 사용되는 차트 유형입니다. 다양한 노드 간의 관계와 흐름을 명확하게 표시할 수 있으며, 데이터를 더 잘 이해하고 분석하는 데 도움이 될 수 있습니다. 이 기사에서는 구체적인 코드 예제와 함께 Highcharts를 사용하여 Sankey 차트를 만들고 사용자 정의하는 방법을 소개합니다. 먼저 Highcharts 라이브러리를 로드하고 Sank를 로드해야 합니다.
 Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법
Dec 17, 2023 pm 06:57 PM
Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법
Dec 17, 2023 pm 06:57 PM
Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법 빅데이터 시대가 도래하면서 실시간 데이터 표시가 더욱 중요해졌습니다. 인기 있는 차트 라이브러리인 Highcharts는 풍부한 기능과 사용자 정의 기능을 제공하여 실시간 데이터를 유연하게 표시할 수 있습니다. 이 글에서는 Highcharts에서 동적 데이터를 사용하여 실시간 데이터를 표시하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 실시간 데이터를 제공할 수 있는 데이터 소스를 준비해야 합니다. 이 글에서 나는
 Highcharts를 사용하여 Gantt 차트를 만드는 방법
Dec 17, 2023 pm 07:23 PM
Highcharts를 사용하여 Gantt 차트를 만드는 방법
Dec 17, 2023 pm 07:23 PM
Highcharts를 사용하여 간트 차트를 만드는 방법에는 특정 코드 예제가 필요합니다. 소개: 간트 차트는 프로젝트 진행 상황 및 시간 관리를 표시하는 데 일반적으로 사용되는 차트 형식으로 작업의 시작 시간, 종료 시간 및 진행 상황을 시각적으로 표시할 수 있습니다. Highcharts는 풍부한 차트 유형과 유연한 구성 옵션을 제공하는 강력한 JavaScript 차트 라이브러리입니다. 이 기사에서는 Highcharts를 사용하여 Gantt 차트를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 하이차트
 누적 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 05:56 PM
누적 차트를 사용하여 Highcharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 05:56 PM
누적 차트를 사용하여 하이차트에 데이터를 표시하는 방법 누적 차트는 데이터를 시각화하는 일반적인 방법으로, 여러 데이터 시리즈의 합계를 동시에 표시하고 각 데이터 시리즈의 기여도를 막대 차트 형태로 표시할 수 있습니다. Highcharts는 다양한 데이터 시각화 요구 사항을 충족하기 위해 다양한 차트와 유연한 구성 옵션을 제공하는 강력한 JavaScript 라이브러리입니다. 이번 글에서는 Highcharts를 사용하여 누적 차트를 생성하고 제공하는 방법을 소개하겠습니다.
 히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
ECharts에서 히스토그램을 사용하여 데이터를 표시하는 방법 ECharts는 데이터 시각화 분야에서 매우 유명하고 널리 사용되는 JavaScript 기반 데이터 시각화 라이브러리입니다. 그 중 히스토그램은 가장 일반적이고 일반적으로 사용되는 차트 유형으로 다양한 수치 데이터의 크기, 비교 및 추세 분석을 표시하는 데 사용할 수 있습니다. 이 기사에서는 EChart를 사용하여 히스토그램을 그리는 방법과 코드 예제를 제공하는 방법을 소개합니다. 먼저 ECharts 라이브러리를 HTML 파일에 도입해야 합니다. 이는 다음과 같은 방법으로 도입할 수 있습니다.
 Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 만드는 방법
Dec 17, 2023 pm 04:06 PM
Highcharts를 사용하여 지도 히트맵을 생성하려면 특정 코드 예제가 필요합니다. 히트맵은 다양한 색상 음영을 통해 각 영역의 데이터 분포를 나타낼 수 있는 시각적 데이터 표시 방법입니다. 데이터 시각화 분야에서 Highcharts는 풍부한 차트 유형과 대화형 기능을 제공하는 매우 인기 있는 JavaScript 라이브러리입니다. 이 기사에서는 Highcharts를 사용하여 지도 히트맵을 생성하고 특정 코드 예제를 제공하는 방법을 소개합니다. 먼저, 몇 가지 데이터를 준비해야 합니다.
 Vue를 사용하여 대형 화면 데이터 표시를 위한 통계 차트를 구현하는 방법
Aug 17, 2023 am 09:54 AM
Vue를 사용하여 대형 화면 데이터 표시를 위한 통계 차트를 구현하는 방법
Aug 17, 2023 am 09:54 AM
Vue를 사용하여 대형 화면 데이터 표시를 위한 통계 차트를 구현하는 방법 현대 정보 사회에서 데이터 통계 및 시각화는 의사 결정 및 분석의 중요한 수단이 되었습니다. 데이터를 보다 직관적으로 표시하기 위해 우리는 통계 차트를 자주 사용합니다. Vue 프레임워크에서는 뛰어난 차트 라이브러리를 사용하여 대형 화면 데이터 표시 요구 사항을 쉽게 충족할 수 있습니다. 이 기사에서는 두 가지 주요 통계 차트 라이브러리인 echarts 및 Chart.js와 결합된 Vue를 사용하여 데이터를 표시하는 방법을 소개합니다. 먼저 Vue 프로젝트를 위해 echarts와 c를 설치해야 합니다.




