HTML5 캔버스 - 호 그리기 및 그래픽 회전 예제 코드 렌더링_html5 튜토리얼 기술
회전 작업을 하기 전에 먼저 한 문장을 이해해야 합니다. 회전하는 것은 그래픽 자체가 아니라 캔버스의 좌표계입니다. 자, 이 문장을 이해하고 나면 다음 단계는 매우 간단합니다.
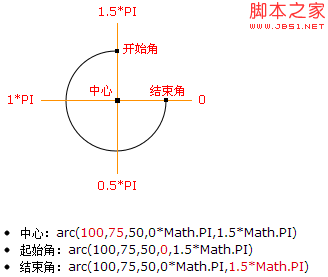
먼저 원을 그리는 좌표를 알아보세요: 
렌더링:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
Word 그림을 회전하는 방법
Mar 19, 2024 pm 06:16 PM
문서 처리를 위해 Word 사무용 소프트웨어를 사용할 때 문서에 일부 그림과 기타 자료를 삽입해야 하는 경우가 많습니다. 그러나 아름다운 레이아웃을 얻으려면 그림에 대한 몇 가지 특별한 레이아웃도 수행해야 합니다. 그 중 회전 처리는 다음과 같습니다. 가장 기본적인 조판 처리이지만 Word 사무용 소프트웨어를 막 접한 직장에 새로 온 일부 사용자의 경우 Word 문서의 그림을 처리하지 못할 수도 있습니다. 아래에서는 Word에서 그림을 회전하는 방법을 공유하겠습니다. 이것이 여러분에게 도움이 되고 영감을 주기를 바랍니다. 1. 먼저 Word 문서를 연 다음 메뉴 표시줄의 그림 삽입 버튼을 클릭하여 컴퓨터에 임의의 그림을 삽입하여 작업과 시연을 용이하게 합니다. 2. 이미지를 회전하려면 다음을 수행해야 합니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 입체 회전 효과를 얻는 방법
Sep 19, 2023 am 08:42 AM
Vue를 사용하여 3D 3차원 회전 효과를 얻는 방법 널리 사용되는 프런트 엔드 프레임워크인 Vue.js는 동적 웹 페이지 및 애플리케이션을 개발하는 데 중요한 역할을 합니다. 이는 대화형 인터페이스를 구축하는 직관적이고 효율적인 방법을 제공하며 통합 및 확장이 쉽습니다. 이 기사에서는 Vue.js를 사용하여 놀라운 3D 입체 회전 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 Vue.js가 설치되어 있는지 확인하고 Vue.js의 기본 사용법을 어느 정도 이해하고 있는지 확인하세요. 아직도
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Oct 26, 2023 am 09:39 AM
Layui를 사용한 이미지 자르기 및 회전 기능 구현 방법 1. 배경 소개 웹 개발을 하다 보면 아바타 업로드, 이미지 편집 등 이미지 자르기 및 회전이 필요한 시나리오를 자주 접하게 됩니다. Layui는 풍부한 UI 구성 요소와 친숙한 API를 제공하는 경량 프런트 엔드 프레임워크이며 특히 웹 애플리케이션을 빠르게 구축하는 데 적합합니다. 이 글에서는 Layui를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 환경 준비 시작하기 전에 다음 환경이 준비되었는지 확인해야 합니다.




