IE10 Error.stack은 스크립트 디버깅을 더욱 편리하고 빠르게 만듭니다_html5 튜토리얼 팁
IE10에는 Error.stack 지원이 새로 추가되어 개발자의 스크립트 디버깅 및 오류 수정 속도를 높일 수 있습니다. 특히 비동기 작업과 같이 재현하기 어려운 일부 오류는 더욱 그렇습니다. 다음 콘텐츠는 Microsoft IE 팀에서 제공하며 이 기능을 매우 자세히 설명합니다.
애플리케이션 디버깅JavaScript의 구조화된 오류 처리는 throw 및 try/catch에 의존합니다. 여기서 개발자는 오류를 선언하고 오류를 처리하는 프로그램의 일부에 제어 흐름을 전달합니다. 오류가 발생하면 Internet Explorer의 JavaScript 엔진인 Chakra는 오류를 발생시킨 호출 체인(호출 스택이라고도 알려진 프로세스)을 캡처합니다. 던져지는 객체가 Error(또는 프로토타입 체인이 Error로 연결되는 함수)인 경우 Chakra는 사람이 읽을 수 있는 호출 스택 목록인 스택 추적을 생성합니다. 목록은 Error 객체의 stack 속성으로 표시됩니다. stack 해당 함수에 대한 오류 메시지, 함수 이름, 소스 파일 위치 정보가 포함되어 있습니다. 이 정보는 개발자가 호출되는 함수를 이해하고 잘못된 코드 줄을 확인하여 결함을 신속하게 진단하는 데 도움이 됩니다. 예를 들어, 정보는 함수에 전달된 매개변수 중 하나가 비어 있거나 잘못된 유형임을 나타낼 수 있습니다.
간단한 스크립트를 살펴보고 더 깊은 토론을 시작하겠습니다. 이 스크립트는 두 점 (0, 2)과 (12, 10) 사이의 거리를 계산하려고 시도합니다.
(function () {
'엄격한 사용';
function squareRoot(n) {
if (n < 0)
throw new Error('음수의 제곱근을 취할 수 없습니다.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
함수 pointDistance (pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
함수 샘플() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('거리: ' pointDistance(pt1, pt2) );
}
시도 {
sample();
}
catch(e) {
console.log(e.stack);
}
} )();
이 스크립트에는 구성 요소 간의 차이를 조정하지 못하는 결함이 있습니다. 따라서 일부 입력의 경우
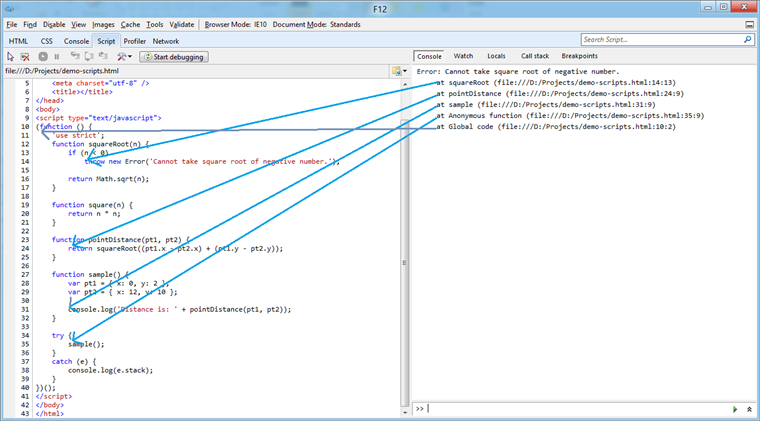
pointDistance 함수가 잘못된 결과를 반환하고 다른 경우에는 스크립트에서 오류가 발생합니다. 스택 추적이 무엇을 의미하는지 이해하기 위해 F12 개발자 도구의 오류와 스크립트 탭을 살펴보겠습니다.

스택 추적은 catch 절의 콘솔에 덤프되므로 squareRoot 함수에서 발생하는 오류는 스택의 맨 위에 있으므로 분명해집니다. 이 문제를 디버깅하기 위해 개발자는 스택 추적을 자세히 조사할 필요가 없습니다. 시스템이 squareRoot의 전제 조건을 위반했으며 스택에서 한 수준 위로 보면 call 수식 자체가 squareRoot의 매개변수여야 합니다. square
속성은 중단점을 설정하는 데 사용되는 코드를 식별하는 데 도움이 됩니다. 다른 방법을 사용하여 호출 스택을 볼 수도 있습니다. 예를 들어 스크립트 디버거를 "예외 포착 및 중단" 모드로 설정한 경우 디버거를 사용하여 호출 스택을 검사할 수 있습니다. 배포된 애플리케이션의 경우 stack 내에서 문제가 있는 코드를 병합하여 실패한 호출을 캡처하고 서버에 기록하는 것을 고려할 수 있습니다. 그런 다음 개발자는 호출 스택을 검토하여 문제 영역을 격리할 수 있습니다. try/catch
DOM 예외 및 Error.stack
이거나 Error으로 연결되어야 한다는 것을 알았습니다. 이는 의도적인 것입니다. JavaScript는 예외인 기본 요소를 포함하여 모든 개체 발생을 지원할 수 있습니다. 이러한 개체는 모두 시스템에서 캡처하고 검사할 수 있지만 개체의 전체 목적은 오류나 진단 정보를 포함하는 것이 아닙니다. 따라서 발생 프로세스 중에는 오류의 Error 속성만 업데이트됩니다. stack
로 이어지는 프로토타입 체인을 포함하지 않으므로 Error 속성을 포함하지 않습니다. 일부 애플리케이션 시나리오에서는 DOM 조작을 수행해야 하고 JavaScript 호환 오류를 노출하려는 경우 stack 데이터 블록 내에서 DOM 조작 코드를 병합하고 try/catch 절에서 새 코드를 발생시킬 수 있습니다. 🎜> 객체: catchError
var div = document.createElement('div');
div.appendChild(div);
} catch(e) {
throw new Error( e.toString());
}
}
그러나 이 패턴을 사용할지 여부를 고려해 볼 수 있습니다. 이는 아마도 유틸리티 라이브러리 개발에 가장 적합한 패턴일 것입니다. 특히 코드의 의도가 DOM 조작을 숨기는 것인지 아니면 단순히 작업을 수행하는 것인지를 고려하는 경우 더욱 그렇습니다. 목적이 DOM 작업을 숨기는 것이라면 작업을 병합하고
성능 고려 사항
Error스택 추적 구성은 오류 개체가 발생할 때 시작됩니다. 스택 추적을 구성하려면 현재 실행 스택을 확인해야 합니다. 매우 큰 스택(및 가능한 재귀 스택 체인)을 탐색할 때 성능 문제를 방지하기 위해 IE는 기본적으로 처음 10개의 스택 프레임만 수집합니다. 그러나 이 설정은 정적 속성 을 다른 값으로 설정하여 구성할 수 있습니다. 이 설정은 전역적이며 오류가 발생하기 전에 변경해야 합니다. 그렇지 않으면 스택 추적에 아무런 영향을 미치지 않습니다.
비동기 예외
Error.stackTraceLimit비동기 콜백(예:
또는 timeout)에 의해 스택이 생성되면 비동기 콜백(비동기 콜백에 의해 생성된 코드 아님)이 호출 맨 아래에 위치합니다. 스택. 이는 문제가 있는 코드를 추적하는 데 몇 가지 잠재적인 영향을 미칩니다. 여러 비동기 콜백에 동일한 콜백 함수를 사용하는 경우 개별 검사를 통해 어떤 콜백이 오류를 일으키는지 확인하기가 어렵습니다. 이전 예제를 약간 수정해 보겠습니다. interval을 직접 호출하는 대신 시간 초과 콜백에 넣습니다. XMLHttpRequestsample()
(function () {
'엄격한 사용';
function squareRoot(n) {
if (n < 0)
throw new Error('제곱근을 취할 수 없습니다. 음수.');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1 , pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function 샘플() {
var pt1 = { x : 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('거리: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
}, 2500);
})();
이 코드 조각이 실행되면 스택 추적이 약간 지연되는 것을 확인할 수 있습니다. 이 시점에서 스택의 맨 아래가 전역 코드
Anonymous function임을 알 수 있습니다. 사실 이는 동일한 익명 함수가 아니라 setTimeout에 전달된 콜백 함수입니다. 보류 중인 콜백과 관련된 컨텍스트가 손실되므로 무엇이 콜백을 호출했는지 확인하지 못할 수도 있습니다. 애플리케이션 시나리오에서 시스템이 다양한 버튼에 대한 click 이벤트를 처리하기 위해 콜백을 등록하는 경우 등록이 어떤 콜백을 참조하는지 알 수 없습니다. 하지만 대부분의 경우 스택 상단이 문제 영역을 강조하므로 이 제한은 제한적으로 사용됩니다.
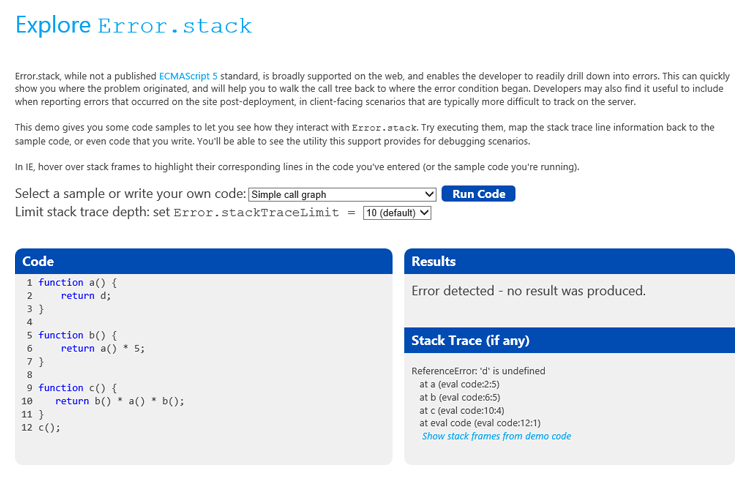
체험 데모 보기

Windows 8 Consumer Preview에서 IE10을 사용하는 방법을 알아보세요. eval 컨텍스트에서 코드를 실행하고, 오류가 발생하면 확인할 수 있습니다. IE10 내에서 코드를 실행하는 경우 스택 추적에서 해당 코드 위로 마우스를 가져갈 수 있으므로 오류가 발생한 코드 줄을 강조 표시할 수도 있습니다. 코드 영역에 자신의 코드를 입력하거나 목록의 여러 예 중에서 선택할 수 있습니다. 또한 코드 예제를 실행할 때 Error.stackTraceLimit 값을 설정할 수 있습니다.
참고 자료를 보려면 관련 정보 Error.stack 및 <a target="_blank" href="http://msdn.microsoft.com/en-us/%EB%A5%BC%20%EC%B0%BE%EC%95%84%EB%B3%B4%EC%84%B8%EC%9A%94.%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a>에 대한 라이브러리 MSDN 문서입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7619
7619
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo




