이미지가 느리게 로드되거나 제대로 표시되지 않는 웹 페이지 액세스 문제입니다.
많은 친구들이 웹페이지를 열 때 웹페이지의 이미지가 매우 느리거나 직접 로드할 수 없다는 것을 발견하고 × 표시가 표시됩니다. 네트워크 속도가 너무 느린 것일 수 있습니다. 잠시만 기다리세요. 아니면 설정에서 데이터 절약 모드가 켜져 있을 수도 있습니다. 아래에서 구체적인 해결 방법을 살펴보겠습니다.
웹 이미지를 빠르게 여는 방법
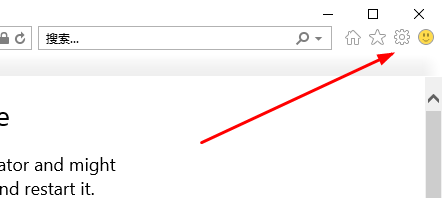
1. 먼저 웹페이지를 입력한 다음 오른쪽 상단에 있는 기어를 클릭하여 설정으로 들어갑니다.

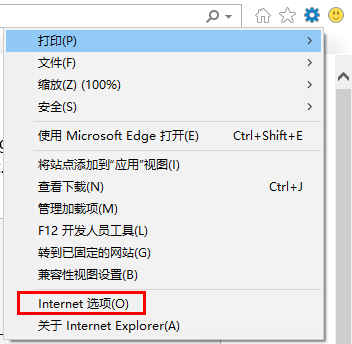
2. 팝업 목록에서 "인터넷 옵션"을 클릭하세요.

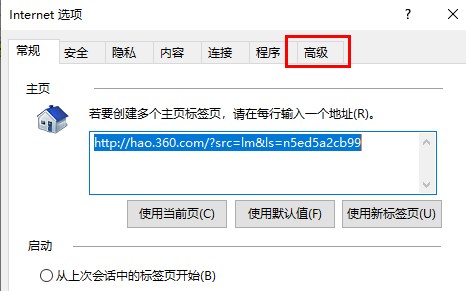
3. 툴바에서 "고급"을 선택하세요.

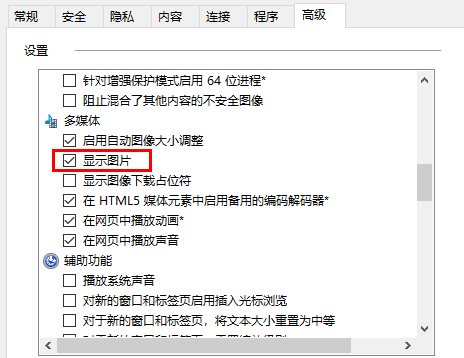
4. 마지막으로 "사진 표시"를 선택하세요.

5. 또한 네트워크가 매우 느리면 사진도 매우 느려질 수 있습니다. 네트워크를 변경하거나 브라우저를 변경해 보세요.
위 내용은 이미지가 느리게 로드되거나 제대로 표시되지 않는 웹 페이지 액세스 문제입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 WPS 사진이 불완전하게 표시되는 이유는 무엇입니까? WPS 사진의 불완전한 표시에 대한 해결 방법
Mar 14, 2024 am 08:04 AM
WPS 사진이 불완전하게 표시되는 이유는 무엇입니까? WPS 사진의 불완전한 표시에 대한 해결 방법
Mar 14, 2024 am 08:04 AM
WPS 문서를 편집하는 과정에서 문서에 사진을 삽입해야 하는 경우가 종종 있는데, 삽입한 후에는 사진의 절반만 표시되는 것을 발견했습니다. 무슨 일이 일어나고 있는 걸까요? WPS 사진이 불완전하게 표시되는 이유는 무엇입니까? 이 문제를 아래에서 소개하겠습니다. 이 문제의 원인은 줄 간격이 더 작은 "고정 값"으로 설정되어 있기 때문에 텍스트가 위쪽 및 아래쪽 줄에 의해 "먹혀"지기 때문입니다. 이미지 주위의 텍스트를 선택한 다음 "단락" 속성을 확인하면 줄 간격이 "고정 값"으로 설정되고 이미지 줄 바꿈 방법이 기본 "인라인"으로 설정되어 있는 것을 확인할 수 있습니다. 그래서 문제가 무엇인지 알고 줄 간격을 "고정 값"에서 &로 변경합니다.
 Firefox 브라우저에서 이미지 표시 문제를 해결하는 방법
Jan 29, 2024 pm 10:45 PM
Firefox 브라우저에서 이미지 표시 문제를 해결하는 방법
Jan 29, 2024 pm 10:45 PM
Firefox에서 이미지를 표시할 수 없으면 어떻게 해야 합니까? Firefox를 사용할 때 이미지가 정상적으로 표시되지 않습니다. 최근 일부 친구들이 Firefox 브라우저를 사용했을 때 웹 페이지와 함께 제공되는 사진이 정상적으로 표시되지 않고 크랙이 발생하는 현상을 발견하여 웹 탐색 시 큰 불편을 겪었습니다. , 편집자가 아래에 자세한 단계를 정리했습니다. 방법을 모르신다면 저를 따라가서 읽어보세요! Firefox에서 이미지가 표시되지 않는 문제 해결 방법 1. Firefox를 열고 그림과 같이 브라우저의 주소 표시줄에 ["about:config"]를 입력한 후 Enter 키를 누릅니다. 2. 이때, 아래 그림과 같은 경고 내용이 표시됩니다. 그림과 같이 [위험을 감수하고 계속] 버튼을 클릭합니다.
 CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계 소개: 최신 웹 애플리케이션에서 이미지 업로드 및 표시는 일반적인 기능 요구 사항입니다. CakePHP 프레임워크는 개발자에게 강력한 기능과 편리한 도구를 제공하여 이미지를 쉽고 효율적으로 업로드하고 표시할 수 있도록 해줍니다. 이 글에서는 CakePHP 프레임워크를 사용하여 이미지를 업로드하고 표시하는 방법을 소개합니다. 1단계: 파일 업로드 양식 만들기 먼저 사용자가 이미지를 업로드할 수 있는 보기 파일에 양식을 만들어야 합니다. 다음은 그 예입니다.
 CSS 프레임워크의 최적화 기술을 공개하고 웹 페이지 로딩 속도를 쉽게 향상시킵니다.
Jan 16, 2024 am 09:42 AM
CSS 프레임워크의 최적화 기술을 공개하고 웹 페이지 로딩 속도를 쉽게 향상시킵니다.
Jan 16, 2024 am 09:42 AM
공개된 CSS 프레임워크 최적화 팁: 웹 페이지 로드 속도를 높이세요. 페이지 디자인 및 개발 속도를 높이기 위해 CSS 프레임워크를 사용하는 웹사이트가 점점 더 많아지고 있습니다. 그러나 CSS 프레임워크가 너무 많으면 웹페이지가 느리게 로드되어 사용자에게 좋지 않은 경험을 줄 수 있습니다. 웹 페이지를 더 빠르게 로드하기 위해 이 문서에서는 일부 CSS 프레임워크 최적화 기술과 특정 코드 예제를 공유합니다. 간소화된 CSS 프레임워크 많은 CSS 프레임워크는 다양한 스타일과 기능을 제공하지만 모든 웹페이지에 모든 스타일이 필요한 것은 아닙니다. 일부 프레임워크에는 다음도 포함됩니다.
 Go 언어를 사용하여 웹 애플리케이션 로딩 속도 향상
Jun 18, 2023 pm 05:49 PM
Go 언어를 사용하여 웹 애플리케이션 로딩 속도 향상
Jun 18, 2023 pm 05:49 PM
최근 몇 년 동안 웹 애플리케이션의 로딩 속도는 많은 개발자와 사용자에게 뜨거운 관심사가 되었습니다. 빠르게 로드되는 웹 애플리케이션은 사용자 경험을 향상시키고 사용자 이탈을 줄이며 전환율을 높일 수 있습니다. 효율적이고 사용하기 쉬운 프로그래밍 언어인 Go 언어는 개발자가 웹 애플리케이션의 로딩 속도를 높이고 사용자 만족도와 경험을 향상시키는 데 도움이 될 수 있습니다. Go 언어의 출현은 Google이 대규모 분산 소프트웨어를 개발할 때 직면했던 문제, 즉 느린 컴파일 속도, 긴 프로그램 실행 시간 등을 해결하기 위한 것이었습니다. ~에서
 Vue 개발 팁: 페이지 로딩 속도와 성능을 최적화하는 방법
Nov 22, 2023 pm 06:14 PM
Vue 개발 팁: 페이지 로딩 속도와 성능을 최적화하는 방법
Nov 22, 2023 pm 06:14 PM
Vue는 사용자 인터페이스를 구축하기 위한 최신 JavaScript 프레임워크입니다. 단순성, 효율성 및 유연성으로 인해 프런트엔드 개발에 선호되는 도구 중 하나가 되었습니다. 그러나 Vue 애플리케이션을 개발할 때 페이지의 로딩 속도와 성능을 어떻게 최적화하는가가 중요한 문제가 됩니다. 이 기사에서는 개발자가 페이지 로딩 속도와 성능을 최적화하는 데 도움이 되는 몇 가지 Vue 개발 제안을 공유합니다. Vue를 사용하여 Vue의 비동기 구성 요소를 로드하면 비동기적으로 로드할 구성 요소를 정의할 수 있습니다. import()를 사용하여 동적으로 가져오기
 이미지가 느리게 로드되거나 제대로 표시되지 않는 웹 페이지 액세스 문제입니다.
Dec 31, 2023 pm 09:47 PM
이미지가 느리게 로드되거나 제대로 표시되지 않는 웹 페이지 액세스 문제입니다.
Dec 31, 2023 pm 09:47 PM
많은 친구들이 웹 페이지를 열 때 웹 페이지의 이미지가 매우 느리게 로드되거나 직접 로드할 수 없으며 × 기호가 표시되는 것을 발견합니다. 인터넷 속도가 너무 느린 것일 수 있습니다. 잠시 동안은 괜찮습니다. 설정에서 데이터 절약 모드가 켜져 있을 수도 있습니다. 아래에서 구체적인 해결 방법을 살펴보겠습니다. 웹 이미지를 빠르게 여는 방법: 1. 먼저 웹페이지에 들어간 다음 오른쪽 상단에 있는 기어를 클릭하여 설정으로 들어갑니다. 2. 팝업 목록에서 "인터넷 옵션"을 클릭하세요. 3. 도구 모음에서 "고급"을 선택하십시오. 4. 마지막으로 "사진 표시"를 확인하세요. 5. 또한 네트워크가 매우 느리면 사진도 매우 느려집니다. 네트워크를 변경하거나 브라우저를 변경해 보세요.
 HTML 캐싱 메커니즘에 대한 심층 분석: 웹 페이지 로딩 속도 최적화
Jan 23, 2024 am 10:21 AM
HTML 캐싱 메커니즘에 대한 심층 분석: 웹 페이지 로딩 속도 최적화
Jan 23, 2024 am 10:21 AM
HTML 캐싱 메커니즘 분석: 웹 페이지 로드 속도를 높이려면 특정 코드 예제가 필요합니다. 요약: 인터넷 시대에 웹 페이지 로드 속도는 사용자 경험의 중요한 지표가 되었습니다. 웹 페이지의 로딩 속도를 향상시키기 위해 HTML 캐싱 메커니즘이 효과적인 최적화 방법이 되었습니다. 이 기사에서는 HTML 캐싱 메커니즘의 원리를 자세히 분석하고 웹 페이지의 빠른 로딩을 달성하기 위한 구체적인 코드 예제를 제공합니다. 소개: 네트워크 기술이 지속적으로 발전함에 따라 사람들은 웹 페이지 로딩 속도에 대한 요구 사항이 점점 더 높아지고 있습니다. 사용자가 웹 사이트를 방문할 때 페이지 로딩 속도가 너무 빠른 경우




