목차
HTML5 HTML 요소 확장(1부) - 새로 추가된 요소 및 사용법 개요_html5 튜토리얼 기술
페이지 개발 프로세스를 생각해 보세요. :
1. 페이지 구조 디자인 - HTML: 이 프로세스는 다양한 HTML 요소를 사용하여 웹 페이지의 구조를 구축하는 것입니다.
2. 페이지 모양 디자인 - CSS: CSS를 사용하여 웹페이지 모양을 개선하는 과정입니다.
3. 페이지 동작 설계 - Javascript: 이 프로세스는 웹페이지 요소에 특정 동작을 할당하는 것입니다.
CSS 외에도 HTML5는 다른 두 가지 측면에서 다양한 수준으로 확장되었습니다. 이 시리즈는 첫 번째 측면에 초점을 맞췄습니다. 이전에는 복잡한 canvas 및 svg 요소에 대해 배웠습니다. 다음 장에서는 HTML5에서 추가된 다른 요소를 요약합니다.
구조적 요소
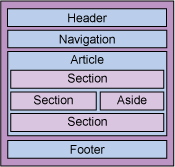
HTML5는 머리글, 바닥글, 탐색 탐색, 콘텐츠 기사, 섹션 등과 같은 새로운 구조적 요소를 추가합니다. 그 의미는 아래와 같습니다.

이러한 전체 페이지의 구조적 요소 외에도 HTML5는 보조 요소 외, 이미지 요소 그림, 상세 설명 요소 세부 정보 등과 같은 블록 수준의 의미 요소도 추가합니다. 페이지의 레이아웃 의미를 더 잘 표시하는 것 외에도 이러한 요소는 일반 div와 다르지 않습니다. 이러한 요소를 표시하려면 CSS를 사용해야 합니다. 다음은 간단한 예입니다.
코드 복사
코드는 다음과 같습니다.

