HTML5 6의 SVG 2D 소개 - 창 좌표계, 사용자 좌표계 및 변환_html5 튜토리얼 기술 개요
좌표계
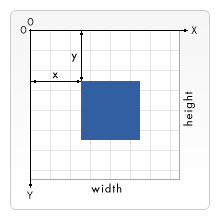
SVG에는 창 좌표계와 사용자 좌표계라는 두 가지 좌표계가 있습니다. 기본적으로 사용자 좌표계와 보기 창 좌표계의 점은 원점을 보기 창의 왼쪽 위 모서리에, x축을 오른쪽 수평으로, y축을 1:1로 대응합니다. -아래 그림과 같이 축이 수직으로 아래로 향합니다.

SVG의 창 위치는 일반적으로 CSS로 지정되며 크기는 SVG 요소의 너비 및 높이 속성에 의해 설정됩니다. 그러나 SVG가 포함된 개체(예: 개체 요소 또는 기타 요소)에 저장되는 경우 SVG 요소), SVG를 포함하는 문서는 CSS 또는 XSL로 포맷되어 있으며 이러한 주변 객체의 CSS 또는 기타 지정된 크기 값은 이미 뷰포트의 크기를 계산할 수 있으며 주변 객체의 크기는 이번에는.
여기서 창, 창 좌표계 및 사용자 좌표계의 개념을 구별해야 합니다.
창: 웹 페이지에 표시되는 직사각형 영역을 의미합니다. 이 영역은 일반적으로 주변 개체의 크기와 관련이 있습니다.
보기 창 좌표계: 기본적으로 원점, x축, y축이 있는 좌표계이며 두 방향으로 무한히 확장됩니다. 기본적으로 원점은 뷰포트의 왼쪽 위 모서리에 있고 x축은 오른쪽 수평, y축은 수직 아래쪽입니다. 이 좌표계의 점은 변환될 수 있습니다.
사용자 좌표계 : 기본적으로 원점, x축, y축이 있는 좌표계이며 두 방향으로 무한히 확장됩니다. 기본적으로 원점은 뷰포트의 왼쪽 위 모서리에 있고 x축은 오른쪽 수평, y축은 수직 아래쪽입니다. 이 좌표계의 점은 변환될 수 있습니다.
기본적으로 창 좌표계는 사용자 좌표계와 일치하지만 여기서 창 좌표계는 창을 생성하는 요소에 속한다는 점에 유의해야 합니다. 창 좌표계가 결정된 후에는 창의 좌표 톤이 결정됩니다. 전체 창이 결정됩니다. 그러나 사용자 좌표계는 각 그래픽 요소에 속합니다. 그래픽이 좌표 변환을 거치는 동안 이 요소의 모든 좌표와 치수는 이 새로운 사용자 좌표계를 사용합니다.
간단히 말하면 창 좌표계는 창에 있는 모든 요소의 초기 좌표 프로필을 설명하고, 사용자 좌표계는 각 요소의 좌표 프로필을 설명합니다. 기본적으로 모든 요소는 일치하는 기본 좌표계를 사용합니다. 창 좌표계.
좌표 공간 변환
캔버스 사용자 좌표의 변환을 검토해 보겠습니다. 각 변환 후, 후속 드로잉 기능을 통해 구현됩니다. 그래픽은 다시 변환되지 않는 한 작동하며, 이는 "현재" 사용자 좌표계의 개념입니다. 캔버스에는 사용자 좌표계가 하나만 있습니다.
SVG에서는 상황이 완전히 다릅니다. SVG 자체는 벡터 그래픽 요소이며 두 가지 좌표계는 본질적으로 "사용자 좌표계"로 간주될 수 있습니다. SVG의 두 좌표 공간, 즉 창 공간 변환과 사용자 공간 변환이 가능합니다. 창 공간 변환은 관련 요소의 viewBox 속성에 의해 제어됩니다(이러한 요소는 새 창을 생성합니다). 사용자 공간 변환은 그래픽 요소의 변환 속성에 의해 제어됩니다. 뷰 공간 변환은 해당 전체 뷰포트에 적용되고, 사용자 공간 변환은 현재 요소와 하위 요소에 적용됩니다.
뷰 창 변환 - viewBox 속성
창을 생성할 수 있는 모든 요소(다음 섹션 참조)와 마커, 패턴 및 뷰 요소에는 viewBox 속성이 있습니다.
viewBox 속성 값의 형식은 (x0, y0, u_width, u_height)입니다. 각 값은 쉼표 또는 공백으로 구분되어 창에 표시되는 영역, 즉 창의 왼쪽 상단 모서리를 결정합니다. (x0, y0)으로 설정되고 창 너비는 u_width로 설정되고 높이는 u_height로 설정됩니다. 이 변환은 전체 창에 영향을 미칩니다.
혼란하지 마세요. 창의 크기와 위치는 창과 주변 요소를 생성하는 요소에 의해 결정됩니다. 예를 들어 가장 바깥쪽 svg 요소에 의해 생성된 창은 CSS에 의해 결정됩니다. , 너비 및 높이), 여기서 viewBox는 실제로 이 결정된 영역에 표시될 수 있는 보기 창 좌표계 부분을 설정합니다.
viewBox 설정에는 실제로 보기 창 공간의 크기 조정과 이동이라는 두 가지 변환이 포함됩니다.
변형 계산도 매우 간단합니다. svg의 너비와 길이가 width, height로 설정되고 viewBox가 (x0으로 설정되었다고 가정하고 가장 바깥쪽 svg 요소의 보기 창을 예로 들어 보겠습니다. , y0, u_너비, u_높이). 그런 다음 그려진 그래픽의 너비와 높이의 크기 조정 비율은 각각 너비/u_너비, 높이/u_높이입니다. 창의 왼쪽 위 모서리의 좌표는 (x0,y0)으로 설정됩니다.
다음 코드로 그려낸 결과의 차이를 경험해 보세요.
위의 예에서 그린 그림에서 녹색과 빨간색 직사각형을 볼 수 있습니다. 이 경우 창 좌표계의 점은 여전히 창의 점과 일대일로 일치합니다. 이 역시 기본 상황입니다. .
위 예시로 그린 그림에서는 녹색 직사각형만 보이는데, 화면에 표시되는 녹색 직사각형은 200*200 픽셀입니다. 이때 좌표점은 더 이상 1:1 대응이 아닙니다. 그리고 사진이 확대되었습니다.
위 예시에서 그린 그림에서는 창좌표계의 단위가 줄어들었기 때문에 두 직사각형 모두 줄어들었습니다.
일상 작업에서 종종 완료해야 하는 작업 중 하나는 상위 컨테이너에 맞도록 그래픽 그룹의 크기를 조정하는 것입니다. viewBox 속성을 설정하여 이 목표를 달성할 수 있습니다.
새 창을 만드는 요소
언제든지 창을 중첩할 수 있습니다. 새 창이 생성되면 새 창 좌표계와 사용자 좌표계도 생성됩니다. 물론 새 클리핑 경로도 생성됩니다. 다음은 새 창을 만들 수 있는 요소 목록입니다.
svg: svg는 중첩을 지원합니다.
symbol: use 요소에 의해 인스턴스화되면 새 창을 만듭니다.
image: svg 요소를 참조하면 새 창이 생성됩니다.
foreignObject: 내부 개체를 렌더링할 새 창을 만듭니다.
확대/축소 비율 유지 - AspectRatio 속성 유지
때때로, 특히 viewBox를 사용할 때 그래픽이 양방향으로 누르는 대신 전체 보기 창을 차지할 것으로 예상합니다. 스케일링. 때때로 우리는 그래픽이 양방향으로 고정 비율로 확장되기를 원합니다. PreserveAspectRatio 속성을 사용하여 이를 제어할 수 있습니다.
이 속성은 새 창을 만들 수 있는 모든 요소와 이미지, 마커, 패턴 및 뷰 요소에 사용할 수 있습니다. 그리고 PreserveAspectRatio 속성은 요소에 viewBox가 설정된 후에만 적용됩니다. viewBox가 설정되지 않은 경우 PreserveAspectRatio 속성은 무시됩니다.
속성의 구문은 다음과 같습니다. preserveAspectRatio="[defer]
defer: 선택적 매개변수이며 이미지 요소에만 유효합니다. 이미지 요소의 presentsAspectRatio 속성 값이 "defer"로 시작하는 경우 이미지 요소가 참조된 크기 조정 비율을 사용한다는 의미입니다. 이미지(참조되는 경우) 이미지에 크기 조정이 없으면 "지연"이 무시됩니다. 다른 모든 요소는 이 문자열을 무시합니다.
align: 이 매개변수는 통합 크기 조정의 정렬을 결정하며 다음 값을 사용할 수 있습니다.
없음 - 통합 크기 조정을 강제하지 않으므로 그래픽이 전체 뷰포트를 완전히 채울 수 있습니다.
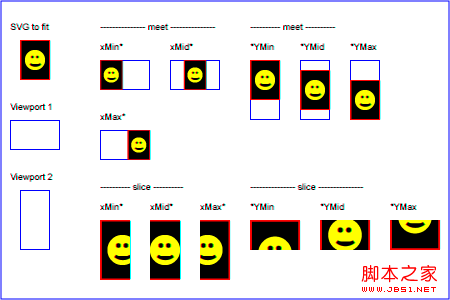
xMinYMin - 균일한 크기 조정을 강제하고 viewBox에 설정된
xMidYMin - 균일한 크기 조정을 강제하고, vivowBox의 X 방향 중간점을 뷰포트의 X 방향 중간점에 정렬합니다. 즉, X 방향의 중간점이 정렬되고 Y 방향이 동일합니다. 위와 같이.
xMaxYMin - 균일한 크기 조정을 강제하고 viewBox에 설정된
다른 유형의 값과 유사: xMinYMid, xMidYMid, xMaxYMid, xMinYMax, xMidYMax, xMaxYMax. 이러한 조합의 의미는 위의 조합과 유사합니다.
meetOrSlice: 선택적 매개변수, 다음 값을 설정할 수 있습니다.
Meet - 기본값, 모든 그래픽이 뷰포트에 표시되도록 그래픽 크기를 균일하게 조정합니다.
슬라이스 - 그래픽이 뷰포트를 채우고 초과 부분이 잘리도록 그래픽의 크기를 균일하게 조정합니다.
다음 그림은 다양한 충전재의 효과를 보여줍니다.

사용자 좌표계 변환 - 변환 속성
이 변환 유형은 요소의 변환 속성을 설정하여 지정됩니다. 여기서 주의할 점은 변환 속성에 의해 설정된 요소의 변환은 해당 요소와 그 하위 요소에만 영향을 미치며, 다른 요소와는 아무런 관련이 없고 다른 요소에는 영향을 미치지 않는다는 점입니다.
번역 - 번역
번역 변환은 해당 좌표 값을 지정된 위치로 변환합니다. 이 변환을 수행하려면 두 축 모두에서 변환 양을 전달해야 합니다. 예를 보세요:
이 예에서는 직사각형을 그립니다. 시작점 (0,0)을 배치하면 (30,40)으로 변환됩니다. (x, y)의 좌표 값을 직접 설정할 수도 있지만, 평행 변환을 사용하는 것도 매우 편리합니다. 이 변환의 두 번째 매개변수는 생략할 수 있으며 기본적으로 0으로 처리됩니다.
회전 - 회전
요소를 회전하는 것도 매우 일반적인 작업으로 이를 구현하기 위해 회전 변환을 사용할 수 있습니다. 회전. 예를 보세요:
이 예에서는 45도 회전된 직사각형을 표시합니다. 몇 가지 주의할 점이 있습니다:
1. 여기서 변환은 각도 값을 매개변수로 사용합니다.
2. 회전은 x축을 기준으로 한 회전을 의미합니다.
3. 사용자 좌표계의 원점(0,0)을 기준으로 회전이 수행됩니다.
기울기 - 기울이기
transform은 x축을 따라 기울일 수 있는 기울기 변환도 지원합니다(왼쪽 및 오른쪽으로 기울이기, 양의 각도는 오른쪽으로 기울어짐, 실제로는 y축을 기울입니다) 또는 y축을 따라 기울입니다(위 및 아래로 기울임, 양의 각도는 아래쪽 기울기를 의미하며 이는 실제로 x축을 기울임). 이 변환에서는 각도를 결정하는 각도 매개변수를 전달해야 합니다. 경사. 아래 예를 보세요.
결과에서 다른 아래에 동일한 크기의 직사각형이 바로 표시됩니다. 스큐 변환 마지막으로 위치와 모양을 얻습니다. 여기서 직사각형의 시작 위치가 변경되었다는 점에 유의하세요. 이는 (30,30)이 이미 새 좌표계에서 다른 위치에 있기 때문입니다.
스케일 - 스케일
스케일링 객체는 2개의 매개변수를 받아들이고 두 번째 경우 각각 수평 및 수직 스케일링 비율을 지정하는 스케일링 변환으로 완성됩니다. 매개변수가 생략되면 첫 번째 매개변수와 동일한 값을 사용합니다. 아래 예를 보세요.
변환 행렬 - 행렬
그래픽을 공부한 사람이라면 모든 변환이 실제로 행렬로 표현된다는 것을 알고 있으므로 위의 변환은 실제로 다음과 같을 수 있습니다. 3*3 행렬을 사용하여 다음을 나타냅니다.
a c e
b d f
0 0 1
6개의 값만 사용하므로 [a b c d e f]라고도 약칭합니다. transfrom에 행렬(a,b,c,d,e,f)를 할당하면 해당 변환을 구현할 수 있습니다. 변환은 좌표와 길이를 모두 새로운 차원으로 변환합니다. 위의 다양한 변환에 해당하는 행렬은 다음과 같습니다.
번역 변환 [1 0 1 0 tx ty]:
1 0 tx
0 1 ty
0 0 1
스케일 변환 [sx 0 0 sy 0 0]:
sx 0 0
0 sy 0
0 0 1
회전 변환 [cos(a) sin(a) -sin(a) cos(a) 0 0]:
cos(a) -sin(a) 0
sin(a) cos(a) 0
00 1
🎜>을 따라 기울이면 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
변형의 본질
앞서 캔버스를 정리했을 때, 사용자 좌표계에 따라 다양한 변형이 작용한다는 것을 알았습니다. SVG에서 모든 변환은 두 개의 좌표계(본질적으로 "사용자 좌표계")에 대해서도 수행됩니다. "transform" 속성이 컨테이너 객체나 그래픽 객체에 할당되거나 "viewBox" 속성이 "svg, Symbol, marker, Pattern, view"에 할당되면 SVG는 현재 사용자 좌표계에 따라 변형되어 새로운 생성을 생성합니다. 사용자는 시스템을 좌표화하고 현재 개체와 해당 하위 개체에 대해 작업을 수행합니다. 객체에 지정된 좌표 및 길이 단위는 더 이상 1:1 비율의 주변 좌표계에 해당하지 않지만 변형을 통해 새로운 사용자 좌표계로 변환됩니다. 이 새로운 사용자 좌표계는 현재 요소와 해당 요소에만 적용됩니다. 하위 요소.
변환 체인
변환 속성은 여러 변환 설정을 지원합니다. 이러한 변환은 공백으로 구분한 다음 속성에 함께 배치하면 됩니다. 실행 효과는 이러한 변환을 순서대로 독립적으로 실행하는 것과 동일합니다.
위 효과는 다음과 같습니다.
< ;g 변환="rotate(45) ">
< ;/g>
< /g>
단위
단위에 대해 이야기하세요. 단위 없이 모든 좌표와 길이를 가져올 수 있습니다.
유닛 없음
단위가 없는 값은 현재 사용자 좌표계의 단위 값인 "사용자 단위"를 갖는 것으로 간주됩니다.
유닛 포함
svg의 관련 단위는 CSS와 동일합니다: em, ex, px, pt, pc, cm, mm 및 in. 길이에 "%"를 사용할 수도 있습니다.
상대 측정 단위: em과 ex는 CSS와 동일하며 현재 글꼴의 글꼴 크기와 x 높이를 기준으로 합니다.
절대 측정 단위: 1px는 1개의 "사용자 단위"와 같습니다. 즉, "5px"와 "5"는 동일합니다. 그러나 픽셀이 픽셀에 해당하는지 여부는 일부 변환이 수행되었는지 여부에 따라 달라집니다.
다른 단위는 기본적으로 px의 배수입니다(1pt=1.25px, 1pc=15px, 1mm=3.543307px, 1cm=35.43307px, 1in=90px).
가장 바깥쪽 SVG 요소의 너비와 높이가 단위(즉, "사용자 단위")를 지정하지 않은 경우 이러한 값은 px 단위로 간주됩니다.
사실 이 글이 좀 헷갈리긴 하는데, "그래픽 요소의 좌표와 길이는 창좌표계 변환과 창좌표계 이중 변환 후의 새로운 사용자 좌표계의 좌표와 길이를 의미한다"는 점만 기억하시면 됩니다. 사용자 좌표계 변환입니다." 그렇습니다.
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
svg 이미지는 프로젝트에서 널리 사용됩니다. 다음 기사에서는 vue3 + vite에서 svg 아이콘을 사용하는 방법을 소개하겠습니다.
 북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
사진을 3D로 변환하는 데 단 2분밖에 걸리지 않습니다! 또한 다양한 시야각에서 질감 품질이 높고 일관성이 높은 종류입니다. 어떤 종이든 입력 시 단일 보기 이미지는 여전히 다음과 같습니다. 2분 후 3D 버전이 완료됩니다. △ Upper, Repaint123(NeRF); Lower, Repaint123(GS) 새로운 방법을 Repaint123이라고 합니다. 핵심 아이디어는 2D를 결합하는 것입니다. 확산 모델의 강력한 이미지 생성 기능은 다시 그리기 전략의 텍스처 정렬 기능과 결합되어 여러 보기에 걸쳐 고품질의 일관된 이미지를 생성합니다. 또한, 이 연구에서는 중첩 영역에 대한 가시성 인식 적응형 다시 그리기 강도 방법도 소개합니다. Repaint123은 큰 멀티뷰 편차, 텍스처 저하, 느린 생성 등 이전 방법의 문제점을 단번에 해결합니다. 현재 항목
 VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
최신 웹 프런트 엔드 개발이 지속적으로 발전함에 따라 실제 개발에 점점 더 많은 기술이 널리 사용됩니다. 그중 Vue.js는 현재 가장 널리 사용되는 JavaScript 프레임워크 중 하나입니다. MVVM 모델을 기반으로 하며 풍부한 API와 구성 요소 라이브러리를 제공하므로 반응성이 뛰어나고 재사용 가능하며 효율적인 웹 애플리케이션을 보다 쉽게 개발할 수 있습니다. Vue.js3의 최신 버전은 이전 버전보다 더 나은 성능과 풍부한 기능을 갖추고 있어 광범위한 관심과 연구를 불러일으켰습니다. 이 기사에서는 다음을 소개합니다.
 파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
SVG를 사용하여 파비콘에 로고를 추가하는 방법은 무엇입니까? 다음 기사에서는 SVG를 사용하여 로고가 포함된 파비콘을 생성하는 방법을 소개합니다. 도움이 되길 바랍니다.
 vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons를 설치합니다. fast-glob 관련 종속성도 설치해야 합니다. 그렇지 않으면 vite가 npmrundev를 실행할 때 Cannotfindmodule'fast-glob' 오류 npmifast-glob@3.x-Dnpmivite-를 보고합니다. 플러그인-svg.-icons@2.x-D 2. src/comComponents/svgIcon 아래에 새 구성요소 index.vueimport{computed}from'vue';cons를 생성합니다.
 HTML5 캔버스에 SVG 파일 그리기
Sep 15, 2023 pm 03:09 PM
HTML5 캔버스에 SVG 파일 그리기
Sep 15, 2023 pm 03:09 PM
캔버스 요소에 HTMLImageElements를 그리려면 drawImage() 메서드를 사용하세요. 이 메소드는 src="mySVG.svg"를 사용하여 Image 변수를 정의하고 로드 시 drawImage를 사용합니다. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";




