이 장에서 다룰 내용은 다음과 같습니다.
개발 도구 준비
첫 번째 게임 제작 - Ping Pong
기본 위치 지정을 위해 Jquery JavaScript 라이브러리 사용 방법 알아보기
키보드 입력 가져오기
점수를 사용하여 탁구 게임 만들기
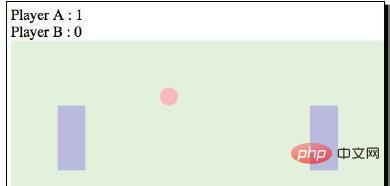
아래 게임 스크린샷은 이번 장의 연구 결과입니다. 두 명의 플레이어가 키보드를 사용하여 경쟁하는 탁구 게임입니다.


자, 이제 게임 제작을 시작해 보겠습니다.
개발환경을 준비하세요
HTML5 게임 개발과 웹사이트 개발은 비슷합니다. 웹 브라우저와 좋은 텍스트 편집 도구가 필요합니다.
훌륭한 텍스트 편집 도구가 많이 있으므로 마음에 드는 도구를 사용하세요. 없으시다면 작고 빠른 편집 도구인 메모장을 사용하시는 것을 추천드립니다. 브라우저에 관해서는 HTML5, CSS3 기능을 지원하고 디버깅 도구를 제공할 수 있는 브라우저가 필요합니다.
선택할 수 있는 브라우저는 여러 가지가 있습니다: Apple Safari(http://apple.com/safari/), Google Chrome(http://www.google.com/chrome/), Mozilla Firefox(http://apple.com/safari/) //mozilla.com/firefox/) 및 Opera(http://opera.com) 이러한 브라우저는 모두 우리에게 필요한 기능을 지원합니다.
준비HTML문서
모든 웹사이트, 페이지 및 Html5 게임은 The 기본 HTML 문서가 시작됩니다. 그리고 이 HTML 문서는 기본 HTML 코드로 시작됩니다. 또한 index.html을 사용하여 HTML5 게임 개발을 시작할 것입니다.
행동할 시간
처음부터 HTML5 탁구 게임을 만들어 보겠습니다. 모든 것을 스스로 준비해야 하는 것처럼 들리지만 운 좋게도 최소한 JavaScript 라이브러리를 사용하여 도움을 받을 수 있습니다. Jquery는 모든 예제에서 사용할 JavaScript 라이브러리 중 하나입니다. 이는 JavaScript 로직을 단순화하는 데 도움이 됩니다.
1. pingpong이라는 새 폴더를 만듭니다.
2.
폴더 내에 js라는 폴더를 만듭니다.3. >
4. Production을 선택하고 DownloadJquery를 클릭합니다.5. 새로 생성된 2개의 폴더에 jquery-1.7.1.min.js를 저장합니다. 6. .html을 선택하여 1단계에서 생성한 폴더에 저장합니다. 7. 텍스트 편집기로 index.html 파일을 열고 빈 HTML 템플릿을 삽입합니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1>Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
<script src=”js/jquery-1.7.1.min.js></script>
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>

무슨 일이 일어났나요?
방금 JQuery로 기본 HTML5 페이지를 생성하고 jQuery가 올바르게 로드되었는지 확인했습니다. 새로운 HTML5 doctypeDOCTYPE과 메타 태그가 HTML5에서 단순화되었습니다. Html4.01에서는 doctype에 다음 코드가 필요하다고 선언했습니다.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html>
<meta charset=utf-8>