HTML5 13의 SVG 2D 소개 - SVG와 캔버스 비교, 강점 분석 및 적용 가능한 시나리오_html5 튜토리얼 기술
지금까지 SVG와 Canvas의 주요 기능을 정리했습니다. 모두 HTML5에서 지원되는 2D 그래픽 표시 기술이며, 모두 벡터 그래픽을 지원합니다. 이제 이 두 기술을 비교하고 각각의 강점과 적용 가능한 시나리오를 분석해 보겠습니다.
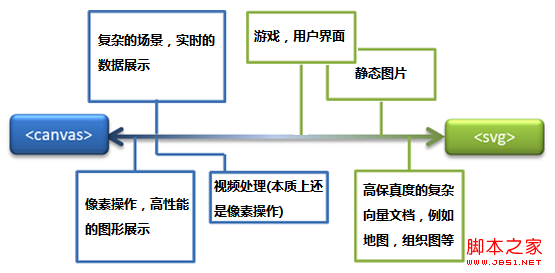
먼저 두 기술의 두드러진 특징을 분석해 보겠습니다. 아래 표를 참조하세요.
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 (<10k)、图面更大(或同时满足这二者)时性能更佳 |
위 비교에서 알 수 있듯이 Canvas는 픽셀 조작에 있어 강력한 이점을 갖고 있으며 SVG의 가장 큰 장점은 편리한 상호작용성과 조작성입니다. Canvas를 사용하면 캔버스의 크기(실제로는 픽셀 수)에 큰 영향을 받는 반면, SVG를 사용하면 개체 수(요소 수)에 큰 영향을 받습니다. Canvas와 SVG는 수정 방법도 다릅니다. Canvas 객체를 그린 후에는 스크립트와 CSS를 사용하여 수정할 수 없습니다. SVG 개체는 문서 개체 모델의 일부이므로 스크립트와 CSS를 사용하여 언제든지 수정할 수 있습니다.
사실 Canvas는 픽셀 기반의 실시간 모드 그래픽 시스템입니다. 객체를 그린 후 객체가 다시 필요할 때 다시 그려야 합니다. 모양 기반 유지 모드 그래픽 시스템 그리기 후에는 개체를 다시 그려야 합니다. 개체 정보를 수정해야 하는 경우 직접 수정할 수 있습니다. 이러한 근본적인 차이로 인해 다양한 애플리케이션 시나리오가 발생합니다.
다음과 같은 일반적인 애플리케이션에서도 이를 경험할 수 있습니다.
고품질 문서
이 점은 이해하기 쉽습니다. 크기 조정 시 왜곡 없이 문서를 검색하거나 고품질 문서를 인쇄하려면 지도 서비스와 같은 SVG가 일반적으로 선호됩니다. .
정적 이미지 리소스
SVG는 애플리케이션이나 웹 페이지의 이미지, 큰 이미지 또는 작은 이미지 등 간단한 이미지에 사용되는 경우가 많습니다. SVG를 DOM에 로드해야 하거나 최소한 이미지를 생성하기 전에 구문 분석해야 하기 때문에 약간의 성능 저하가 있지만 웹 페이지를 렌더링하는 데 드는 비용(몇 밀리초 정도)과 비교하면 이러한 효율성은 손실은 극히 적습니다.
파일 크기 측면에서(네트워크 트래픽 평가 목적) SVG 이미지의 크기는 png 이미지의 크기와 크게 다르지 않습니다. 그러나 이미지 형식인 SVG는 확장 가능하므로 개발자가 이미지를 더 큰 규모로 사용하기를 원하거나 사용자가 높은 DPI 화면을 사용하는 경우 SVG를 사용하는 것이 매우 좋은 선택입니다.
픽셀 작업
캔버스를 사용하면 요소의 해당 정보를 유지하지 않고 빠른 그리기 속도를 얻을 수 있습니다. 특히 픽셀 작업을 처리해야 하는 경우 성능이 더 좋습니다. 이러한 유형의 응용 프로그램은 기본적으로 Canvas 기술을 선택합니다.
라이브 데이터
Canvas는 비대화형 실시간 데이터 시각화에 적합합니다. 실시간 날씨 데이터 등이 있습니다.
차트와 그래프
관련 그래프와 차트를 그릴 때는 SVG나 Canvas를 사용할 수 있지만, 조작성을 강조하고 싶다면 당연히 상호작용성이 필요하지 않다면 SVG가 최선의 선택이라는 점을 강조하세요. 성능을 위해서는 Canvas가 더 적합합니다.
2차원 게임
대부분의 게임이 저수준 API를 사용하여 개발되기 때문에 Canvas가 수용하기 더 쉽습니다. 하지만 실제로 게임 장면을 그릴 때 Canvas는 반복적으로 도형을 그리고 배치해야 하는 반면 SVG는 메모리에 유지되고 관련 속성을 수정하기가 매우 쉽기 때문에 SVG도 좋은 선택입니다.
작은 게임판에 몇 개의 개체로 게임을 만들 때 캔버스와 SVG의 성능 차이는 거의 없습니다. 그러나 더 많은 객체가 생성될수록 Canvas 코드는 훨씬 더 커집니다. 게임이 반복될 때마다 캔버스 개체를 다시 그려야 하기 때문에 캔버스 게임 속도가 느려집니다.
사용자 인터페이스 디자인
좋은 상호작용성으로 인해 SVG는 의심할 여지 없이 우수합니다. SVG의 보존 모드 그래픽 디스플레이를 활용하면 본문 내에서 HTML과 같은 마크업으로 모든 사용자 인터페이스 세부 정보를 만들 수 있습니다. 각 SVG 요소와 하위 요소는 별도의 이벤트에 응답할 수 있으므로 복잡한 사용자 인터페이스를 매우 쉽게 만들 수 있습니다. 반면에 Canvas에서는 사용자 인터페이스의 각 부분을 생성하는 방법을 지정하기 위해 더 복잡한 코드 시퀀스를 따라야 합니다. 따라야 할 순서는 다음과 같습니다.
• 상황 파악.
•그림 그리기를 시작하세요.
•각 선과 채우기의 색상을 지정합니다.
• 모양을 정의합니다.
•그림을 완성하세요.
또한 Canvas는 전체 캔버스에 대한 이벤트만 처리할 수 있습니다. 더 복잡한 사용자 인터페이스가 있는 경우 캔버스에서 클릭한 위치의 좌표를 결정해야 합니다. SVG는 각 하위 요소에 대한 이벤트를 개별적으로 처리할 수 있습니다.
다음 두 가지 예는 각각 Canvas와 svg의 기술적 이점을 보여줍니다.
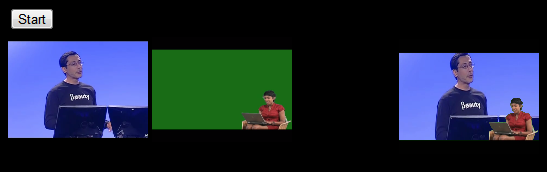
그린 스크린과 같은 캔버스의 일반적인 응용 프로그램: http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
렌더링은 다음과 같습니다.

페이지를 연 후 페이지 소스 코드를 볼 수 있습니다.
이 애플리케이션은 두 개의 비디오에서 다른 비디오의 픽셀을 읽고 씁니다. 코드는 두 개의 비디오, 두 개의 캔버스 및 최종 캔버스를 사용합니다. 한 번에 한 프레임씩 비디오를 캡처하고 두 개의 개별 캔버스에 그리면 데이터를 다시 읽을 수 있습니다.
ctxSource1.drawImage(video1, 0, 0, videoWidth, videoHeight);
ctxSource2.drawImage(video2, 0, 0, videoWidth, videoHeight);
따라서, 다음 단계는 각 개별 픽셀을 검사할 수 있도록 그려진 각 이미지에 대한 데이터를 검색하는 것입니다.
일단 획득되면 코드는 녹색 화면의 픽셀 배열을 탐색하고 녹색 픽셀을 검색하며, 발견되면 코드는 모든 녹색 픽셀을 배경 장면의 픽셀로 바꿉니다. :
r = currentFrameSource1.data[i * 4 0];
g = currentFrameSource1.data * 4 1 ];
b = currentFrameSource1.data[i * 4 2];
// 녹색 픽셀처럼 보이면 교체하세요.
if ( (r >= 0 && r = 74 && g = 0 && b {
pixelIndex = i * 4;
currentFrameSource1.data[pixelIndex] = currentFrameSource2.data[pixelIndex];
currentFrameSource1.data[pixelIndex 1] = currentFrameSource2.data[pixelIndex 1];
currentFrameSource1.data[pixelIndex 2] = currentFrameSource2.data[pixelIndex 2];
currentFrameSource1.data[pixelIndex 3] = currentFrameSource2.data[pixelIndex 3];
}
}
마지막으로 픽셀 배열이 대상 캔버스에 기록됩니다.
사용자 인터페이스 등 svg의 일반적인 응용
< ;h1>
SVG 사용자 인터페이스
< ;svg height="200" width="200" >
금색 원형 사용자 인터페이스를 클릭하세요. element.
이 예제는 간단하지만 사용자 인터페이스의 모든 기능을 갖추고 있습니다. . 이 예에서 우리는 svg 의 편리한 상호작용성을 다시 한 번 높이 평가합니다.
실용 참조: 
http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx 개발 센터:
https://developer.mozilla.org/en/SVG인기 참고 자료:
http://www.chinasvg.com/ 공식 문서:
http://www.w3.org/TR/SVG11/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.




