HTML5 SVG 2D 소개 4 - 획 및 채우기_html5 튜토리얼 기술
앞서 다양한 모양, 텍스트, 그림을 요약하는 데 중점을 두었습니다. 다음으로 캔버스에 대해 논의한 것처럼 색상 처리, 즉 채우기 및 테두리 효과를 요약하겠습니다. 캔버스처럼요. 이러한 속성은 요소에 속성으로 작성되거나 CSS에 저장될 수 있습니다(캔버스와는 다릅니다).
채우기 색상 - 채우기 속성
이 속성은 설정된 색상을 사용하여 그래픽 내부를 채우는 데 사용하는 것이 매우 간단합니다. 이 속성을 직접적으로 확인하세요. 예를 보세요:
위의 예에서는 빨간색과 파란색 모서리가 있는 직사각형이 그려집니다. 몇 가지 주의사항:
1. fill 속성이 제공되지 않으면 기본적으로 검정색 채우기가 사용됩니다. 채우기를 취소하려면 없음으로 설정해야 합니다.
2. 채우기 투명도를 채우기 불투명도로 설정할 수 있습니다. 값 범위는 0~1입니다.
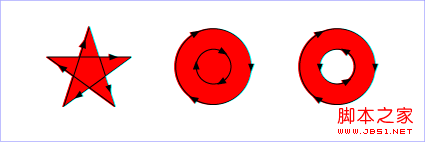
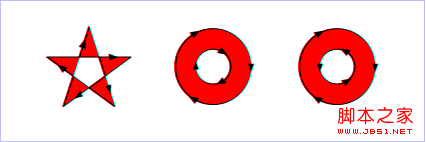
3. 좀 더 복잡한 것은 채우기 규칙 속성입니다. 이 속성은 상속 값 외에도 포인트가 채우기 범위에 속하는지 여부를 판단하는 알고리즘을 정의합니다. 0이 아닌: 이 값에 사용되는 알고리즘은 다음과 같습니다. 임의의 방향으로 결정하려는 점에서 선을 시작한 다음 그래프와 선분의 교차 방향을 계산합니다. 결과는 0부터 시작하며, 모든 교차점의 선분이 왼쪽에서 오른쪽이면 선분이 오른쪽에서 왼쪽인 각 교차점에 대해 1을 더하고 모든 교차점을 계산한 후 1을 줄입니다. 이 계산 결과가 0이 아닌 경우 해당 점이 그래픽 내에 있으면 채워야 하며, 값이 0이면 그래픽 외부에 있으므로 채울 필요가 없습니다. 아래 예를 살펴보세요.


테두리 색상 - 획 속성
위 예시에서는 획 속성을 사용하여 그래픽의 테두리를 그립니다. 사용하기도 매우 간단합니다. 색상 값을 할당하기만 하면 됩니다. 참고:
1. 획 속성이 제공되지 않으면 기본적으로 그래픽 테두리가 그려지지 않습니다.
2. 가장자리의 투명도를 획 불투명도로 설정할 수 있습니다. 값 범위는 0~1입니다.
실제로 가장자리 상황은 그래프 내부보다 조금 더 복잡합니다. 왜냐하면 가장자리에는 색상 외에도 정의해야 할 "모양"도 있기 때문입니다.
선의 끝점 - 스트로크-라인캡 속성
이 속성은 선분의 끝점 스타일을 정의합니다. 이 속성은 을 사용할 수 있습니다. 엉덩이, 정사각형, 원형 세 가지 값. 예를 보세요:

이 코드는 서로 다른 스타일 선 끝점을 사용하여 3개의 선을 그립니다.
왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
선 연결 - 획-라인 조인 속성
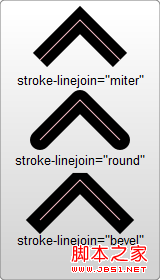
이 속성은 선분 연결 스타일을 정의합니다. 이 속성은 마이터, 라운드, 경사 값을 사용할 수 있습니다. . 예를 보세요:

왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
가상선과 실선 - 획-다샤레이 속성
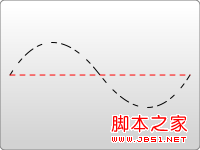
이 속성은 선분에 사용되는 가상선과 실선을 설정할 수 있습니다. 예를 보세요:

이 속성은 일련의 숫자를 설정하지만 이러한 숫자는 쉼표로 구분되어야 합니다.
속성에는 물론 공백이 포함될 수 있지만 공백은 구분 기호 역할을 하지 않습니다. 각 번호
은 그리는 순서가 아닌 그리는 순서대로 순환되는 실선 세그먼트의 길이를 정의합니다.
그래서 왼쪽 예시에서 그린 선은 5유닛의 실선이 되어 5유닛의 공간이 남게 되는데,
실선을 5개 더 그리고...이렇게 계속하세요.
일반적으로 사용되는 속성 외에도 다음과 같은 속성을 설정할 수 있습니다.
Stroke-miterlimit: 이는 캔버스에서 마이터 효과를 처리하는 것과 동일합니다. 선을 그릴 때와 그리지 않을 때의 연결.
Stroke-dashoffset: 이 속성은 점선이 그려지기 시작하는 위치를 설정합니다.
CSS를 사용하여 데이터 표시
HTML5는 DIV CSS의 개념을 강화하므로 데이터 표시 부분도 CSS에 맡길 수 있습니다. 일반적인 HTML 요소와 비교하면 배경색과 테두리가 채우기와 획으로 대체된다는 점만 다를 뿐입니다. 대부분의 다른 사람들은 거의 동일합니다. 간단한 예를 들어보겠습니다.
#MyRect:hover {
획: 검정;
채우기: 파랑;
}
정말 간단하지 않나요?
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 Microsoft Word에서 이미지를 투명하게 만드는 방법
May 29, 2023 pm 02:01 PM
Microsoft Word에서 이미지를 투명하게 만드는 방법
May 29, 2023 pm 02:01 PM
이미지의 투명도를 변경하거나 이미지를 배경으로 페이드하는 작업도 Microsoft Word를 사용하여 수행할 수 있습니다. 색상과 투명도를 조정하고 배경 효과를 적용하는 등의 작업을 수행할 수 있습니다. 이 기사에서는 Word에서 이미지를 투명하게 만드는 것이 얼마나 쉽고 간단한지 살펴보겠습니다. 이미지를 투명하게 만드는 방법 1단계: Microsoft Word를 열고 상단의 삽입 옵션을 클릭합니다. 2단계: 모양 드롭다운 메뉴를 클릭하고 원하는 모양을 선택합니다. 여기서는 직사각형을 선택하겠습니다. 3단계: 직사각형을 그려 단어 페이지에서 영역을 선택한 다음 마우스 오른쪽 버튼을 클릭합니다. 4단계: 나타나는 옵션에서 "채우기" 드롭다운 메뉴를 클릭하고 "그림"을 선택하여 이미지를 추가합니다. 5단계: 주식을 클릭하세요
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 PS 단축키를 사용하여 채울 수 없습니다.
Feb 19, 2024 am 09:18 AM
PS 단축키를 사용하여 채울 수 없습니다.
Feb 19, 2024 am 09:18 AM
디지털 시대가 발전하면서 영상 처리 소프트웨어는 우리 삶과 업무에 없어서는 안 될 부분이 되었습니다. 그 중에서도 Adobe가 개발한 Photoshop(PS)은 가장 유명한 이미지 처리 소프트웨어 중 하나로 강력한 기능과 유연한 조작성을 갖추고 있어 사용자들에게 큰 사랑을 받고 있습니다. 그러나 PS 사용 시 일부 사용자들은 단축키 '채우기'를 정상적으로 사용할 수 없어 사용자 경험에 문제가 있다는 제보를 받았습니다. 바로가기 키는 지루한 마우스 클릭 작업을 피하기 위해 소프트웨어에서 제공하는 빠른 작업 방법입니다.
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 PowerPoint에서 도형에 이미지를 삽입하는 방법
Apr 17, 2023 pm 02:28 PM
PowerPoint에서 도형에 이미지를 삽입하는 방법
Apr 17, 2023 pm 02:28 PM
PowerPoint에서 도형에 이미지를 삽입하는 방법 도형에 이미지를 삽입하는 것은 프레젠테이션에서 눈에 띄는 시각적 요소를 만드는 데 유용합니다. 화살표, 하트 또는 십자가가 될 수 있지만 이러한 각 모양은 이미지를 강렬하게 만드는 데 도움이 되는 목적이나 감정을 제공합니다. PowerPoint의 도형에 이미지를 삽입하는 방법을 잘 모르는 경우 다음 단계를 따르세요. PowerPoint 프레젠테이션을 엽니다. 리본에서 삽입 탭을 클릭합니다. 도형을 클릭하세요. 원하는 도형을 선택하고 슬라이드에 그립니다. 다음으로, 그린 도형을 선택하고 리본 막대에서 도형 서식 탭을 선택합니다. 도형 채우기를 클릭합니다. 도형의 드롭다운 메뉴 채우기
 vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
svg 이미지는 프로젝트에서 널리 사용됩니다. 다음 기사에서는 vue3 + vite에서 svg 아이콘을 사용하는 방법을 소개하겠습니다.
 북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
사진을 3D로 변환하는 데 단 2분밖에 걸리지 않습니다! 또한 다양한 시야각에서 질감 품질이 높고 일관성이 높은 종류입니다. 어떤 종이든 입력 시 단일 보기 이미지는 여전히 다음과 같습니다. 2분 후 3D 버전이 완료됩니다. △ Upper, Repaint123(NeRF); Lower, Repaint123(GS) 새로운 방법을 Repaint123이라고 합니다. 핵심 아이디어는 2D를 결합하는 것입니다. 확산 모델의 강력한 이미지 생성 기능은 다시 그리기 전략의 텍스처 정렬 기능과 결합되어 여러 보기에 걸쳐 고품질의 일관된 이미지를 생성합니다. 또한, 이 연구에서는 중첩 영역에 대한 가시성 인식 적응형 다시 그리기 강도 방법도 소개합니다. Repaint123은 큰 멀티뷰 편차, 텍스처 저하, 느린 생성 등 이전 방법의 문제점을 단번에 해결합니다. 현재 항목
 VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
최신 웹 프런트 엔드 개발이 지속적으로 발전함에 따라 실제 개발에 점점 더 많은 기술이 널리 사용됩니다. 그중 Vue.js는 현재 가장 널리 사용되는 JavaScript 프레임워크 중 하나입니다. MVVM 모델을 기반으로 하며 풍부한 API와 구성 요소 라이브러리를 제공하므로 반응성이 뛰어나고 재사용 가능하며 효율적인 웹 애플리케이션을 보다 쉽게 개발할 수 있습니다. Vue.js3의 최신 버전은 이전 버전보다 더 나은 성능과 풍부한 기능을 갖추고 있어 광범위한 관심과 연구를 불러일으켰습니다. 이 기사에서는 다음을 소개합니다.




