웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법
많은 친구들이 웹페이지를 열었을 때 웹페이지에 있는 사진을 불러올 수 없고 × 표시가 표시되는 것을 발견했습니다. 무슨 일인가요? 인터넷 속도가 너무 느린 것일 수도 있습니다. 잠시 기다리거나 설정에서 해당 모드가 켜져 있지 않을 수도 있습니다. 웹 페이지 이미지가 로드되지 않는 문제에 대한 해결 방법을 살펴보겠습니다. .
웹페이지 이미지를 로드할 수 없습니다:
1. 인터넷 속도 문제
웹페이지에서 이미지를 표시할 수 없습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 많기 때문일 수 있습니다.
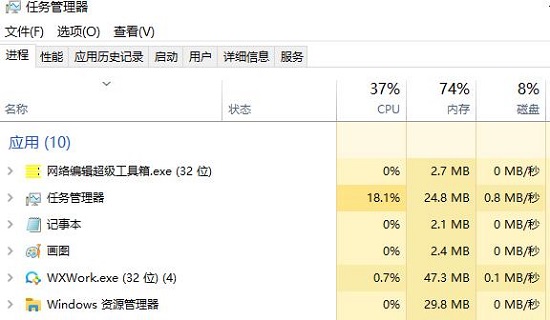
네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자로 이동하여 확인할 수 있습니다.
 2. 방문자가 너무 많습니다
2. 방문자가 너무 많습니다
우리가 방문하는 웹 페이지에 동시에 방문하는 사람이 너무 많아
웹 페이지 로딩이 불완전하기 때문일 수도 있습니다. 일부 방문자의 경우, 잠시 후에 다시 방문할 수 있습니다.
3. 플랫폼 제한
우리가 탐색 중인 사진이 다른 플랫폼에 있고 플랫폼이 사진에 대한 액세스 권한을 제한하여
웹페이지에 사진을 표시할 수 없는 경우 사진에 액세스할 수 있습니다. 원래 웹사이트에서.
5. Flash Player에 문제가 있습니다
Flash Player에 문제가 있어 웹페이지에 이미지가 표시되지 않으면 제어판을 클릭하고
Flash Player 옵션을 두 번 클릭하면 컴퓨터 바탕화면이 나타납니다. Flash Player 설정 관리자가 표시되면 고급을 선택하고 지금 테스트를 클릭하세요.
업데이트가 필요한 경우 단계별로 업데이트할 필요가 없으면 IE 브라우저 창으로 돌아갑니다.
도구를 선택하고 추가 기능 관리를 클릭한 후 충격파 플래시 0객체 옵션을 찾아 활성화하면 됩니다.
6. 웹페이지 설정 문제
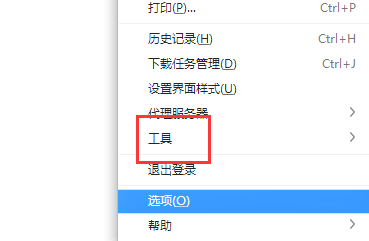
1단계: 먼저 IE를 입력하고 도구를 클릭하세요.
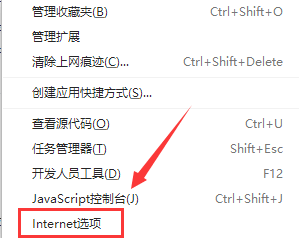
 2단계: 인터넷 옵션을 선택합니다.
2단계: 인터넷 옵션을 선택합니다.
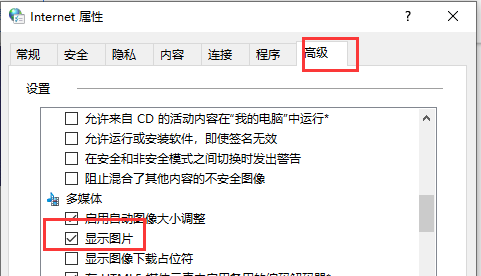
 3단계: 고급 작업 탭에서 사진 표시를 선택하고 확인합니다.
3단계: 고급 작업 탭에서 사진 표시를 선택하고 확인합니다.
 7. 이미지 형식은 지원되지 않습니다.
7. 이미지 형식은 지원되지 않습니다.
일부 브라우저에서는 WebP 형식과 같은 특정 이미지 형식을 올바르게 인식하고 표시하지 못할 수 있습니다.
이러한 상황에 직면하면 먼저 이미지에 대해 적절한 형식 변환을 수행하고 마지막으로 로드하기 전에 브라우저에서 완전히 지원할 수 있는 이미지 형식으로 변환하는 것을 고려할 수 있습니다.
2. 웹사이트 관리자라면 다음 방법으로 문제를 해결할 수 있습니다.
1. 사진 링크를 확인하세요
글을 업로드하거나 웹사이트 정보를 업데이트할 때, 각 사진의 링크가 맞는지 꼭 확인해주세요. 링크 만료 및 기타 이유로 인해 이미지의 정상적인 표시에 영향을 미치지 않도록 정확합니다.
2. 이미지 크기 최적화
웹 페이지에 업로드할 때 이미지 파일의 크기를 합리적으로 제어하여 이미지가 너무 커서 로딩 속도와 성공률에 영향을 미치는 것을 방지하는 것이 좋습니다. 이는 결과적으로 운영 효율성에 영향을 미칩니다. 전체 웹사이트.
이미지 압축 및 기타 기술과 함께 적절한 조정이 이루어질 수 있다면 이미지 크기를 크게 줄일 수 있을 뿐만 아니라 웹사이트의 전반적인 성능을 효과적으로 향상시킬 수 있습니다.
위 내용은 웹 페이지 이미지를 불러올 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 MySQL에 루트로 로그인 할 수 없습니다
Apr 08, 2025 pm 04:54 PM
MySQL에 루트로 로그인 할 수 없습니다
Apr 08, 2025 pm 04:54 PM
Root로 MySQL에 로그인 할 수없는 주된 이유는 권한 문제, 구성 파일 오류, 암호 일관성이 없음, 소켓 파일 문제 또는 방화벽 차단입니다. 솔루션에는 다음이 포함됩니다. 구성 파일의 BAND-ADDRESS 매개 변수가 올바르게 구성되어 있는지 확인하십시오. 루트 사용자 권한이 수정 또는 삭제되어 재설정되었는지 확인하십시오. 케이스 및 특수 문자를 포함하여 비밀번호가 정확한지 확인하십시오. 소켓 파일 권한 설정 및 경로를 확인하십시오. 방화벽이 MySQL 서버에 연결되는지 확인하십시오.
 부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록에서 기본 스타일을 제거하는 방법은 무엇입니까?
Apr 07, 2025 am 10:18 AM
부트 스트랩 목록의 기본 스타일은 CSS 재정의 상태에서 제거 할 수 있습니다. 보다 구체적인 CSS 규칙 및 선택기를 사용하여 부트 스트랩 기본 스타일을 우선적으로 "근접성 원리"및 "가중치 원리"를 따르십시오. 스타일 충돌을 피하기 위해보다 타겟팅 된 선택기를 사용할 수 있습니다. 재정의가 실패한 경우 사용자 정의 CS의 무게를 조정하십시오. 동시에 성능 최적화에주의를 기울이고, 과도하게 사용하지 않으며, 간결하고 효율적인 CSS 코드를 작성하십시오.
 특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
MySQL 설치 오류에 대한 솔루션은 다음과 같습니다. 1. MySQL 종속성 라이브러리 요구 사항이 충족되도록 시스템 환경을주의 깊게 확인하십시오. 다른 운영 체제 및 버전 요구 사항이 다릅니다. 2. 오류 메시지를주의 깊게 읽고 프롬프트 (예 : 라이브러리 파일 누락 또는 부족한 권한)에 따라 종속성 설치 또는 Sudo 명령 사용과 같은 해당 조치를 취합니다. 3. 필요한 경우 소스 코드를 설치하고 컴파일 로그를주의 깊게 확인하십시오. 그러나 일정량의 Linux 지식과 경험이 필요합니다. 궁극적으로 문제를 해결하는 핵심은 시스템 환경 및 오류 정보를 신중하게 확인하고 공식 문서를 참조하는 것입니다.
 VUE에서 내보내기 기본값을 사용하는 방법
Apr 07, 2025 pm 07:21 PM
VUE에서 내보내기 기본값을 사용하는 방법
Apr 07, 2025 pm 07:21 PM
Vue의 내보내기 기본값은 다음과 같이 밝혀집니다. 기본 내보내기, 이름을 지정하지 않고 전체 모듈을 한 번에 가져옵니다. 컴포넌트는 컴파일 시간에 모듈로 변환되며 사용 가능한 모듈은 빌드 도구를 통해 포장됩니다. 상수 또는 함수와 같은 다른 컨텐츠와 같은 지명 된 수출 및 내보내기와 결합 할 수 있습니다. 자주 묻는 질문에는 원형 종속성, 경로 오류 및 구축 오류가 포함되며, 코드 및 가져 오기 문을주의 깊게 조사해야합니다. 모범 사례에는 코드 세분화, 가독성 및 구성 요소 재사용이 포함됩니다.
 데이터베이스에 대한 Navicat의 솔루션을 연결할 수 없습니다
Apr 08, 2025 pm 11:12 PM
데이터베이스에 대한 Navicat의 솔루션을 연결할 수 없습니다
Apr 08, 2025 pm 11:12 PM
다음 단계는 Navicat이 데이터베이스에 연결할 수없는 문제를 해결하는 데 사용될 수 있습니다. 서버 연결을 확인하고 서버가 실행되고 주소 및 포트가 올바르게 작동하는지 확인하고 방화벽에서 연결을 허용합니다. 로그인 정보를 확인하고 사용자 이름, 암호 및 권한이 올바른지 확인하십시오. 네트워크 연결을 확인하고 라우터 또는 방화벽 고장과 같은 네트워크 문제를 해결하십시오. 일부 서버에서 지원하지 않을 수있는 SSL 연결을 비활성화하십시오. Navicat 버전이 대상 데이터베이스와 호환되는지 확인하려면 데이터베이스 버전을 확인하십시오. 연결 시간 초과를 조정하고 원격 또는 느린 연결의 경우 연결 시간 초과를 늘리십시오. 다른 해결 방법, 위의 단계가 작동하지 않으면 소프트웨어를 다시 시작하거나 다른 연결 드라이버를 사용하거나 데이터베이스 관리자 또는 공식 Navicat 지원을 컨설팅 할 수 있습니다.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.




