html5 캔버스 그리기 튜토리얼(7) - canvas_html5 튜토리얼 기술에서 곡선을 그리기 위한quadraticCurveTo 메소드
캔버스에 곡선을 그리는 방법에 대해 계속 이야기하면서 오늘은 QuadraticCurveTo에 대해 이야기하겠습니다.
솔직히 이 방법은 함수 이름만 봐도 처음으로 체험해 볼 수 있을 정도로 좀 무섭습니다. 그런데 이 기능의 이름을 줄여야 할 것 같습니다.
Quadratic이란 수학에서 2차 방정식의 2차 차수를 의미하는 2차를 의미합니다. ctx.quadraticCurveTo의 매개변수는 다음과 같습니다.
ctx .quadraticCurveTo(x1,y1,x,y)
여기서 x,y는 끝점의 좌표이고 x1,y1은 곡선 제어의 좌표입니다. 가리키다? 무엇? 출발점이 어디인지 물어보시죠? 시작점은 moveTo를 사용하여 미리 결정됩니다.
제어점의 좌표를 일련번호 1로 붙인 이유는 나중에 언급할 곡선을 그리는 함수에 x2와 y2라는 두 개의 제어점이 있기 때문이므로 예방샷으로 올려드립니다.
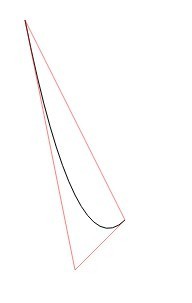
moveTo에 의해 결정된 시작점과 QuadraticCurveTo 자체에 의해 결정된 끝점은 직선으로 연결될 수 있습니다. QuadraticCurveTo에는 제어점이 하나만 있으므로 이 제어점은 직선의 왼쪽 또는 오른쪽에 있습니다. 따라서 QuadraticCurveTo는 호만 그릴 수 있지만 여전히 S 모양은 그릴 수 없습니다.
이해를 돕기 위해 이전 글의 보조선 그리는 방법을 그대로 사용하고 있습니다. 예비코드는
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.StrokeStyle="#000"; >ctx.moveTo(300,300 ); //시작점
ctx.quadraticCurveTo(x1,y1,x,y); //실수곡선
ctx.Stroke()
ctx.beginPath();
ctx.StrokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//이 줄과 다음 줄 제어점을 그리는 선입니다
ctx.lineTo(x,y)
ctx.moveTo(300,300);//곡선의 시작점과 끝점 연결 시작
ctx.lineTo(x, y);
ctx.Stroke()
여기서 두 개의 보조선을 그렸습니다. 하나는 시작점과 끝점 사이의 연결선이고, 다른 하나는 시작점에서 제어점을 거쳐 끝점까지의 보조선(실제로는 2개)입니다. 이 두 선의 교차점은 QuadraticCurveTo 제어점 좌표입니다.

quadraticCurveTo는 호 모양의 곡선만 그릴 수 있지만 이 호는 매우 불규칙할 수 있어 arc 및 arcTo에 비해 개선되었습니다.
또한,quadraticCurveTo는 arcTo처럼 반전되지 않습니다.
물론 제어점을 너무 멀리 옮기면 그래픽이 낯설게 느껴질 수도 있습니다. 시도해 보겠습니다.
“y1 = 950;
” y1을 조금 더 크게 변경했는데 곡선이 캔버스 범위를 벗어났습니다.

그러나 QuadraticCurveTo가 그린 곡선의 범위는 제어점의 좌표에 도달하거나 초과할 수 없습니다. 제어점을 "제어"하는 한 걱정할 필요가 없습니다.
quadraticCurveTo를 사용하여 곡선을 그리는 과정을 보여주기 위해 간단한 이동 가능한 예제 페이지를 작성했습니다. 이해를 높이는 데 도움이 되기를 바랍니다.
팁: 실행하기 전에 코드의 일부를 수정할 수 있습니다.
코드가 보기 흉하더라도 양해해 주세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.




