HTML5 9의 SVG 2D 소개 - 마스크 및 마스크 요소 소개 및 적용_html5 튜토리얼 기술
SVG 지원 마스크
SVG는 다양한 마스크 효과를 지원합니다. 이러한 기능을 사용하면 다양한 멋진 효과를 만들 수 있습니다. 마스크를 중국어로 "마스크"라고 부르든, "마스크"라고 부르든 여기서는 구분하지 않겠습니다.
SVG가 지원하는 마스크 유형:
1. 클리핑 경로(clipping path)
클리핑 경로는 경로, 텍스트 또는 기본 그래픽으로 구성된 그래픽입니다. 클리핑 경로 내의 모든 그래픽은 표시되고 클리핑 경로 외부의 모든 그래픽은 표시되지 않습니다.
2. 마스크/마스크
마스크는 모양 집합을 정의하고 이를 전경 개체와 배경을 결합하는 데 사용할 수 있는 반투명 매체로 사용하는 컨테이너입니다.
클리핑 경로와 다른 마스크의 중요한 차이점은 클리핑 경로가 1비트 마스크라는 것입니다. 즉, 클리핑 경로로 덮인 객체는 완전히 투명하거나(가시적, 클리핑 경로 내부에 있음) 완전 불투명(보이지 않음, 클리핑 경로 외부). 마스크는 다양한 위치의 투명도를 지정할 수 있습니다.
창의 클립 경로 - 오버플로 및 클립 속성
HTML 요소의 오버플로 속성과 클립 속성은 요소 콘텐츠의 클리핑 동작을 공동으로 설정합니다. 마찬가지로 SVG에서도 이 두 속성을 사용할 수 있습니다.
overflow = visible | hide | auto | acquire
overflow 속성은 요소의 콘텐츠가 요소의 테두리를 초과할 때 수행되는 동작을 정의합니다.
이 속성은 새 창(svg, 기호, 이미지, foreignObject)을 생성할 수 있는 요소, 패턴 및 마커 요소에 사용할 수 있습니다. 이 속성의 값 의미는 다음과 같습니다.
visible: 콘텐츠가 이미 요소 테두리 밖에 있어도 모든 콘텐츠를 표시하는 기본값입니다.
숨김: 클리핑 경로 너머의 콘텐츠를 숨깁니다. 클리핑 경로는 클립 속성에 의해 지정됩니다.
스크롤: 스크롤 막대 형태를 사용하여 초과 콘텐츠를 표시합니다.
자동: 브라우저 정의 동작을 사용합니다. 이는 신뢰할 수 없는 것 같습니다.
이 속성은 기본적으로 CSS2의 동일한 이름 속성과 동일하지만 SVG에서는 처리 프로세스가 약간 다릅니다.
1. 오버플로 속성은 새 창을 생성하는 것 이외의 요소(svg, 기호, 이미지, foreignObject), 패턴 및 마커 요소 이외의 요소는 효과가 없습니다.
2. 클리핑 경로는 창에 해당합니다. 새 창이 생성되면 새 클리핑 경로가 생성됩니다. 기본 클리핑 경로는 뷰포트 경계입니다.
clip =
이 속성은 새 창(svg, 기호, 이미지, foreignObject)을 만들 수 있는 요소, 패턴 및 마커 요소에 사용할 수 있습니다. 이 속성은 동일한 이름의 CSS2 속성과 동일한 매개변수를 갖습니다. 자동은 클리핑 경로가 창 테두리와 일치함을 의미합니다. 그래픽을 매개변수로 사용하는 경우(자르기 직사각형의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값 설정) 사용자 좌표값(즉, 단위가 없는 좌표)을 사용할 수 있습니다. 예:
P { 클립 : 직사각형(5px, 10px, 10px, 5px) }
기본적으로(오버플로와 클립 모두 기본값이 있음) 클리핑 경로는 창 테두리와 일치합니다. viewBox 및 PreserveAspectRatio가 설정되면 일반적으로 일부 표시 효과가 여전히 동일하도록(물론 모두 기본값인 경우) 클리핑 경로의 4개 측면을 viewBox의 4개 측면에 매핑해야 합니다. , 설정할 필요가 없습니다).
객체의 클리핑 경로 -clipPath 요소
클리핑 경로는clipPath 요소를 사용하여 정의된 다음,clip-path 속성을 사용하여 참조됩니다.
clipPath에는 경로 요소, 텍스트 요소, 기본 그래픽 요소(원 등) 및 사용 요소가 포함될 수 있습니다. 사용 요소인 경우 경로, 텍스트, 기본 그래픽 요소를 직접 참조해야 하며, 다른 요소는 참조할 수 없습니다.
클리핑 경로는 1비트 마스크 레이어일 뿐이며 경로는 포함된 모든 요소의 결합입니다. 이 컬렉션의 개체는 표시될 수 있지만 이 범위에 없는 개체는 표시되지 않습니다. 특정 결정 지점이 범위 내에 있는지 여부를 결정하는 알고리즘은 "clip-rule" 속성에 의해 지정됩니다.
그래픽 개체의 경우 클리핑 경로는 자체 클립 경로로 설정된 클리핑 경로와 모든 외부 요소(클립 경로 및 오버플로로 설정된 클리핑 경로 포함)의 클리핑 경로의 합집합과 같습니다. 몇 가지 사항에 유의하세요.
1. ClipPath 요소 자체는 외부 노드에서 ClipPath로 정의된 클리핑 경로를 상속하지 않습니다.
2. ClipPath 요소 자체가 클립 경로 속성을 설정할 수 있습니다. 효과는 두 경로의 교차점입니다.
3. ClipPath 요소의 하위 요소는 클립 경로 속성을 설정할 수 있습니다. 효과는 두 경로의 결합입니다.
4. 빈 클리핑 경로는 요소 내의 모든 콘텐츠를 잘라냅니다.
몇 가지 중요한 속성을 살펴보겠습니다.
clipPathUnits = "userSpaceOnUse(기본값) | objectBoundingBox"
이 속성은 클립 경로에서 사용하는 좌표를 정의합니다. 요소 시스템(우리 모두에게 친숙한 이 두 값)은 현재 클리핑 경로와 경계 상자 크기 값을 참조하는 요소의 사용자 좌표계입니다.
clipPath 요소는 직접 렌더링되지 않고 클립 경로를 통해 참조되므로 클립 경로 요소의 표시 속성을 설정해도 아무런 효과가 없습니다.
clip-path = "
말할 필요도 없이 이 속성은 클리핑을 참조하는 데 사용됩니다. path 의 경우 모든 컨테이너 요소, 기본 그래픽 요소 및 ClipPath 요소가 이 속성을 사용할 수 있다는 점에 유의해야 합니다.
clip-rule = "nonzero(기본값) | evenodd | 상속"
이 속성은 클리핑 패스 내부의 지점에 속하는 지점을 결정하는 데 사용됩니다. 단순한 닫힌 모양의 경우 결정하기 쉽지만 내부에 구멍이 있는 복잡한 모양의 경우 차이가 있습니다. 이 속성의 값은 fill-rule의 값과 동일한 의미를 가집니다:
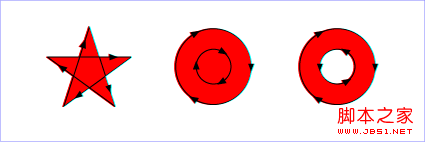
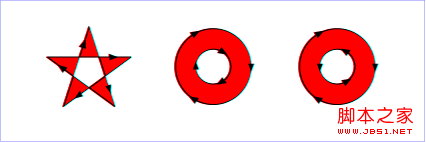
0이 아님: 이 값에 사용되는 알고리즘은 다음과 같습니다. 결정될 점에서 임의의 방향으로 선을 방출한 다음 점의 방향을 계산합니다. 그래프와 선분의 교차점 계산 결과는 0부터 시작하여 교차점의 선분이 왼쪽에서 오른쪽으로 갈 때마다 1을 더합니다. 1; 모든 교차점을 계산한 후 이 계산 결과가 0이 아닌 경우 해당 점이 그래프 내에 있으므로 채워야 합니다. 값이 0이면 해당 점이 그래프 외부에 있고 그래프에 포함되지 않습니다. 채워야합니다. 아래 예를 살펴보세요.

evenodd: 이 값에 사용되는 알고리즘은 결정하려는 점에서 임의의 방향으로 선을 시작한 다음 그래프와 선분 사이의 교차점 수를 계산하는 것입니다. 홀수인 경우 그래프 내의 점을 변경해야 합니다. 숫자가 짝수인 경우 점은 그래픽 외부에 있으므로 채울 필요가 없습니다. 아래 예를 살펴보세요.

clip-rule 속성은clipPath 요소의 내부 그래픽 요소에만 사용할 수 있습니다. 예를 들어 다음 설정이 작동합니다.
요소가 없으면 작동하지 않습니다. 클립패스에서. 예를 들어 다음 설정은 작동하지 않습니다.
< ;/clipPath>
<직접 클립 경로="url(#MyClip)" 클립-규칙="evenodd" ... />
마지막으로 클리핑 경로의 작은 예를 살펴보십시오.
사각형 왼쪽 상단의 10*10 영역만 보입니다.
마스크 - 마스크 요소
SVG에서는 그래픽 요소나 g 요소를 렌더링된 개체의 마스크로 지정하여 렌더링된 개체를 배경에 결합할 수 있습니다. .
마스크는 마스크 요소로 정의됩니다. 마스크를 사용할 때는 객체의 마스크 속성에서 마스크를 참조하기만 하면 됩니다.
마스크 요소에는 모든 그래픽 요소와 컨테이너 요소(예: g)가 포함될 수 있습니다.
사실 마스크의 효과는 누구나 알고 있습니다. 기본적으로 마스크의 각 점의 색상과 투명도를 기준으로 최종 투명도를 계산한 다음 개체를 렌더링할 때 개체에 대해 서로 다른 투명도로 마스크합니다. 마스크 레이어는 마스크의 차단 효과를 반영합니다. 객체를 렌더링하는 경우 마스크 점의 투명도에 따라 마스크 내부 부분만 렌더링되고 마스크 외부 부분은 표시되지 않습니다. 아래 예를 보세요.
xmlns="http://www.w3.org/2000/svg" xmlns:xlink ="http:/ /www.w3.org/1999/xlink">
<중지 offset="1" stop-color="white" stop-opacity="1" />
마스크된 텍스트

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
svg 이미지는 프로젝트에서 널리 사용됩니다. 다음 기사에서는 vue3 + vite에서 svg 아이콘을 사용하는 방법을 소개하겠습니다.
 북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
북경대학교 제작: 텍스처 품질과 멀티뷰 일관성을 갖춘 최신 SOTA로 2분 안에 하나의 이미지를 3D 변환할 수 있습니다.
Jan 10, 2024 pm 11:09 PM
사진을 3D로 변환하는 데 단 2분밖에 걸리지 않습니다! 또한 다양한 시야각에서 질감 품질이 높고 일관성이 높은 종류입니다. 어떤 종이든 입력 시 단일 보기 이미지는 여전히 다음과 같습니다. 2분 후 3D 버전이 완료됩니다. △ Upper, Repaint123(NeRF); Lower, Repaint123(GS) 새로운 방법을 Repaint123이라고 합니다. 핵심 아이디어는 2D를 결합하는 것입니다. 확산 모델의 강력한 이미지 생성 기능은 다시 그리기 전략의 텍스처 정렬 기능과 결합되어 여러 보기에 걸쳐 고품질의 일관된 이미지를 생성합니다. 또한, 이 연구에서는 중첩 영역에 대한 가시성 인식 적응형 다시 그리기 강도 방법도 소개합니다. Repaint123은 큰 멀티뷰 편차, 텍스처 저하, 느린 생성 등 이전 방법의 문제점을 단번에 해결합니다. 현재 항목
 VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
최신 웹 프런트 엔드 개발이 지속적으로 발전함에 따라 실제 개발에 점점 더 많은 기술이 널리 사용됩니다. 그중 Vue.js는 현재 가장 널리 사용되는 JavaScript 프레임워크 중 하나입니다. MVVM 모델을 기반으로 하며 풍부한 API와 구성 요소 라이브러리를 제공하므로 반응성이 뛰어나고 재사용 가능하며 효율적인 웹 애플리케이션을 보다 쉽게 개발할 수 있습니다. Vue.js3의 최신 버전은 이전 버전보다 더 나은 성능과 풍부한 기능을 갖추고 있어 광범위한 관심과 연구를 불러일으켰습니다. 이 기사에서는 다음을 소개합니다.
 파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
SVG를 사용하여 파비콘에 로고를 추가하는 방법은 무엇입니까? 다음 기사에서는 SVG를 사용하여 로고가 포함된 파비콘을 생성하는 방법을 소개합니다. 도움이 되길 바랍니다.
 vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons를 설치합니다. fast-glob 관련 종속성도 설치해야 합니다. 그렇지 않으면 vite가 npmrundev를 실행할 때 Cannotfindmodule'fast-glob' 오류 npmifast-glob@3.x-Dnpmivite-를 보고합니다. 플러그인-svg.-icons@2.x-D 2. src/comComponents/svgIcon 아래에 새 구성요소 index.vueimport{computed}from'vue';cons를 생성합니다.
 HTML5 캔버스에 SVG 파일 그리기
Sep 15, 2023 pm 03:09 PM
HTML5 캔버스에 SVG 파일 그리기
Sep 15, 2023 pm 03:09 PM
캔버스 요소에 HTMLImageElements를 그리려면 drawImage() 메서드를 사용하세요. 이 메소드는 src="mySVG.svg"를 사용하여 Image 변수를 정의하고 로드 시 drawImage를 사용합니다. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";




