html5 캔버스 그리기 튜토리얼(4) - 닫히지 않은 경로 및 그래디언트 채우기 방법_html5 튜토리얼 기술
그리는 방법에는 일반적으로 채우기와 스트로크 두 가지가 있습니다. 이전 기사에서는 이미 스트로크 방법에 대해 설명했습니다. 이번 기사에서는 캔버스에서 그래픽을 채우는 방법에 대해 설명합니다.
채우기는 fill()로 매우 간단하죠? 스트로크 스타일이 획 스타일을 나타내는 것처럼 fillStyle은 채우기 스타일을 나타냅니다.
ctx.fillStyle = 'Color'; 기본 채우기 스타일은 불투명한 검정색입니다.
질문: 닫히지 않은 경로를 채울 수 있나요?
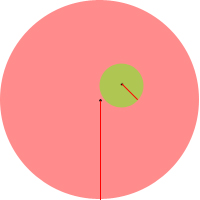
그렇습니다. 캔버스는 현재 경로의 끝점에서 시작점까지 직접 연결한 다음 채웁니다. 사진과 같이:

그런데 마지막 문단은 획이 없는 것을 볼 수 있습니다.
이전 글에서는 선 4개로 정사각형을 그렸지만 캔버스도 그리 나쁘지 않고, 직접 직사각형을 그리는 기능도 없다는 점을 기억하세요. fillRect()를 사용하여 직사각형을 직접 채울 수 있습니다.
ctx.fillRect(x,y,width,height);
여기서 x와 y는 직사각형의 왼쪽 상단 모서리의 시작점 좌표를 나타냅니다. , 기억하다.
fillRect에 관해서는 스트로크Rect를 언급해야 합니다. 짐작하셨겠지만, 이는 직사각형을 직접 획을 긋는다는 의미입니다.
fillText와 스트로크텍스트도 있습니다. 여기서는 먼저 살펴보지 않겠습니다.
캔버스 채우기 그라디언트 색상
캔버스에서 그라디언트 색상도 선형 그라디언트와 방사형 그라디언트 두 가지 유형으로 나뉘며 생성 방법도 독립적입니다. 먼저 선형 그래디언트를 만드는 방법을 살펴보겠습니다.
선형 그라데이션 만들기 = createLinearGradient - 보세요, 여전히 매우 간단한 단어입니다. 그의 구문은 다음과 같습니다:
createLinearGradient(x1,y1,x2,y2)에는 4개의 매개변수가 있습니다! 너무 복잡해 보이지만 실제로는 매우 간단합니다. 이전에 말했듯이 평평한 세계의 한 지점은 x 좌표와 y 좌표에 의해 결정되기 때문입니다. 따라서 x1과 y1은 선형 그래디언트의 시작점 좌표를 나타내고 x2와 y2는 끝점 좌표를 나타냅니다.
이것의 장점은 대각선 선형 그래디언트를 만들고 싶을 때 매우 편리합니다. 하지만 먼저 수평 선형 그래디언트를 만들어 보겠습니다.
var Linear = ctx.createLinearGradient(100,100,200,100); 그래디언트가 생성된 것 같은데 채워볼까요? ————이 그라데이션은 비어 있고 색상이 없습니다.
그라디언트 막대에 색상을 추가하는 방법은 addColorStop(위치, 색상)입니다. 하지만 이 addColorStop은 브러시에 추가되는 것이 아니라 그라데이션을 담는 이전 변수에 추가된다는 점에 유의하세요. >
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f')
linear.addColorStop(1,'#333');
여기서는 3개의 addColorStop을 사용했습니다. 이는 그라디언트 막대에 3가지 색상을 추가하는 것을 의미합니다.
참고
: addColorStop의 위치 매개변수는 항상 0-1 사이의 숫자이며 소수점 이하 두 자리까지 가능하며 백분율을 나타냅니다. 그는 '3px'와 같은 매개변수를 받을 수 없습니다. 이때 그라디언트 색상을 채울 수 있지만 먼저 정의된 그라디언트를 fillStyle에 할당해야 합니다.
linear.addColorStop ( 0.5,'#f0f');
linear.addColorStop(1,'#333');
ctx.fillStyle = 선형; //채우기 스타일에 그라데이션 지정
ctx.fillRect(100,100,100,100 );
ctx.Stroke()

fillRect와 스트로크Rect는 독립적인 경로를 그립니다. 위 코드에서 볼 수 있듯이 fillRect 이후에 스트로크를 호출하면 방금 그린 사각형에 스트로크가 적용되지 않습니다.
테스트 후 매우 짜증나는 문제를 발견했습니다. 즉, 선형 그래디언트의 좌표가 전체 캔버스 범위를 기준으로 한다는 것입니다. 예를 들어, 여기에서 선형 그래디언트의 시작점은 100,100입니다. 0,0에서 직사각형을 그리고 이 그래디언트로 채우면 내 그래디언트 범위가 단순히 직사각형을 초과하기 때문에 채우기가 없음을 알 수 있습니다. .범위.
정말 치팅 설정이네요.
질문: 그라디언트 시작점 이전과 그라디언트 끝점 이후에 색상이 채워지나요?
그렇습니다. 시작점 이전의 색상이 시작 색상이고, 끝점 이후의 색상이 항상 끝 색상입니다.
종료 색상 종료 방법은 종료 색상 뒤에 투명한 종료 색상을 채워 넣으면 됩니다. 예:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)')
이전 계획에 따라 빌드하겠습니다. 기울어진 선형 그래디언트를 시도해 보세요. createLinearGradient의 매개변수를 변경하세요.
var 선형 = ctx.createLinearGradient(100,100,200,200)
효과는 다음과 같습니다.

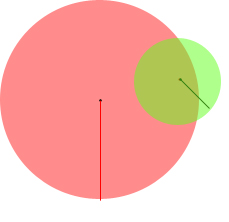
createRadialGradient(x1,y1,r1,x2,y2,r2) 여기서 x1,y1,x2,y2는 여전히 동일은 시작점과 끝점을 나타내지만 여기서 시작점과 끝점은 모두 원이고 x, y는 원의 중심 좌표입니다. 따라서 r1과 r2는 각각 시작 원의 반경과 끝 원의 반경입니다. 사진과 같이:

내 생각에는 방사형 그래디언트가 원이고 원의 중심이 시작점, 원의 반경이 끝점인 것 같습니다. 그런데 캔버스의 방사형 그라데이션이 실제로는 다릅니다. 시작점이 원이고 끝점이 원이므로 제가 이해한 것과는 다릅니다.
가장 단순한 것부터 시작합니다. 먼저 매우 규칙적인 방사형 그래디언트를 만듭니다. 즉, 그래디언트 원의 중심이 그래디언트의 시작점이 됩니다. 규칙적인 방사형 그래디언트 때문에 중심이 원의 중심이므로 편향을 피하도록 노력해야 합니다. 그럼 끝원의 중심이 시작원의 중심과 일치하도록 합시다.
var Radial = ctx.createRadialGradient (55, 55,10,55,55,55); //동일한 원 중심 좌표
radial.addColorStop(0,'#fff')
radial.addColorStop(0.5,'#ff0');
Radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00')

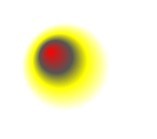
여기서 방사형 그래디언트 시작 원과 끝 원의 중심 좌표를 동일하게 설정하고 시작 원의 반경은 10, 끝 원의 반경은 55입니다. 최종 방사형 그래디언트 범위가 그려집니다. 는 너비와 높이가 110인 원입니다. 그라데이션 범위는 끝점 원의 범위를 기준으로 합니다.
(끝 원의 범위를 벗어난 색상이 여전히 있는 것을 볼 수 있습니다. 이 색상이 끝 색상입니다. 그러나 Radial.addColorStop(1.5,'#0f0′);을 사용하여 정의하려고 하면 그라디언트 범위를 벗어난 색상은 여전히 오류가 발생합니다.
그렇다면 시작 원의 반경은 어떻게 사용됩니까? ——일반적인 방사형 그래디언트의 중심("변경 중심"이라고 부르겠습니다...)은 단지 점일 뿐이며 원이 되어서는 안 됩니다. 사실, 우리가 옳습니다. 이 시작점 원은 점과 동일하지만 더 클 수도 있습니다.
시작 원의 반경을 끝 원의 반경에 가깝게 매우 크게 만듭니다.
var Radial = ctx.createRadialGradient(55,55,50,55,55,55) //매우 가깝습니다
다른 colorStop은 그대로 두고 그래픽은 이렇게 됩니다.

즉, 캔버스의 방사형 그라데이션의 시작 색상은 시작 원의 범위 외부에서 그려지며, 시작 원의 전체 색상이 시작 색상이 됩니다.
시작원의 반경을 0으로 설정했는데, 방사형 그래디언트의 '변화 중심'이 실제로는 점입니다.
대부분의 경우 매우 형식적인 방사형 그라데이션이 필요하지 않습니다. 대신 아래 그림과 같이 변화 중심이 오프셋되기를 원합니다.

var Radial = ctx .createRadialGradient(75,75, 0,55,55,55); 그러나 이때의 그라데이션 범위는 여전히 끝점 원의 범위입니다.
많은 사람들이 파괴적인 사고방식을 가지고 태어납니다. 예를 들어 여기에서 끝 원의 반경은 항상 시작 원보다 크지만, 반대라면 어떻게 될까요?
var Radial = ctx.createRadialGradient (75, 75,55,55,55,0);
테스트 후 오류가 보고되지 않지만 원래 내부에서 외부로의 그라데이션이 외부에서 외부로 변경되었습니다. 내부에. 이것은 좋은 용도입니다.

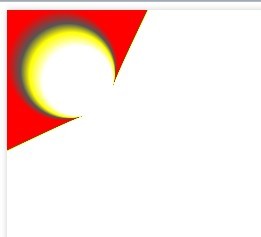
또 다른 문제가 있습니다. 시작 원의 중심을 오프셋하고 시작 원의 범위가 끝 원의 범위를 초과하는 경우

이때 무슨 일이 일어날까요?

아! ? 무슨 일이야? !
이런 현상은 시작점 원과 끝점 원이 부분적으로만 겹치는 경우에 발생합니다. 따라서 일반적인 방사형 그래디언트를 원할 경우 한 원이 다른 원을 완전히 감싸는지 확인하세요.
또한 그라데이션은 fillStyle에 할당할 수 있으므로 스트로크 스타일에도 할당할 수 있습니다. 당신은 효과를 알고 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
1. PPT를 열고 메인 인터페이스로 들어갑니다. 2. 제목과 부제목을 추가하려면 여기를 클릭하세요 입력 상자 두 개를 삭제합니다. 3. 삽입 메뉴를 클릭하고 모양 도구를 선택합니다. 4. 기본 모양에서 원통을 찾아 클릭하여 원통을 그립니다. 5. 서식을 클릭하고 도형 채우기를 선택합니다. 6. 그라디언트를 클릭하고 열리는 드롭다운 메뉴에서 다른 그라디언트를 클릭합니다. 7. 그라데이션 채우기를 선택하고 사전 설정된 색상의 긴 노란 모래를 클릭한 후 닫기를 클릭합니다. 8. PPT에 긴 노란 모래 그라데이션 원통을 만들었습니다.
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




