Canon ts3480을 컴퓨터에 연결하는 방법에 대한 자습서
Canon TS3480과 모바일 장치 및 컴퓨터 간의 상호 운용성을 달성하려면 먼저 컴퓨터에 연결해야 합니다. 초보 사용자의 편의를 위해 연결 튜토리얼을 제공합니다. Canon TS3480을 컴퓨터에 연결하는 방법을 알고 싶으시면 계속 읽어주세요
Canon TS3480을 컴퓨터에 연결하는 방법:
1 먼저 "Canon China"에 로그인해야 합니다.
2. 그런 다음 "서비스 및 지원"을 클릭하세요.

다시 작성해야 할 문장은 다음과 같습니다. 3. 아래의 "다운로드 및 지원"을 클릭하세요. 다시 작성된 문장은 다음과 같습니다. 3. 아래의 "다운로드 및 지원"을 클릭하세요

모델 번호를 ts3480
 로 제공하세요.
로 제공하세요.
다음으로 하단의 "드라이버"를 클릭하세요

" 다운로드 시작" 버튼

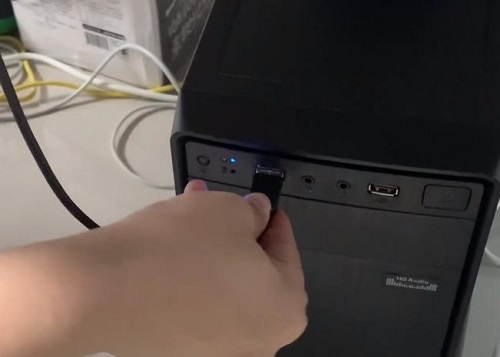
7. 그런 다음 USB 케이블을 컴퓨터와 프린터에 각각 연결합니다


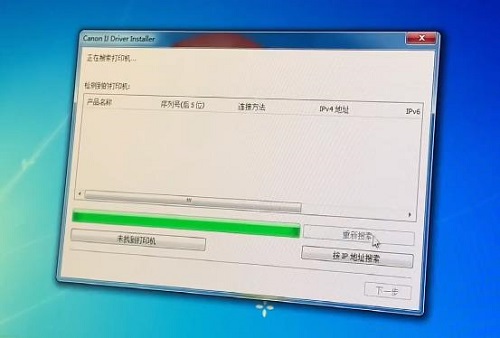
8. 그런 다음 설치된 드라이버를 열고 "다시 검색"을 클릭합니다.

마지막으로 설치가 완료될 때까지 기다리세요

위 내용은 Canon ts3480을 컴퓨터에 연결하는 방법에 대한 자습서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법 소개: 프런트 엔드 개발에서 네트워크 요청은 매우 일반적인 작업입니다. 페이지 로딩 속도와 사용자 경험을 개선하기 위해 네트워크 요청을 최적화하는 방법은 개발자가 고려해야 할 문제 중 하나입니다. 동시에 다른 도메인 이름으로 요청을 보내야 하는 일부 시나리오의 경우 도메인 간 문제를 해결해야 합니다. 이 기사에서는 Vue3+TS+Vite 개발 환경에서 도메인 간 요청 및 네트워크 요청 최적화 기술을 만드는 방법을 소개합니다. 1. 도메인 간 요청 솔루션
 ts와 함께 Vue3에서 getCurrentInstance를 사용하는 방법
May 15, 2023 pm 10:37 PM
ts와 함께 Vue3에서 getCurrentInstance를 사용하는 방법
May 15, 2023 pm 10:37 PM
GetCurrentInstance는 vue3 프로젝트에서 ts와 함께 사용됩니다. ts를 사용하지 않아도 문제가 되지 않습니다. const{proxy}=getCurrentInstance()는 ts: Error:...Type "ComponentInternalInstance| null" 프로젝트에서 일반적으로 사용하는 getCurrentInstance() 메소드를 많이 사용합니다. useCurrentInstance.ts 파일을 직접 캡슐화하고 생성합니다: import{ComponentInternalInstance,getCurrentInstance
 Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법 프런트 엔드 기술의 지속적인 개발로 인해 점점 더 많은 회사와 개인이 프런트 엔드 개발에 Vue3+TS+Vite를 사용하기 시작하고 있습니다. 그러나 이에 수반되는 보안 위험도 사람들의 관심을 끌었습니다. 이 기사에서는 몇 가지 일반적인 프런트 엔드 보안 문제에 대해 논의하고 Vue3+TS+Vite 개발 과정에서 프런트 엔드 보안을 보호하는 방법에 대한 몇 가지 팁을 공유합니다. 입력 유효성 검사 사용자 입력은 프런트엔드 보안 취약점의 주요 소스 중 하나인 경우가 많습니다. 존재하다
 Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 팁: 데이터를 암호화하고 저장하는 방법 인터넷 기술의 급속한 발전으로 인해 데이터 보안 및 개인 정보 보호가 점점 더 중요해지고 있습니다. Vue3+TS+Vite 개발 환경에서 데이터를 암호화하고 저장하는 방법은 모든 개발자가 직면해야 하는 문제입니다. 이 기사에서는 개발자가 애플리케이션 보안 및 사용자 경험을 개선하는 데 도움이 되는 몇 가지 일반적인 데이터 암호화 및 저장 기술을 소개합니다. 1. 데이터 암호화 프런트엔드 데이터 암호화 프런트엔드 암호화는 데이터 보안을 보호하는 중요한 부분입니다. 일반적으로 사용되는
 Vue3+TS+Vite 개발 기술: 백엔드 API와 상호작용하는 방법
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite 개발 기술: 백엔드 API와 상호작용하는 방법
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite 개발 기술: 백엔드 API와 상호작용하는 방법 소개: 웹 애플리케이션 개발에서 프론트엔드와 백엔드 간의 데이터 상호작용은 매우 중요한 링크입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue3에는 백엔드 API와 상호작용할 수 있는 다양한 방법이 있습니다. 이 기사에서는 Vue3+TypeScript+Vite 개발 환경을 사용하여 백엔드 API와 상호 작용하는 방법을 소개하고 코드 예제를 통해 이해를 심화시킵니다. 1. Axios를 사용하여 요청을 보냅니다.
 Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite 개발 기술: 위젯 및 플러그인 개발 방법
Sep 10, 2023 pm 07:30 PM
Vue3은 개발자가 유연한 웹 애플리케이션을 보다 효율적으로 구축할 수 있도록 많은 새로운 기능과 개선 사항을 도입한 Vue.js의 최신 버전입니다. Vue3에서는 TypeScript(TS)가 Vue와 완벽하게 통합되어 강력한 유형 검사 기능을 제공합니다. Vite는 빠른 콜드 스타트 시간과 빠른 핫 모듈 업데이트를 갖춘 경량의 ES 모듈 기반 개발 도구입니다. 이 기사에서는 Vue3, TS 및 Vite를 사용하여 위젯을 만드는 방법을 소개하고
 vue3에서 ref 인스턴스를 ts InstanceType과 결합하는 문제를 해결하는 방법
May 20, 2023 pm 10:59 PM
vue3에서 ref 인스턴스를 ts InstanceType과 결합하는 문제를 해결하는 방법
May 20, 2023 pm 10:59 PM
Vue3은 ref 인스턴스를 가져와서 ts의 InstanceType과 결합합니다. 때로는 템플릿 참조가 있지만 이를 사용할 때 ts 프롬프트가 작동하지 않습니다. 큰 영향은 없지만 해결되거나 해결될 수 있습니다~import {ref}from'vue'constsayHello=()=>(console.log('안녕하세요'))defineExpose({sayHello}) 그러면 상위 수준에서 사용하고 MyModalR을 입력합니다.




