html5 가이드-3.html elements_html5 튜토리얼 스킬의 드래그 앤 드롭 기능 구현 방법
이 글의 내용은 html5에서 html 요소의 드래그 앤 드롭 기능을 구현하는 방법에 관한 것입니다. html5 이전에는 드래그 앤 드롭을 구현하려면 js를 사용해야 했지만, 이제 html5에서는 내부적으로 드래그 앤 드롭 기능을 지원하지만, 조금 더 복잡한 기능을 구현하려면 여전히 js의 도움이 필요합니다. 아래에서 몇 가지 예를 살펴보겠습니다.
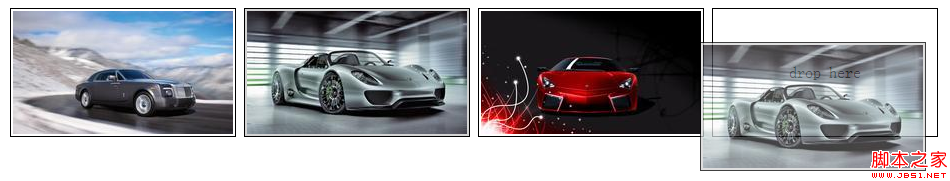
1. 드래그 객체를 생성합니다
draggable 속성을 통해 드래그 기능을 구현해야 하는 요소를 브라우저에 알릴 수 있습니다. draggable에는 세 가지 값이 있습니다. true: 요소를 끌 수 있습니다. false: 요소를 끌 수 없습니다. auto: 요소를 끌 수 있는지 여부를 브라우저가 결정합니다.
시스템 기본값은 자동이지만 자동의 경우 브라우저마다 요소별로 드래그 앤 드롭 기능을 다르게 지원합니다. 예를 들어 img 개체는 지원되지만 div 개체는 지원되지 않습니다. 따라서 요소를 드래그해야 하는 경우 draggale을 true로 설정하는 것이 가장 좋습니다. 아래 예시를 살펴보겠습니다.
🎜>{
float: 왼쪽;
}
#target, #src > img
{
테두리: 얇은 단색 검정
여백: 4px;
}
#target
{
높이: 123px;
너비: 220px;
디스플레이: 테이블; 🎜>#target > ; p
{
display: table-cell
vertical-align: middle
}
#target > img
{
margin: 1px;
}



여기에 드롭
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target") <br /></script>
/html>
작동 효과:
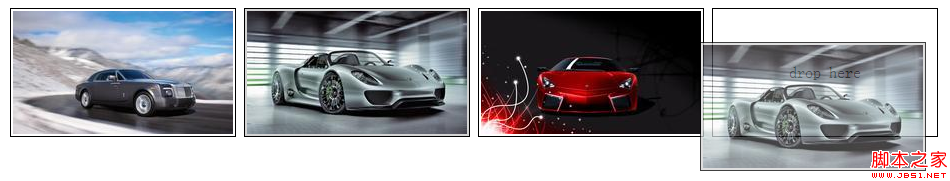
2. 드래그 이벤트 처리
드래그 관련 이벤트에는 두 가지 유형이 있는데, 하나는 드래그 객체의 이벤트입니다. 드롭 지역 이벤트. 드래그 이벤트에는 다음이 포함됩니다. dragstart: 요소 드래그가 시작될 때 트리거됩니다. drag: 요소 드래그 프로세스 중에 트리거됩니다. dragend: 요소 드래그가 끝날 때 트리거됩니다. 아래 예시를 살펴보겠습니다.
 코드 복사
코드 복사
코드는 다음과 같습니다.
}
#target
{
높이: 123px;
폭: 220px;
디스플레이: 테이블; 🎜>#target > p
{
display: table-cell
vertical-align: middle
}
#target > img
{
margin: 1px;
}
img.draged
{
배경색: 주황색
}
본문>
 >
>

여기에 드롭하세요
<script> <br />var src = document.getElementById("src"); ); <br />var msg = document.getElementById("msg"); <br />src.ondragstart = function (e) { <br />e.target.classList.add("dragged") <br />} 🎜>src.ondragend = function (e) { <br />e.target.classList.remove("dragged"); <br />msg.innerHTML = "여기에 놓기" <br />} <br />src.ondrag = 함수 (e) { <br />msg.innerHTML = e.target.id <br />} <br /></script>
🎜>
운영효과:

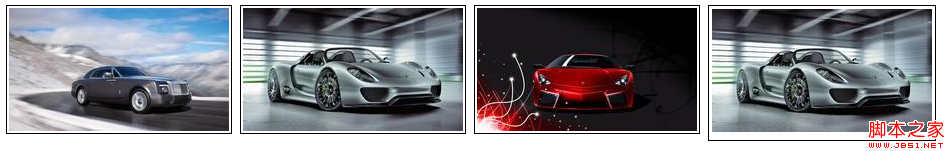
3. 드롭 영역 생성
드롭 영역과 관련된 이벤트를 살펴보겠습니다. dragenter: 드래그 개체가 드롭 영역에 들어갈 때 트리거됩니다. dragover: 드래그 개체가 이동할 때 트리거됩니다. dragleave: 드래그 객체가 드롭 영역에 배치되지 않고 드롭 영역을 벗어날 때 트리거됩니다. drop: 드래그 객체가 드롭 영역에 배치될 때 트리거됩니다.
예제를 살펴보겠습니다.
*
{
float: 왼쪽;
}
#target, #src >
{
테두리: 얇은 단색
패딩: 2px; 여백: 4px
}
#target
{
높이: 123px;
너비: 220px;
디스플레이: 테이블; }
#target > p
{
display: table-cell
vertical-align: middle
}
#target >
{
여백: 1px;
}
img.draged
{
배경색: lightgrey
}

< ;img draggable="true" id="html5 가이드-3.html elements_html5 튜토리얼 스킬의 드래그 앤 드롭 기능 구현 방법" src="img/2.jpg" alt="html5 가이드-3.html elements_html5 튜토리얼 스킬의 드래그 앤 드롭 기능 구현 방법" />

;
<script> <br />var src = document.getElementById("src"); target"); <br />var msg = document.getElementById("msg"); <br />var draggedID; <br />target.ondragenter = handlerDrag; <br />target.ondragover = handlerDrag; <br />함수 handlerDrag(e ) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var newElem = document.getElementById(draaggedID).cloneNode(false); innerHTML = "" ; <br />target.appendChild(newElem); <br />e.preventDefault(); <br />} <br />src.ondragstart = function (e) { <br />draggedID = e.target.id ; <br /> e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />var elems = document.querySelectorAll(".dragged"); 🎜>for ( var i = 0; i < elems.length; i ) { <br />elems[i].classList.remove("dragged"); <br />} <br />} <br /></ 스크립트> <br /> <br /> <br /><br /><br />실행 결과: <br /> <br /><br /><br /> <br /><br /><br /> <br /><br />4. DataTransfer 사용<br /> </script>
예제 3과 동일한 효과를 얻는 다음 예제를 살펴보겠습니다.

 코드 복사
코드 복사
코드는 다음과 같습니다.
예제목>
#src > *
{
플로트: 왼쪽;
}
#src > img
{
테두리: 얇은 단색 검정색;
패딩: 2px;
여백: 4px;
}
#target
{
테두리: 얇고 단색 검정색;
여백: 4px;
}
#target
{
높이: 123px;
너비: 220px;
텍스트 정렬: 가운데;
디스플레이: 테이블;
}
#타겟 > p
{
디스플레이: 테이블-셀;
세로 정렬: 가운데;
}
img.draged
{
배경색: 주황색;
}



여기에 드롭하세요
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handlerDrag;
target.ondragover = handlerDrag;
function handlerDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
vardropID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i elems[i].classList.remove("dragged");
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 onclick을 사용하여 PHP 함수 실행
Feb 29, 2024 pm 04:31 PM
onclick을 사용하여 PHP 함수 실행
Feb 29, 2024 pm 04:31 PM
또한 Jquery 라이브러리를 사용하여 onclick() 이벤트를 통해 PHP 함수를 실행하는 또 다른 방법도 다룹니다. 이 메소드는 웹 페이지에 PHP 함수의 내용을 출력하는 javascript 함수를 호출합니다. 또한 onclick() 이벤트를 사용하여 PHP 함수를 실행하는 또 다른 방법, 즉 순수 JavaScript를 사용하여 PHP 함수를 호출하는 방법도 보여 드리겠습니다. 이번 글에서는 PHP 함수를 실행하는 방법, GET 메소드를 이용해 URL로 데이터를 보내는 방법, isset() 함수를 이용해 GET 데이터를 확인하는 방법을 소개하겠습니다. 이 메소드는 데이터가 설정되고 함수가 실행되면 PHP 함수를 호출합니다. jQuery를 사용하여 onclick() 이벤트를 통해 PHP 함수를 실행하는 데 사용할 수 있습니다.
 HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법: 1. JavaScript 라이브러리를 사용하여 Excel 데이터를 읽습니다. 2. 서버측 프로그래밍 언어를 사용하여 Excel 데이터를 읽습니다.
 JS에서appendChild와 추가의 차이점
Feb 20, 2024 pm 06:57 PM
JS에서appendChild와 추가의 차이점
Feb 20, 2024 pm 06:57 PM
JS에서 AppendChild와 Append의 차이점에는 특정 코드 예제가 필요합니다. JavaScript에서는 DOM(Document Object Model)에 하위 요소를 동적으로 추가해야 할 때 일반적으로 AppendChild 및 Append 메서드를 사용합니다. 그 목적은 상위 요소에 하위 요소를 추가하는 것이지만 용도에는 몇 가지 차이점이 있습니다. 1.appendChild 메소드appendChild 메소드는 DOM 노드 객체의 메소드 중 하나입니다.
 드림위버 줄 바꿈이란 무엇입니까?
Apr 08, 2024 pm 09:54 PM
드림위버 줄 바꿈이란 무엇입니까?
Apr 08, 2024 pm 09:54 PM
Dreamweaver에서 <br> 태그를 사용하여 메뉴, 단축키 또는 직접 입력을 통해 삽입할 수 있는 줄 바꿈을 만듭니다. CSS 스타일과 결합하여 특정 높이의 빈 행을 만들 수 있습니다. 어떤 경우에는 <br> 태그 대신 <p> 태그를 사용하는 것이 문단 사이에 자동으로 빈 줄을 만들고 스타일 제어를 적용하므로 더 적합합니다.
 CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS에서 Transform의 사용 CSS의 Transform 속성은 HTML 요소의 이동, 회전, 크기 조정 및 기울이기와 같은 작업을 수행할 수 있는 매우 강력한 도구입니다. 요소의 모양을 극적으로 바꾸고 웹 페이지를 더욱 창의적이고 역동적으로 만들 수 있습니다. 이 기사에서는 Transform의 다양한 용도를 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 이동(Translate) 이동이란 요소를 x축, y축을 따라 지정된 거리만큼 이동하는 것을 말합니다. 구문은 다음과 같습니다:
 jQuery는 요소 내에 하위 요소가 있는지 확인하는 간단한 방법을 구현합니다.
Feb 28, 2024 pm 03:21 PM
jQuery는 요소 내에 하위 요소가 있는지 확인하는 간단한 방법을 구현합니다.
Feb 28, 2024 pm 03:21 PM
jQuery는 HTML 요소를 조작하기 위한 다양한 편리한 방법을 제공하는 널리 사용되는 JavaScript 라이브러리입니다. 웹 페이지를 개발하는 과정에서 우리는 요소 내에 하위 요소가 있는지 확인해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 요소 내에 하위 요소가 있는지 확인하려면 jQuery의 children() 메소드를 사용할 수 있습니다. children() 메소드는 일치 항목을 얻는 데 사용됩니다.
 CSS에서 능선은 무엇을 의미합니까?
Apr 28, 2024 pm 04:06 PM
CSS에서 능선은 무엇을 의미합니까?
Apr 28, 2024 pm 04:06 PM
Ridge는 양각 효과가 있는 3D 테두리를 만드는 데 사용되는 CSS의 테두리 스타일로, 융기된 능선 모양의 선으로 나타납니다.
 CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS의 hover 의사 클래스는 마우스를 요소 위로 가져갈 때 요소의 스타일을 변경할 수 있는 매우 일반적으로 사용되는 선택기입니다. 이 문서에서는 hover 사용법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 사용법 hover를 사용하려면 먼저 요소의 스타일을 정의한 다음 :hover 가상 클래스를 사용하여 마우스를 가리키고 있을 때 해당 스타일을 지정해야 합니다. 예를 들어, 버튼 위에 마우스를 올리면 버튼의 배경색이 빨간색으로 바뀌고 텍스트 색상이 흰색으로 바뀌고 싶습니다.




