| 소개 | 우리는 새로운 언어인 Kotlin의 장점을 알고 있으며, 몇 가지 일반적인 구문과 간단한 사용법도 접했습니다. 여러분이 그것에 대해 큰 관심을 갖고 있을 것이라 믿습니다. 그렇다면 이 새로운 언어를 Android에 어떻게 적용할까요? |
오늘의 기사는 Kotlin을 사용하여 Android 애플리케이션을 개발하는 방법을 배우고 전통적인 언어인 Java와 비교하여 Kotlin의 아름다움과 우아함을 진정으로 느낄 수 있도록 도와줄 것입니다.
구성프로젝트 Gradle 파일
으아악앱 Gradle 파일:
으아악 안코위 구성을 통해 anko의 종속성이 도입된 것을 확인할 수 있습니다. Anko는 JetBrains에서 개발한 강력한 라이브러리입니다. Kotlin 언어도 그들에 의해 개발되었습니다. 가장 인기 있는 개발 도구 intellij 아이디어도 IDEA를 기반으로 개발되었습니다. 자, 주제로 돌아가서 Anko는 Kotlin에서 공식적으로 개발한 Kotlin 라이브러리로 Android 애플리케이션 개발을 더 빠르고 쉽게 만들고 우리가 작성하는 코드를 더 간단하고 명확하며 읽기 쉽게 만들 수 있습니다. 다음과 같이 여러 부분이 포함되어 있습니다
으아악그럼 다음으로는 코드를 통해 안드로이드용 Kotlin 언어 개발의 장점을 알아보겠습니다.
더 이상 ViewById를 찾을 필요가 없습니다안드로이드 개발을 해보신 분들은 아시겠지만, 많은 레이아웃 파일을 작성하는 것, findViewById도 엄청난 작업량이며, 먼저 변수 findViewById를 선언한 후 강제로 제어해야 합니다. 사용법은 일반적으로 다음과 같습니다. 으아악
글을 쓰다 보면 토할 것 같은 느낌이 들 때가 있어요. 현재는 버터나이프 같은 주석 라이브러리가 있다고 할 수도 있는데, 우리가 주석을 사용하면 findViewById가 필요하지 않습니다. 으아악
주석을 사용하면 작업량이 절약되지만 가장 간단한 방법은 사용자 ID를 사용하여 컨트롤에 직접 값을 할당할 수 있다는 것입니다. 믿을 수 없는. 하지만 Kotlin은 그것을 해냅니다. 이렇게 직접 쓸 수 있어요으아악
글을 보니 너무 늦게 만난 것 같은 느낌이 드시나요? user는 레이아웃 파일에 선언된 ID이고 .text는 setText()로 처리됩니다. Kotlin 언어에서는 Java처럼 set/get 메서드를 볼 수 없습니다. 이런 방식으로 사용하려면(findViewById 없이 xml 컨트롤을 직접 사용하여 Gradle에 적용 플러그인: 'kotlin-android-extensions'를 추가해야 함) 다음 코드를 추가해야 합니다.으아악
Anko 레이아웃 일반적으로 우리는 레이아웃을 작성하기 위해 xml 파일을 사용하지만 유형 안전성이 없고 null 안전성이 없으며 xml 파일을 구문 분석하면 더 많은 CPU와 전력을 소비하는 등 몇 가지 단점이 있습니다. Anko 레이아웃은 DSL을 사용하여 UI를 동적으로 생성할 수 있으며, 레이아웃을 동적으로 생성하기 위해 Java를 사용하는 것보다 훨씬 더 편리합니다. 레이아웃을 생성하기 위해 XML과 계층적 관계가 있으므로 읽기가 더 쉽습니다.으아악
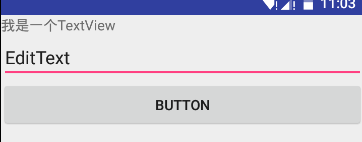
OnCreate 메서드에서 setContentView를 제거한 후 위 코드를 추가하면 아래와 같은 효과를 표시할 수 있습니다. 즉, TextView, EditText, Button이 수직 선형 레이아웃에 배치됩니다. 그리고 Button에 클릭 이벤트가 있는데, 클릭하면 EditText의 내용이 변경됩니다
토스트로 표시됩니다.

으아악
위의 코드는 굳이 설명하지 않아도 컨트롤의 효과를 보실 수 있을 거라 생각합니다. 그 속성은 우리가 xml에 설정한 속성의 이름과 일치하기 때문입니다.위의 UI 생성 과정에서는 onCreate 메소드에서 UI를 생성하는 코드를 직접 작성했습니다. 물론 다른 방법도 있습니다. AnkoComponent 인터페이스를 구현하고 우리가 만든 레이아웃인 View를 반환하는 createView 메서드를 재정의하는 내부 클래스를 만듭니다.
다음과 같이 수정되었습니다. 으아악
그런 다음 onCreate 메서드에 코드 한 줄을 추가하여 레이아웃 페이지를 만듭니다. 다음과 같이으아악
이제 컴파일하고 실행해 보니 레이아웃 파일에 작성된 인터페이스와 효과가 동일한 것을 확인했습니다. 그러나 성능은 실제로 유리합니다. 성능상의 이점은 없습니다. 어쨌든 이 DSL은 실제로 읽기 쉽고 사용하기 쉽습니다. 위 코드에서 10dp를 픽셀로 변환하는 것을 의미하는 dip(10)을 Anko의 확장 기능이라고 합니다. function.Anko의 소스 코드를 읽어보면 Kotlin 언어의 장점 중 하나인 확장 기능을 많이 사용하고 있음을 알 수 있습니다. 딥 확장(추출 보기 확장) 등 정말 강력합니다으아악
위의 resources.displayMetrics.density는 Java getResources().getDisplayMetrics().density와 동일한 효과이지만 Java로 작성하는 것보다 더 편안하다고 생각합니다.위에서 Button에 클릭 이벤트를 추가했는데, 람다 표현식을 지원하는 것을 확인했습니다. 토스트를 표시하려면 토스트("콘텐츠")만 있으면 됩니다. 매우 간단하지 않나요? 사실 구현하기 위한 확장 기능이기도 합니다
으아악
물론, 대화 상자를 만드는 것은 다음과 같이 여전히 매우 간단합니다으아악
정말 볼수록 편하네요 하하. 여기에 또 다른 강력하면서도 매우 간단하고 간결한 코드 구현이 있습니다.
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
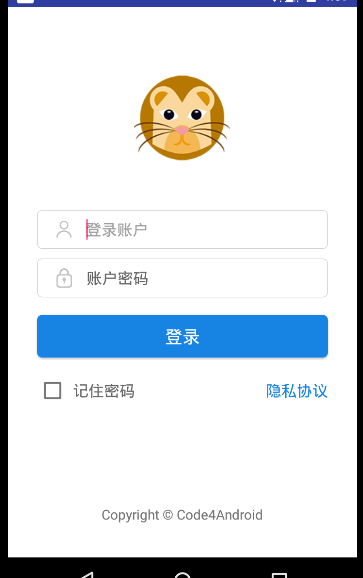
实现一个简单的登录界面
界面很简单,伪代码
<linearlayout> <imageview></imageview> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <button></button> <linearlayout> <checkbox></checkbox><textview></textview><linearlayout> <textview></textview> </linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>위 내용은 Kotlin을 사용하여 Android 애플리케이션을 개발하기 위한 몇 가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!