HTML5 가이드-5. 웹 저장소를 사용하여 키-값 쌍 data_html5 튜토리얼 팁을 저장하세요.
storage
저장
이 강의의 내용은 브라우저에 키-값 쌍 데이터를 저장하는 데 사용되는 웹 저장소를 소개하는 것입니다. 이는 이전 쿠키와 동일하게 작동하지만 더 좋고 더 큰 데이터를 저장할 수 있습니다. 웹 저장소에는 로컬 저장소와 세션 저장소라는 두 가지 유형이 있습니다. 이들은 동일한 구현 메커니즘을 사용하지만 가시성과 수명 주기가 다릅니다.
1. 로컬 저장소 사용
로컬 저장소에 액세스하기 위해 저장소 개체를 사용합니다. 저장소는 다음과 같은 속성을 갖습니다. 메소드:
clear(): 저장된 키-값 쌍 데이터 지우기
getItem(
key(
length: 키-값 쌍의 수를 반환합니다.
removeItem(
setItem(
[
스토리지 객체를 사용하면 키-값 쌍 데이터를 문자열 형식으로 저장할 수 있습니다. 즉, setItem 메서드를 사용하여 키-값 쌍을 추가할 때 키 값이 이미 존재하는 경우 이를 의미합니다. 운영이 업데이트됩니다. 다음 예를 살펴보겠습니다.
코드 복사
코드는 다음과 같습니다.< !DOCTYPE HTML>
: 왼쪽;}
테이블{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
입력 {테두리: 얇은 단색 검정색; 패딩: 2px;}
레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;}
#countmsg, #buttons{margin-left: 50px ;margin-top: 5px;margin-bottom: 5px;}
;
;값:< ;/label>
items
| - |
<script> <br>displayData(); <br>varbuttons=document.getElementsByTagName('button')<br>for(var i = 0; i <button.length) ; i ) { <br />buttons[i].onclick = handlerButtonPress; <br />} <br />function handlerButtonPress(e) { <br />스위치(e.target.id) { <br />case 'add': <br />var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />case 'clear': <br />localStorage.clear(); <br />break <br />} <br />displayData() <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = <br />for; (var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i) <br />var val = localStorage.getItem(key) <br />tableElement.innerHTML = '< tr><th>' 키 ':</td></tr>' <br>} <br>} <br></script>
< ;/body>
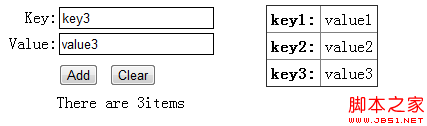
실행 결과를 살펴보겠습니다:

localStorage를 통해 생성된 데이터는 사용자가 삭제하지 않는 이상 브라우저에서 삭제할 수 없습니다.
2. 스토리지 이벤트 듣기
로컬 스토리지를 통해 저장된 데이터는 동일한 소스의 문서에 표시됩니다. 예를 들어 두 개의 Chrome 브라우저를 열어 동일한 URL 주소에 액세스하면 페이지 페이지에 생성된 로컬 저장소는 다른 페이지에서도 볼 수 있습니다. 그러나 다른 브라우저(예: Firefox)를 사용하여 동일한 URL 주소를 열면 소스가 다르기 때문에 로컬 저장소가 표시되지 않습니다. Storage 이벤트는 스토리지 콘텐츠의 변경 사항을 모니터링하는 데 사용됩니다.
key: 변경된 키 값을 반환합니다.
oldValue: 키 값이 변경되기 전의 값을 반환합니다. : 변경된 키 값의 새 값을 반환합니다.
url: 변경된 URL 주소입니다.
storageArea: 변경된 Storage 개체를 반환합니다(로컬 저장소이든 세션 저장소이든).
아래 예시를 살펴보겠습니다.
코드 복사코드는 다음과 같습니다.
번째, td{padding: 4px;}
data" border=" 1">
<script> 🎜>var tableElement = document.getElementById('data'); <br />window.onstorage = function (e) { <br />var row = '<tr>' <br />row = '<td>' e.key '</td>'; <br />row = '<td>' e.oleValue '</td>' <br />row = '<td>' /td>'; <br />row = '<td>' <br />row = '<td>' (e.storageArea == localStorage) '</ td></ tr>'; <br />tableElement.innerHTML = 행 <br />} <br /></script>
🎜>
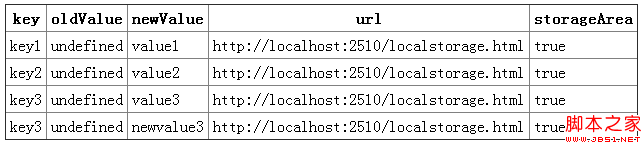
예시 1에서 저장, 추가, 삭제, 수정한 데이터가 예시 2 페이지에 표시됩니다. 예제 2는 Chrome 브라우저에서 정상적으로 실행되지만 Firefox는 응답하지 않습니다.
실행 결과
:
3. 세션 저장소 사용
세션 저장소는 접근성이 현재 페이지로 제한된다는 점만 제외하면 로컬 저장소와 동일하게 사용되며, 페이지를 닫으면 사라집니다.
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다.
<머리>
<제목>예
<스타일>
본문> *{float: 왼쪽;}
테이블{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
입력{테두리: 얇은 단색 검정색;패딩: 2px;}
레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;}
#countmsg, #buttons{margin- 왼쪽: 50px;여백-상단: 5px;여백-하단: 5px;}
<본문>
항목
이 있습니다.| - | |
| " 키 ": | " val " |
|---|


