오늘의 콘텐츠는 오프라인 웹 애플리케이션을 만드는 방법에 관한 것입니다. 그 장점은 브라우저가 지정된 웹 리소스를 다운로드할 수 있게 하여 사용자가 오프라인에서도 정상적으로 사이트를 사용할 수 있다는 것입니다.
1. 매니페스트 정의
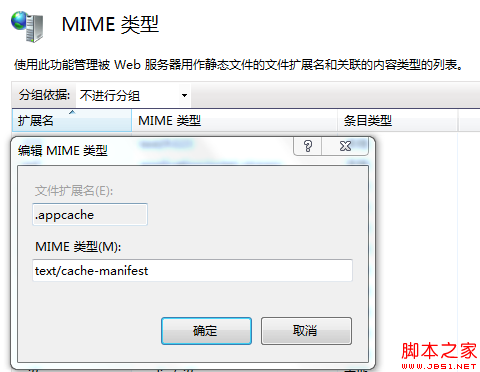
우리는 매니페스트를 사용하여 오프라인으로 액세스해야 하는 리소스를 나열합니다. 그 자체는 텍스트 파일입니다. 첫 번째 줄은 대개 CACHE MANIFEST이고 그 다음에는 필요한 리소스가 한 줄에 하나씩 나열됩니다. 파일에 대한 고정된 명명 규칙이 없으며 접미사에 대한 요구 사항이 없습니다. 유일한 요구 사항은 접미사가 text/cache-manifest의 MIME 유형을 사용하여 서버 측에서 정의되어야 한다는 것입니다.
IIS 7 서버인 경우 아래 단계를 따르세요. :
1. 예를 들어 접미사가 .appcache인 경우 iis7을 열고 루트 노드를 선택합니다(이 방법으로 모든 사이트가 구성을 상속하거나 단일 사이트에 대해 구성할 수 있습니다).
2. 오른쪽의 MIME 유형을 두 번 클릭하세요.


manifestFile .html
img/1.jpg
img/2.jpg
img/3.jpg
그럼 아래 예시를 살펴보겠습니다.
2. 의문점에 대한 답변
저는 또한 이 지식 부분을 배울 때 다음과 같은 몇 가지 문제와 의심에 직면했습니다.
1. vs2010을 직접 실행할 때(내 개발 환경) 오프라인 애플리케이션이 제대로 실행되지 않는 이유는 무엇입니까?
2. 오프라인 애플리케이션이 성공적으로 생성되었는지 어떻게 알 수 있나요?
3. 현재 애플리케이션이 오프라인인지 어떻게 알 수 있나요?
4. iis 서비스를 일시 중지한 후 페이지를 새로 고칠 때 왜 404 오류가 보고되나요?
이제 제가 겪은 질문에 답하겠습니다.
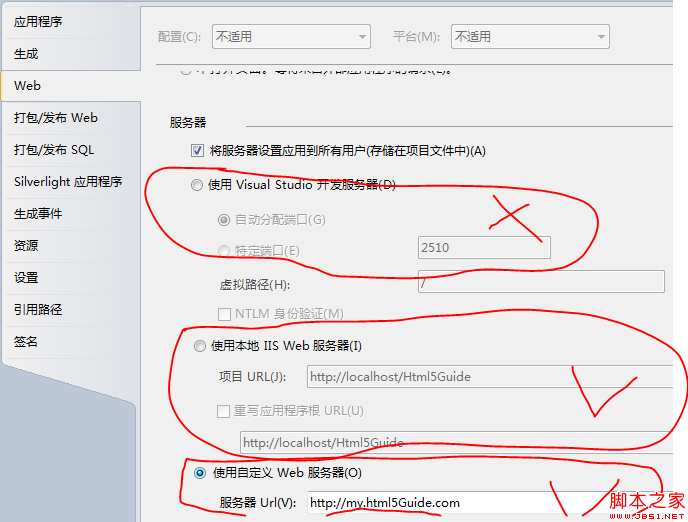
2.1. 먼저 첫 번째 질문에 대해 설명해주세요. 이 문제와 관련하여 핵심은 애플리케이션 웹 구성 항목이 구성되는 방식입니다. vs 개발 서버를 사용하는 경우 이에 대한 MIME 유형을 설정할 방법이 없으므로 이 경우 오프라인 애플리케이션은 해당 방법을 사용하지 않습니다. 사용됩니다. 나머지 두 가지 웹 구성 방법의 경우 위에서 소개한 MIME 유형 구성 방법에 따라 iis 서버를 올바르게 구성하면 오프라인 애플리케이션이 올바르게 실행됩니다.

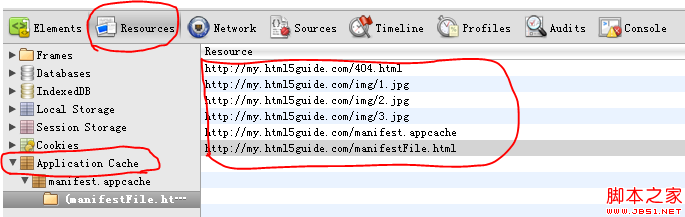
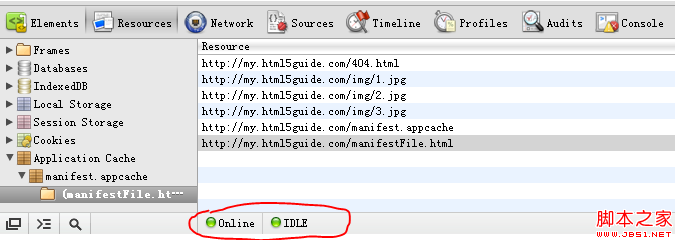
2.2. 두 번째 질문은 아래에 설명되어 있습니다. 여기서는 크롬 브라우저를 사용하여 웹 프로그램을 열고 F12를 누른 다음 리소스 탭으로 전환해야 합니다. 애플리케이션 캐시에 구성된 정보가 있고 캐시된 파일을 찾을 수 있으면 오프라인 애플리케이션이 성공적으로 생성되었음을 증명합니다.

2.3. 여전히 리소스 탭에 있는 Chrome 디버깅 도구를 사용하면 빨간색 원이 표시되지 않으며 온라인은 온라인을 의미합니다.

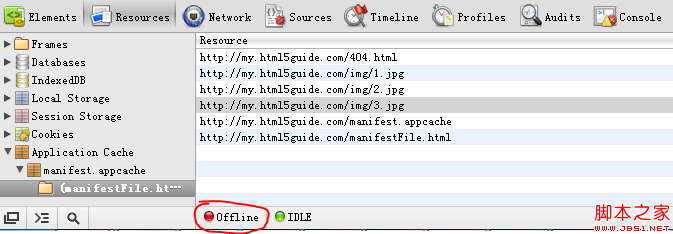
네트워크 케이블을 뽑고 오프라인으로 표시하면 오프라인 적용 효과가 표시됩니다.

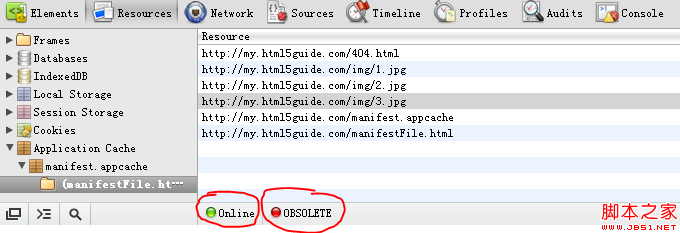
2.4. 마지막 질문에 대해서는 여전히 Chrome 브라우저의 디버깅 도구를 사용해야 합니다. iis 서비스를 일시 중지하면 리소스 탭의 표시가 여전히 온라인이지만 나중에는 변경됩니다. 유휴 상태에서 더 이상 사용되지 않음. 이는 또한 로컬 iis가 일시 중지되고 오프라인 애플리케이션의 오프라인 효과를 표시할 수 없는 이유를 설명합니다.

이 섹션을 마치겠습니다.