작지만 강력한 모델이 증가하고 있습니다. TinyLlama와 LiteLlama가 인기 있는 선택이 되었습니다.
현재 연구자들은 모두가 수백억, 심지어 수천억에 달하는 매개변수 척도를 가진 대형 모델을 연구하고 있지만, 작고 고성능인 소형 모델에 초점을 맞추기 시작했습니다.
소형 모델은 스마트폰, IoT 기기, 임베디드 시스템 등 엣지 기기에 널리 사용됩니다. 이러한 장치는 컴퓨팅 능력과 저장 공간이 제한되어 있어 대규모 언어 모델을 효율적으로 실행할 수 없는 경우가 많습니다. 따라서 작은 모델을 연구하는 것이 특히 중요합니다.
다음에 소개할 두 가지 연구는 소형 모델에 대한 귀하의 요구를 충족할 수 있습니다.
TinyLlama-1.1B
싱가포르 기술 디자인 대학(SUTD)의 연구원들은 최근 약 3조 개의 토큰 열차에 대해 사전 훈련된 11억 개의 매개변수를 갖춘 언어 모델인 TinyLlama를 출시했습니다.

- 논문 주소: https://arxiv.org/pdf/2401.02385.pdf
- 프로젝트 주소: https://github.com/jzhang38/TinyLlama/blob/main/ README_zh-CN.md
TinyLlama는 Llama 2 아키텍처 및 토크나이저를 기반으로 하므로 Llama를 사용하는 많은 오픈 소스 프로젝트와 쉽게 통합할 수 있습니다. 또한 TinyLlama는 매개변수가 11억개에 불과하고 크기가 작기 때문에 제한된 계산 및 메모리 공간이 필요한 애플리케이션에 이상적입니다.
연구에 따르면 A100-40G GPU 16개만 90일 안에 TinyLlama 훈련을 완료할 수 있는 것으로 나타났습니다.

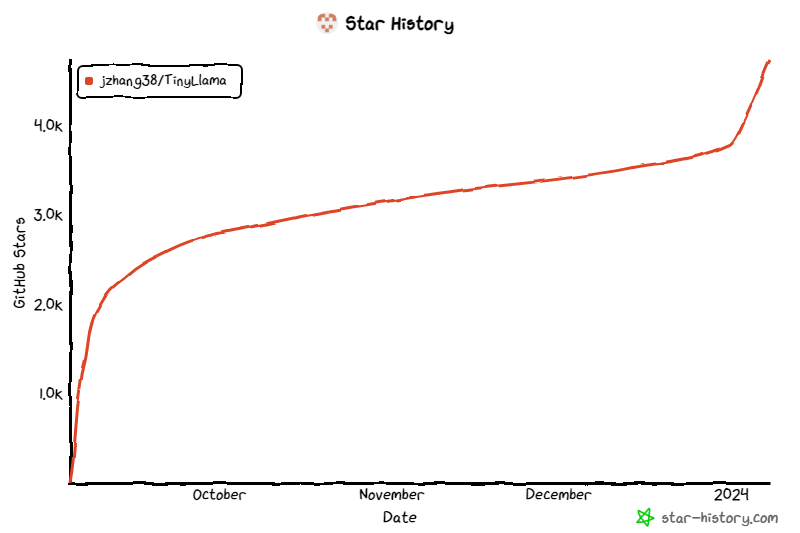
이 프로젝트는 출시 이후 계속해서 주목을 받아 현재 별 수가 4.7K에 이르렀습니다.

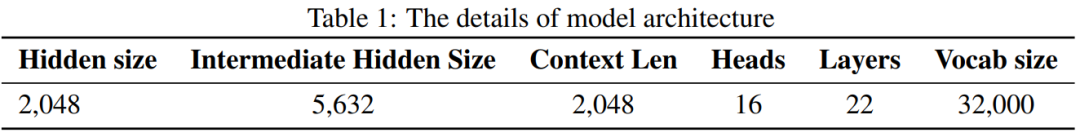
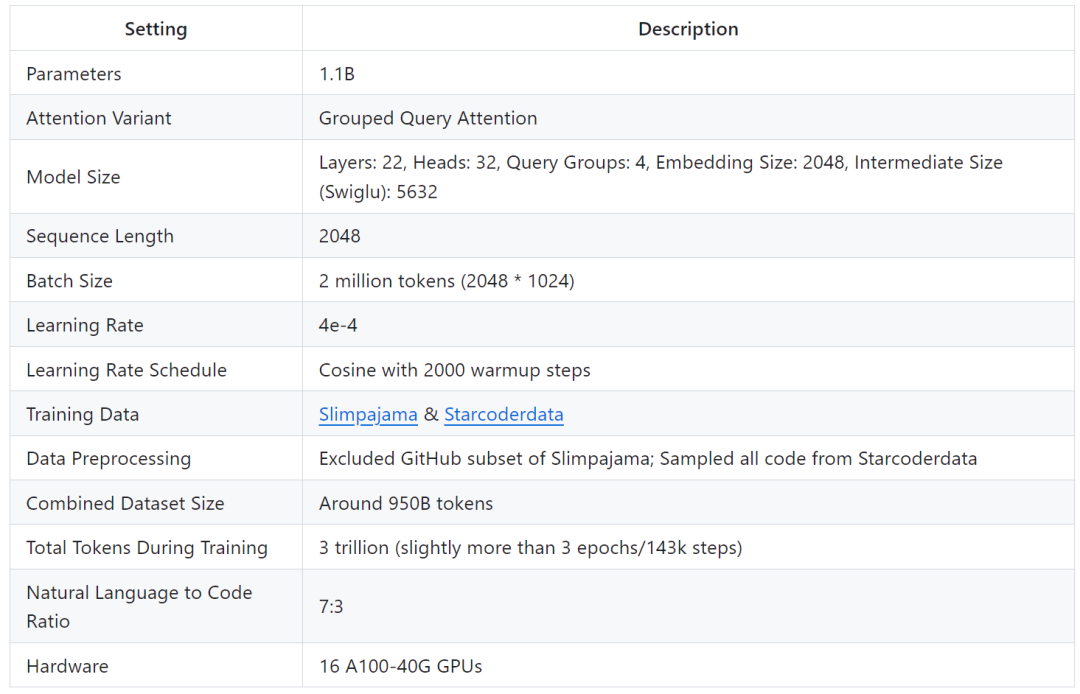
TinyLlama 모델 아키텍처 세부 사항은 다음과 같습니다.

훈련 세부 사항은 다음과 같습니다.

연구원들은 이 연구의 목적이 다음과 같다고 말했습니다. 내 사용은 더 큰 데이터 더 작은 모델을 훈련할 수 있는 가능성. 그들은 확장 법칙에서 권장하는 것보다 훨씬 더 많은 수의 토큰으로 훈련할 때 더 작은 모델의 동작을 탐색하는 데 중점을 두었습니다.
구체적으로, 이 연구에서는 1.1B 매개변수가 있는 Transformer(디코더 전용) 모델을 훈련하기 위해 약 3조 개의 토큰을 사용했습니다. 우리가 아는 한, 이는 1B 매개변수가 있는 모델을 훈련하기 위해 이렇게 많은 양의 데이터를 사용하는 첫 번째 시도입니다.
TinyLlama는 상대적으로 작은 크기에도 불구하고 다양한 다운스트림 작업에서 매우 뛰어난 성능을 발휘하여 동일한 크기의 기존 오픈 소스 언어 모델보다 훨씬 뛰어납니다. 특히 TinyLlama는 다양한 다운스트림 작업에서 OPT-1.3B 및 Pythia1.4B보다 성능이 뛰어납니다.
또한 TinyLlama는 Flash Attention 2, FSDP(Fully Sharded Data Parallel), xFormers 등과 같은 다양한 최적화 방법도 사용합니다.
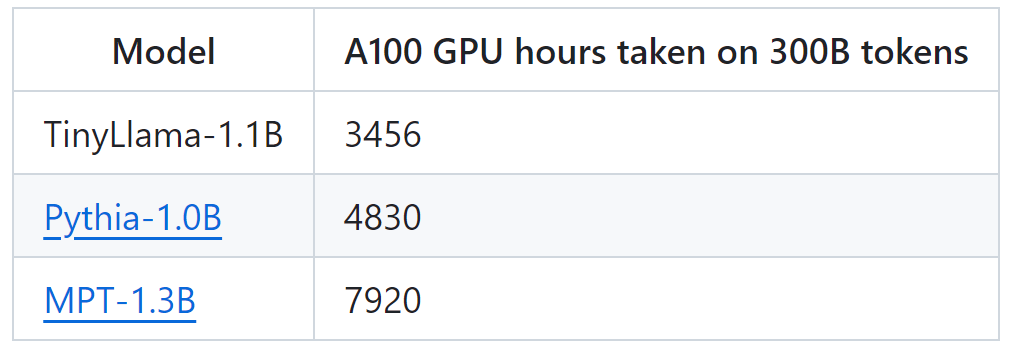
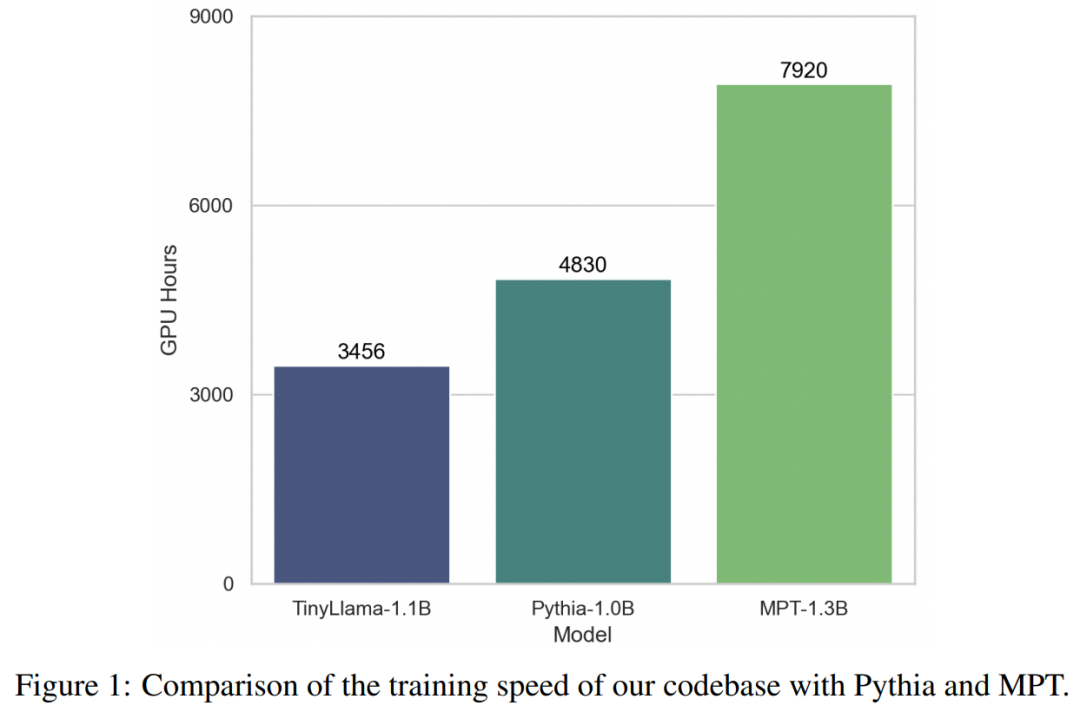
이러한 기술의 지원으로 TinyLlama 교육 처리량은 A100-40G GPU당 초당 24,000개 토큰에 도달합니다. 예를 들어 TinyLlama-1.1B 모델에는 300B 토큰의 경우 A100 GPU 시간이 3,456시간만 필요한 반면, Pythia의 경우 4,830시간, MPT의 경우 7,920시간이 필요합니다. 이는 본 연구 최적화의 효율성과 대규모 모델 훈련에서 상당한 시간과 자원을 절약할 수 있는 잠재력을 보여줍니다.
TinyLlama는 24,000개 토큰/초/A100의 훈련 속도를 달성합니다. 이 속도는 사용자가 8개의 A100에서 32시간 안에 훈련할 수 있는 11억 개의 매개변수와 220억 개의 토큰을 갖춘 친칠라 최적 모델과 동일합니다. 동시에 이러한 최적화를 통해 사용자는 GPU당 배치 크기를 16,000개 토큰으로 유지하면서 11억 개의 매개변수 모델을 40GB GPU에 넣을 수 있습니다. 배치 크기를 조금 더 작게 변경하면 RTX 3090/4090에서 TinyLlama를 훈련시킬 수 있습니다.


실험에서 이 연구는 주로 약 10억 개의 매개변수를 포함하는 순수 디코더 아키텍처를 갖춘 언어 모델에 중점을 두었습니다. 구체적으로 이 연구에서는 TinyLlama를 OPT-1.3B, Pythia-1.0B 및 Pythia-1.4B와 비교했습니다.
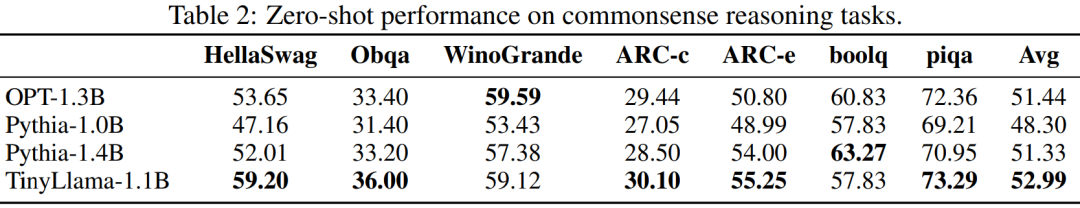
상식 추론 작업에 대한 TinyLlama의 성능은 아래와 같습니다. TinyLlama는 많은 작업에서 기준보다 뛰어난 성능을 보이며 가장 높은 평균 점수를 얻는 것을 볼 수 있습니다.

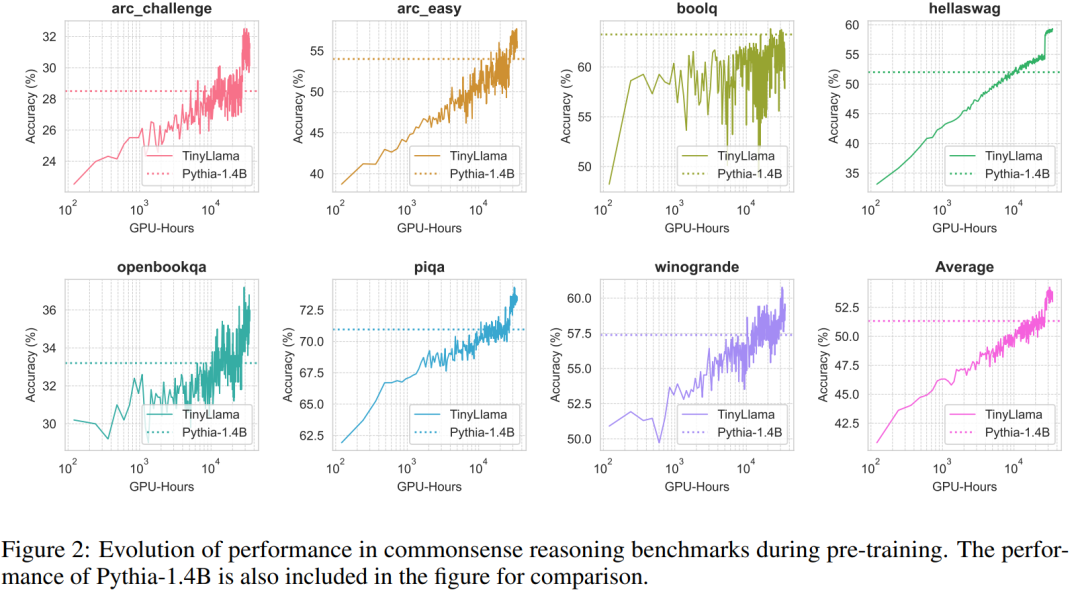
또한, 연구원들은 사전 훈련 중 상식 추론 벤치마크에서 TinyLlama의 정확도를 추적했습니다. 그림 2에서 볼 수 있듯이 TinyLlama의 성능은 컴퓨팅 리소스가 증가함에 따라 향상되며 대부분의 벤치마크에서 Pythia-1.4B의 정확도.

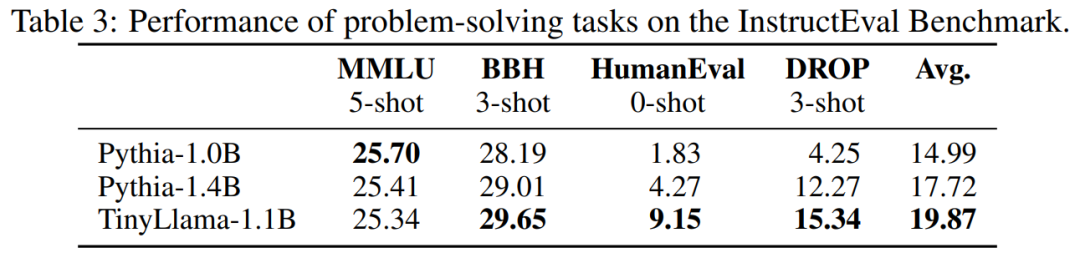
표 3을 보면 TinyLlama가 기존 모델에 비해 더 나은 문제 해결 능력을 보이는 것을 알 수 있습니다.

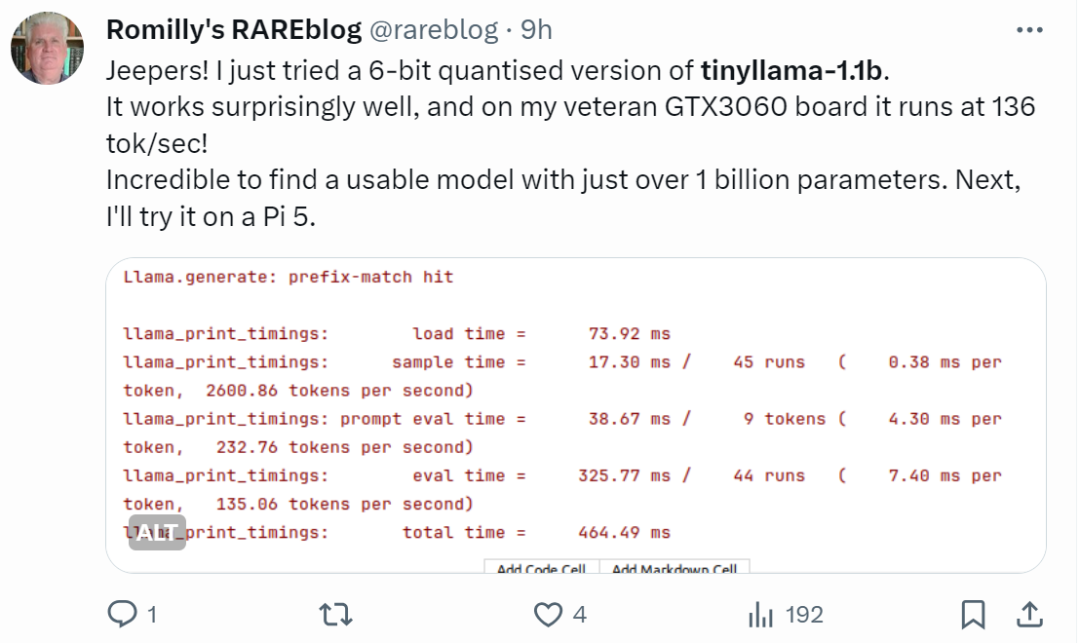
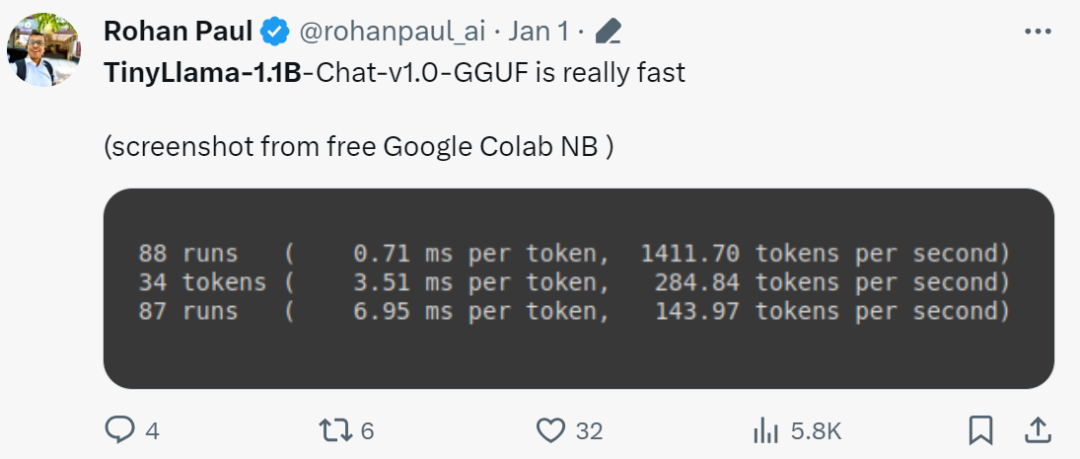
손이 빠른 네티즌들은 이미 시작하기 시작했습니다. 달리기 효과는 놀라울 정도로 좋습니다. GTX3060에서 실행하면 초당 136톡의 속도로 달릴 수 있습니다.

"정말 빠르네요!"

Small Model LiteLlama
TinyLlama 출시로 인해 SLM(Small Language Model)이 시작되었습니다. 폭넓은 관심을 끌기 위해. Texas Tech와 A&M University의 Xiaotian Han이 SLM-LiteLlama를 출시했습니다. 460M 매개변수를 가지고 있으며 1T 토큰으로 훈련됩니다. 이는 Meta AI의 LLaMa 2의 오픈 소스 포크이지만 모델 크기가 훨씬 작습니다.

프로젝트 주소: https://huggingface.co/ahxt/LiteLlama-460M-1T
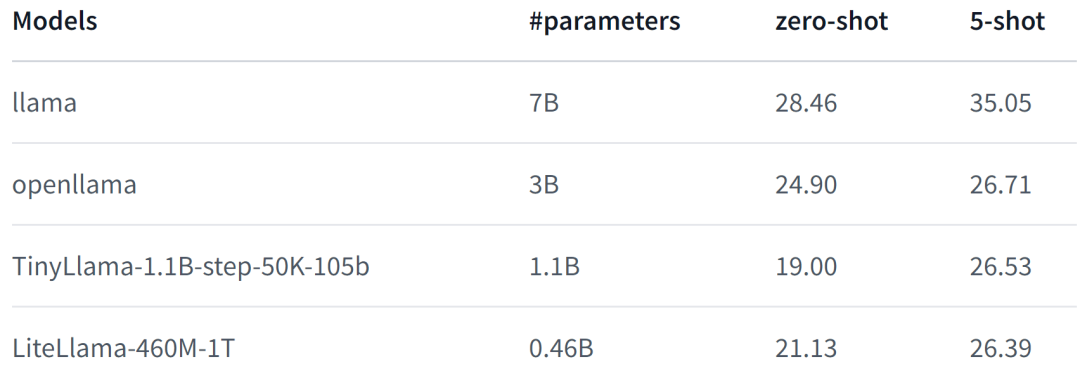
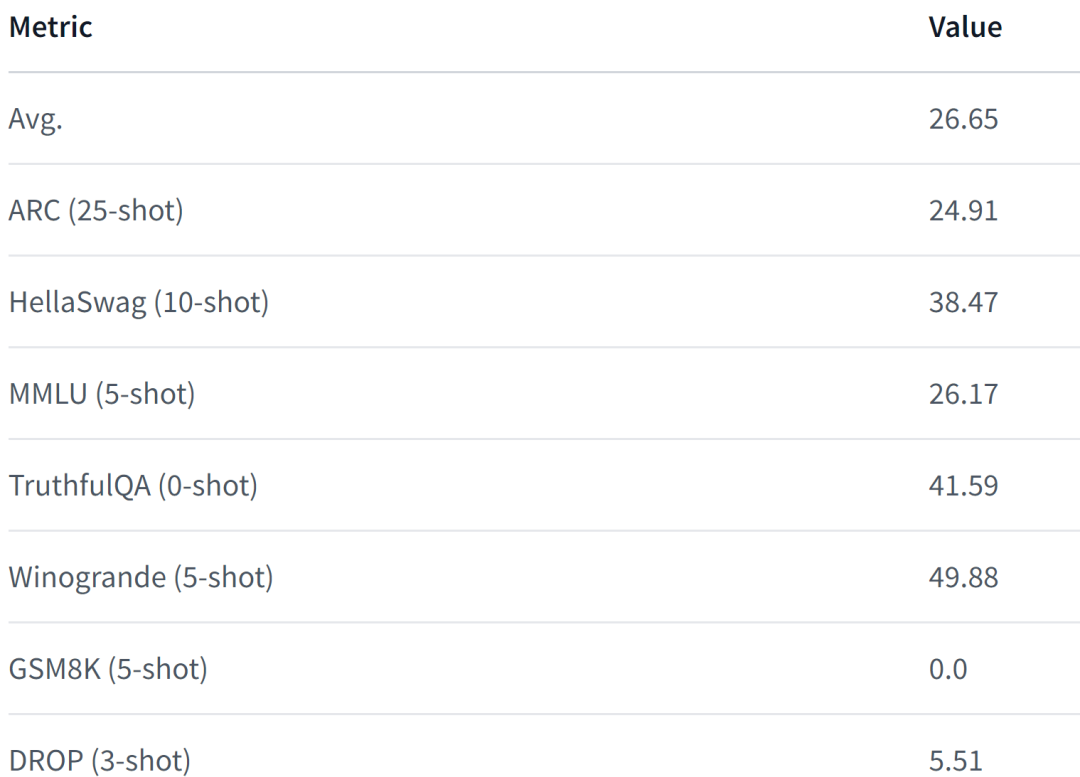
LiteLlama-460M-1T는 RedPajama 데이터 세트로 훈련되었으며 GPT2Tokenizer를 사용하여 텍스트를 토큰화합니다. 저자는 MMLU 작업에 대해 모델을 평가했으며 그 결과는 아래 그림에 나와 있습니다. 매개 변수 수가 크게 줄어들었음에도 LiteLlama-460M-1T는 여전히 다른 모델과 비슷하거나 더 나은 결과를 얻을 수 있습니다.

다음은 모델의 성능입니다.
규모가 대폭 줄어들면서 일부 네티즌들은 4GB 메모리에서도 구동이 가능한지 궁금해하고 있다. 당신도 알고 싶다면 직접 시도해 보는 것은 어떨까요?

위 내용은 작지만 강력한 모델이 증가하고 있습니다. TinyLlama와 LiteLlama가 인기 있는 선택이 되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
Laravel 's geospatial : 대화식지도의 최적화 및 많은 양의 데이터
Apr 08, 2025 pm 12:24 PM
7 백만 레코드를 효율적으로 처리하고 지리 공간 기술로 대화식지도를 만듭니다. 이 기사는 Laravel과 MySQL을 사용하여 7 백만 개 이상의 레코드를 효율적으로 처리하고 대화식지도 시각화로 변환하는 방법을 살펴 봅니다. 초기 챌린지 프로젝트 요구 사항 : MySQL 데이터베이스에서 7 백만 레코드를 사용하여 귀중한 통찰력을 추출합니다. 많은 사람들이 먼저 프로그래밍 언어를 고려하지만 데이터베이스 자체를 무시합니다. 요구 사항을 충족시킬 수 있습니까? 데이터 마이그레이션 또는 구조 조정이 필요합니까? MySQL이 큰 데이터로드를 견딜 수 있습니까? 예비 분석 : 주요 필터 및 속성을 식별해야합니다. 분석 후, 몇 가지 속성만이 솔루션과 관련이 있음이 밝혀졌습니다. 필터의 타당성을 확인하고 검색을 최적화하기위한 제한 사항을 설정했습니다. 도시를 기반으로 한지도 검색
 MySQL을 해결하는 방법을 시작할 수 없습니다
Apr 08, 2025 pm 02:21 PM
MySQL을 해결하는 방법을 시작할 수 없습니다
Apr 08, 2025 pm 02:21 PM
MySQL 시작이 실패하는 데는 여러 가지 이유가 있으며 오류 로그를 확인하여 진단 할 수 있습니다. 일반적인 원인에는 포트 충돌 (포트 점유 체크 및 구성 수정), 권한 문제 (서비스 실행 사용자 권한 실행), 구성 파일 오류 (파라미터 설정 확인), 데이터 디렉토리 손상 (데이터 복원 또는 테이블 공간 재건), IBDATA 테이블 공간 문제 (IBDATA1 파일 확인), 플러그로드 (확인 오류 로그)가 포함됩니다. 문제를 해결할 때 오류 로그를 기반으로 문제를 분석하고 문제의 근본 원인을 찾고 문제를 방지하고 해결하기 위해 정기적으로 데이터를 백업하는 습관을 개발해야합니다.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 원격 선임 백엔드 엔지니어 (플랫폼)에는 원이 필요합니다
Apr 08, 2025 pm 12:27 PM
원격 선임 백엔드 엔지니어 (플랫폼)에는 원이 필요합니다
Apr 08, 2025 pm 12:27 PM
원격 선임 백엔드 엔지니어 구직 회사 : 원 위치 : 원격 사무실 직무 유형 : 전임 급여 : $ 130,000- $ 140,000 직무 설명 전체 소프트웨어 개발 라이프 사이클을 다루는 Circle Mobile 애플리케이션 및 공개 API 관련 기능의 연구 및 개발에 참여합니다. 주요 책임은 독립적으로 Rubyonrails를 기반으로 개발 작업을 완료하고 React/Redux/Relay 프론트 엔드 팀과 협력합니다. 웹 애플리케이션의 핵심 기능 및 개선을 구축하고 기능 설계 프로세스 전반에 걸쳐 설계자 및 리더십과 긴밀히 협력하십시오. 긍정적 인 개발 프로세스를 촉진하고 반복 속도를 우선시하십시오. 6 년 이상의 복잡한 웹 애플리케이션 백엔드가 필요합니다.
 MySQL이 JSON을 반환 할 수 있습니다
Apr 08, 2025 pm 03:09 PM
MySQL이 JSON을 반환 할 수 있습니다
Apr 08, 2025 pm 03:09 PM
MySQL은 JSON 데이터를 반환 할 수 있습니다. json_extract 함수는 필드 값을 추출합니다. 복잡한 쿼리의 경우 where 절을 사용하여 JSON 데이터를 필터링하지만 성능 영향에주의하십시오. JSON에 대한 MySQL의 지원은 지속적으로 증가하고 있으며 최신 버전 및 기능에주의를 기울이는 것이 좋습니다.
 산성 특성 이해 : 신뢰할 수있는 데이터베이스의 기둥
Apr 08, 2025 pm 06:33 PM
산성 특성 이해 : 신뢰할 수있는 데이터베이스의 기둥
Apr 08, 2025 pm 06:33 PM
데이터베이스 산 속성에 대한 자세한 설명 산 속성은 데이터베이스 트랜잭션의 신뢰성과 일관성을 보장하기위한 일련의 규칙입니다. 데이터베이스 시스템이 트랜잭션을 처리하는 방법을 정의하고 시스템 충돌, 전원 중단 또는 여러 사용자의 동시 액세스가 발생할 경우에도 데이터 무결성 및 정확성을 보장합니다. 산 속성 개요 원자력 : 트랜잭션은 불가분의 단위로 간주됩니다. 모든 부분이 실패하고 전체 트랜잭션이 롤백되며 데이터베이스는 변경 사항을 유지하지 않습니다. 예를 들어, 은행 송금이 한 계정에서 공제되지만 다른 계정으로 인상되지 않은 경우 전체 작업이 취소됩니다. BeginTransaction; updateAccountssetBalance = Balance-100WH
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.
 마스터 SQL 한계 절 항의 : 쿼리의 행 수 제어
Apr 08, 2025 pm 07:00 PM
마스터 SQL 한계 절 항의 : 쿼리의 행 수 제어
Apr 08, 2025 pm 07:00 PM
sqllimit 절 : 쿼리 결과의 행 수를 제어하십시오. SQL의 한계 절은 쿼리에서 반환 된 행 수를 제한하는 데 사용됩니다. 이것은 대규모 데이터 세트, 페이지 진화 디스플레이 및 테스트 데이터를 처리 할 때 매우 유용하며 쿼리 효율성을 효과적으로 향상시킬 수 있습니다. 구문의 기본 구문 : SelectColumn1, Collect2, ... Fromtable_namelimitnumber_of_rows; 번호_of_rows : 반환 된 행 수를 지정하십시오. 오프셋이있는 구문 : SelectColumn1, Column2, ... Fromtable_namelimitOffset, number_of_rows; 오프셋 : skip




