오늘 저는 "HTML5에 대한 최종 가이드"의 학습 노트인 html5에 관한 새로운 강좌 시리즈를 시작합니다. 모두가 배울 수 있는 좋은 내용이거나 의미 있는 내용이라고 생각되는 장을 정리하겠습니다.
요소는 자체 속성을 정의할 수 있습니다. 예를 들어 a 태그는 href 속성을 정의합니다. 이에 따라 전역 속성을 통해 모든 요소에 대한 공통 동작을 설정할 수 있습니다. 물론 개별 요소에 대해 전역 속성을 설정할 수도 있지만 이는 별 의미가 없습니다. 아래에서는 이러한 전역 속성을 하나씩 소개하겠습니다.
다음 예제는 Chrome 브라우저에서 정상적으로 실행됩니다. 일부 예제는 Firefox에서 실행되지 않으므로 선호하는 HTML5 브라우저는 Chrome 브라우저를 사용하는 것이 좋습니다. 브라우저 호환성 문제에 집중하는 대신 학습과 구현에 집중했습니다. HTML5는 계속해서 개선되고 있으므로 주류 브라우저에서는 HTML5를 점점 더 잘 지원할 것이며 그때쯤이면 브라우저 호환성 문제도 훨씬 나아질 것입니다.
1.accesskey
accesskey 속성을 사용하면 페이지에서 요소를 선택할 수 있도록 하나 이상의 키보드 단축키를 설정할 수 있습니다. 다음 예를 살펴보겠습니다.
2.class
이 속성에 대해서는 더 이상 설명하고 싶지 않습니다. 요소를 그룹화하는 기능으로, 여러 그룹에 대해 서로 다른 표시 효과를 설정하기 위해 CSS와 함께 사용되는 경우가 많습니다. 요소.
 3.contenteditable
3.contenteditable
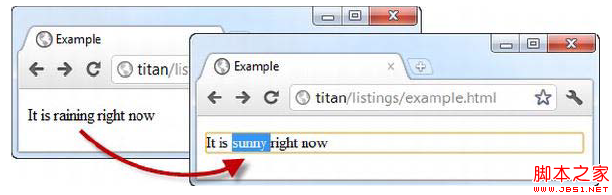
이것은 html5의 새로운 속성입니다. html 요소에 contenteditable 속성을 추가하면 사용자가 요소 콘텐츠를 편집할 수 있습니다. 사용자가 편집하는 것을 허용하지 않습니다. 코드 복사
사실"> ;지금 비가 내리고 있습니다
4.contextmenu
contextmenu를 사용하면 html 요소의 오른쪽 클릭 메뉴를 설정할 수 있으며, 사용자가 이를 실행하면 메뉴가 팝업됩니다. 아직 이 속성을 지원하는 브라우저는 없습니다.
5.dir
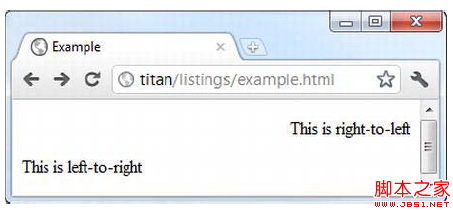
 dir 속성은 HTML 요소 텍스트의 정렬을 정의하고 ltr(왼쪽에서 오른쪽) 및 rtl(오른쪽에서 왼쪽)의 두 값을 지원합니다.
dir 속성은 HTML 요소 텍스트의 정렬을 정의하고 ltr(왼쪽에서 오른쪽) 및 rtl(오른쪽에서 왼쪽)의 두 값을 지원합니다.
코드 복사
코드는 다음과 같습니다.

6. draggable draggable은 html5에서 html 요소의 드래그 앤 드롭 기능을 구현하는 속성입니다. 다음 강좌에서 자세히 소개하겠습니다.
7.dropzone dropzone 역시 html5에서 html 요소의 드래그 앤 드롭 기능을 구현하는 속성입니다. 다음 강좌에서 자세히 소개하겠습니다.
8.hidden html 요소를 숨기는 속성인 이 속성은 누구나 잘 알고 있어야 합니다.
9.id 이 속성은 html 요소에 대한 고유 식별자를 설정합니다. 동일한 ID를 가진 요소는 html 페이지에 존재할 수 없습니다.
10.lang lang은 html 요소의 콘텐츠에 사용되는 언어를 지정합니다. lang의 값은 유효한 iso 언어 코드여야 합니다. 자세한 내용은 http://tools.ietf.org/html/bcp47을 참조하세요. 처리 언어는 다소 복잡하고 기술적인 문제라는 점에 유의해야 합니다.
<제목>
Bonjour - 댓글 êtes-vous?
안녕-¿ como estás?
11.spellcheck
때로는 브라우저가 html 요소의 텍스트 내용 철자가 올바른지 확인하는 데 도움이 됩니다. 맞춤법 검사 속성은 html 요소가 편집 가능한 경우에만 의미가 있습니다.
예
true"> ;철자가 틀린 텍스트입니다
효과: (크롬을 사용하여 원하는 효과를 얻지 못했습니다. , 아니 이유를 알 수 있음)
12.style
이 속성은 html 요소에 대한 CSS 스타일을 설정하므로 너무 많이 소개할 필요가 없습니다.
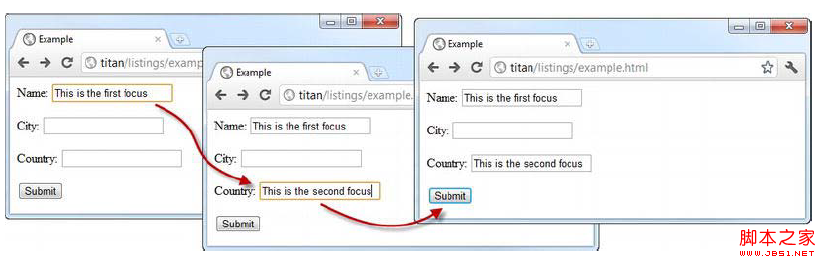
13.tabindex tabindex를 사용하면 탭 키를 사용하여 html 요소의 액세스 순서를 정의할 수 있습니다. tabindex를 -1로 설정하면 사용자가 탭 키를 사용할 때 html 요소가 선택되지 않습니다.
코드 복사
title은 html 요소에 대한 추가 정보를 제공할 수 있으며 프롬프트 정보를 표시하는 데 자주 사용됩니다.

코드 복사
코드는 다음과 같습니다.
효과:

오늘 수업은 여기까지입니다. 이 콘텐츠가 모두에게 도움이 되기를 바랍니다.
데모 다운로드 주소:
Html5Guide.rar
 3.contenteditable
3.contenteditable dir 속성은 HTML 요소 텍스트의 정렬을 정의하고 ltr(왼쪽에서 오른쪽) 및 rtl(오른쪽에서 왼쪽)의 두 값을 지원합니다.
dir 속성은 HTML 요소 텍스트의 정렬을 정의하고 ltr(왼쪽에서 오른쪽) 및 rtl(오른쪽에서 왼쪽)의 두 값을 지원합니다.