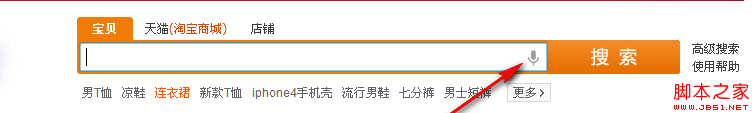
이렇게 하면 입력 상자 오른쪽에 "작은 마이크"가 나타나며 이를 클릭하면 메시지가 표시됩니다.
이때 타오바오 매장에서 음성 검색 등 그냥 말하고 인식하세요.

음성 입력의 기타 속성: lang은 언어 유형입니다
입력 상자에서 음성의 언어 유형을 제어할 수 있습니다(예:
). 현재 알려진 것은 onwebkitspeechchange입니다. 이름에서 알 수 있듯이 음성이 변경될 때 발생하는 이벤트입니다. 일반적으로 이렇게 말하면 자동으로 검색됩니다.음성 입력 내용을 검색 내용과 최대한 가깝게 만들고 "的" 등 중복되는 문자를 삭제하세요.
작은 예제를 만들어 테스트해 보겠습니다:效果如下:
<img src="/static/imghw/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010310294631.png" class="lazy" alt="">