자바스크립트 프로토타입 체인과 상속_자바스크립트 기술에 대한 간략한 토론
JS 프로토타입 체인과 상속은 JS의 핵심이므로 다음 세 가지 예시를 통해 자세히 설명하겠습니다.

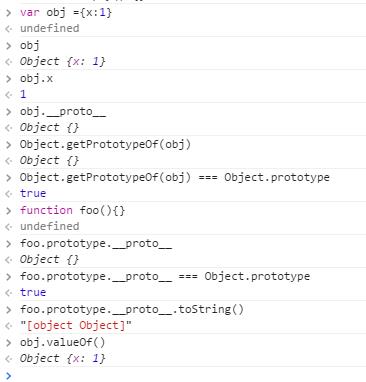
먼저 객체 obj를 정의합니다. 객체의 프로토타입은 obj._proto_입니다. ES5의 getPrototypeOf 메소드를 사용하여 obj의 프로토타입이 Object와 같은지 판단하여 존재 여부를 증명할 수 있습니다. .prototype. obj의 프로토타입은 true를 반환하므로 존재합니다. 그런 다음 foo() 함수를 정의합니다. 모든 함수에는 함수의 프로토타입인 프로토타입 개체가 있습니다. 함수의 프로토타입에 속성을 추가한 다음 인스턴스화된 개체는 new(아래)를 통해 해당 속성을 공유할 수 있습니다. ) 두 가지 사례를 자세히 소개하겠습니다.)
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

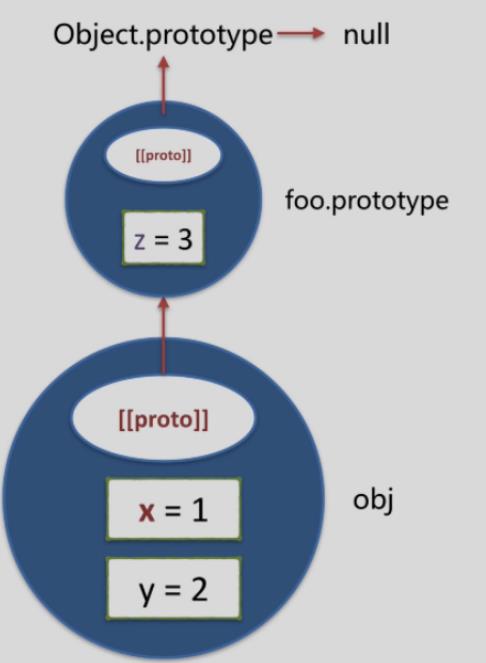
여기서 obj의 프로토타입(_proto_)은 foo 함수의 프로토타입 속성을 가리키고, foo.prototype의 프로토타입은 Object.prototype을 가리키며, 프로토타입 체인의 끝이 null인지 확인하려면 hasOwnProperty를 사용하세요. z 속성이 obj에 있습니다. false로 표시되면 obj에는 z 속성이 없지만 프로토타입 체인을 검색하면 foo.prototype에 있는 것으로 확인되므로 obj.z=3입니다. 경우, obj.valueOf() 및 toString은 모두 Object.prototype에 있으므로 모든 객체의 프로토타입이 Object.prototype이기 때문에 모든 객체에는 이 두 가지 특성이 있습니다. 물론 다음과 같은 특수한 경우는 제외됩니다.
var obj2 = Object.create(null); obj2.valueOf(); //undefined
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

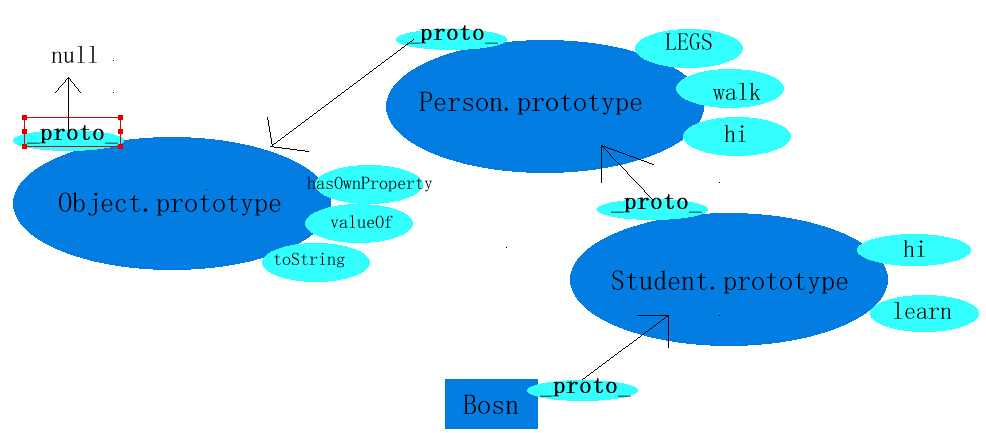
빈 객체를 생성하기 위해 Object.create() 메소드를 사용합니다. 이 객체의 프로토타입은 Person.prototype입니다. 이런 방식으로 작성하면 Person.prototype 속성에 영향을 주지 않고 스스로 Studnet.prototype을 생성할 수 있다는 것입니다. . 모든 속성은 Person.prototype의 원래 속성을 상속할 수 있습니다. 왜냐하면 하위 클래스 Student가 기본 클래스 Person을 상속하기 때문입니다. Person.prototype = Student.prototype이라고 직접 작성하면 둘 다 동일한 객체를 가리킵니다. Student.prototype에 속성을 추가하면 동일한 속성이 Person의 프로토타입 체인에 추가됩니다.
생성자 Student의 호출 메서드의 경우 이 내부는 새로 생성된 Student의 인스턴스화된 개체를 가리키며 호출을 통해 상속이 구현됩니다.
Student.prototype.constructor = Student, 이 문장의 의미는 Student.prototype 객체를 생성하는 함수로 Student를 지정하는 것입니다. 이 문장이 작성되지 않으면 객체의 기능은 여전히 Person입니다.
상속을 구현하는 방법은 세 가지가 있는데,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
두 번째 방법은 이 점을 피하고 상속을 잘 구현하여 인스턴스가 먼저 하위 클래스를 쿼리한 다음 해당 속성이 없으면 기본 클래스를 쿼리하도록 합니다.
세 번째 유형은 상속도 구현되지만 Person 생성자를 호출합니다. 이 예에서 생성자에는 name과 age라는 두 개의 매개변수가 있지만 이 세 번째 유형은 아무것도 전달하지 않으며 인스턴스화되지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.
 Java 인터페이스 및 추상 클래스: 프로그래밍 천국으로 가는 길
Mar 04, 2024 am 09:13 AM
Java 인터페이스 및 추상 클래스: 프로그래밍 천국으로 가는 길
Mar 04, 2024 am 09:13 AM
인터페이스: 구현이 없는 계약 인터페이스는 Java에서 일련의 메소드 서명을 정의하지만 구체적인 구현을 제공하지는 않습니다. 이는 인터페이스를 구현하는 클래스가 지정된 메서드를 구현하도록 강제하는 계약 역할을 합니다. 인터페이스의 메서드는 추상 메서드이며 메서드 본문이 없습니다. 코드 예: publicinterfaceAnimal{voideat();voidsleep();} 추상 클래스: 부분적으로 구현된 블루프린트 추상 클래스는 하위 클래스에서 상속할 수 있는 부분 구현을 제공하는 상위 클래스입니다. 인터페이스와 달리 추상 클래스에는 구체적인 구현과 추상 메서드가 포함될 수 있습니다. 추상 메소드는 abstract 키워드로 선언되며 서브클래스에 의해 재정의되어야 합니다. 코드 예: publicabstractcla
 C++ 함수 상속 설명: 좋은 기본 및 파생 클래스 상속 계층 구조를 디자인하는 방법은 무엇입니까?
May 03, 2024 am 11:06 AM
C++ 함수 상속 설명: 좋은 기본 및 파생 클래스 상속 계층 구조를 디자인하는 방법은 무엇입니까?
May 03, 2024 am 11:06 AM
함수 상속을 통해 파생 클래스가 기본 클래스의 메서드를 상속할 수 있으므로 코드 재사용 및 다형성이 가능해집니다. 단일 책임, 개방형 및 Rees 대체 원칙에 따라 좋은 상속 계층 구조를 설계하면 코드 결합 및 다이아몬드 문제를 피할 수 있습니다.
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.




