캔버스 엔진: 도전과 창조의 새로운 지평

창의적 경계 깨기: 캔버스 엔진이 가져오는 창의적 가능성과 과제에는 특정 코드 예제가 필요합니다.
인터넷 기술의 발전으로 모든 계층은 선택할 수 있는 더욱 창의적인 플랫폼과 창의적인 도구를 갖게 되었습니다. 그 중 캔버스 엔진은 HTML5의 강력한 요소로서 창작자에게 더욱 창의적인 가능성과 상상의 공간을 선사합니다. 웹 페이지에서 그래픽과 애니메이션을 동적으로 렌더링할 수 있을 뿐만 아니라 복잡한 대화형 작업을 수행하여 사용자에게 더 나은 경험을 선사합니다. 그러나 Canvas 엔진의 잠재력을 최대한 활용하려면 창의적인 프로세스에서 직면하는 과제를 해결하기 위해 몇 가지 기본 코드 예제를 숙지해야 합니다.
먼저 Canvas의 기본 동작을 이해해야 합니다. 캔버스는 JavaScript를 통해 조작할 수 있는 직사각형 영역입니다. 먼저 HTML에서 Canvas 요소를 만들어야 합니다.
<canvas id="myCanvas"></canvas>
그런 다음 JavaScript에서 이 Canvas 요소를 가져오고 getContext() 메서드를 통해 그리기 환경에 대한 참조를 가져올 수 있습니다.
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");다음으로 메서드를 사용할 수 있습니다. 그리기 작업을 수행하기 위해 ctx에서 제공합니다. 예를 들어, ctx의 fillRect() 메서드를 통해 직사각형을 그릴 수 있습니다.
ctx.fillRect(10,10,100,100);
이 코드는 시작점 좌표(10,10)와 100픽셀의 너비와 높이를 사용하여 캔버스에 직사각형을 그립니다. 직사각형 외에도 텍스트 그리기, 경로 그리기 등과 같은 다른 그리기 방법을 사용할 수도 있습니다.
캔버스를 사용할 때 몇 가지 특정한 문제에 직면하게 됩니다. 그 중 하나는 대량의 드로잉을 처리하는 방법입니다. 많은 수의 그래픽이나 애니메이션을 그려야 할 때는 코드를 최적화해야 합니다. 일반적인 최적화 방법은 그리기 위한 오프스크린 캔버스를 생성한 다음 그리기 결과를 온스크린 캔버스에 복사하는 이중 버퍼링 기술을 사용하는 것입니다. 이렇게 하면 그리기 오버헤드가 줄어들고 그리기 효율성이 향상됩니다. 다음은 간단한 샘플 코드입니다.
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);또 다른 일반적인 과제는 사용자 상호 작용을 처리하는 방법입니다. Canvas는 복잡한 그래픽과 애니메이션을 그릴 수 있지만 사용자 상호 작용을 처리하는 기능은 없습니다. 따라서 JavaScript 이벤트와 같은 대화형 기능을 구현하려면 다른 기술을 사용해야 합니다. 마우스 이벤트나 터치 이벤트를 캡처함으로써 사용자 작업에 응답하고 사용자 작업을 기반으로 Canvas의 콘텐츠를 업데이트할 수 있습니다. 예를 들어, 마우스 클릭 이벤트를 수신하여 간단한 클릭 상호 작용을 구현할 수 있습니다.
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});요약하자면, Canvas 엔진은 제작자에게 더 많은 창의적인 가능성을 제공하지만 몇 가지 과제도 안겨줍니다. Canvas의 잠재력을 최대한 활용하려면 몇 가지 기본 코드 예제를 숙지하고 코드 최적화, 대량 그리기 처리 및 사용자 상호 작용 처리 방법을 배워야 합니다. 이런 방법으로만 우리는 창의적 경계를 뛰어넘고 캔버스 엔진의 창의적 잠재력을 최대한 발휘할 수 있습니다.
위 내용은 캔버스 엔진: 도전과 창조의 새로운 지평의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
검증 가능한 AI를 향하여: 형식적 방법의 5가지 과제
Apr 09, 2023 pm 02:01 PM
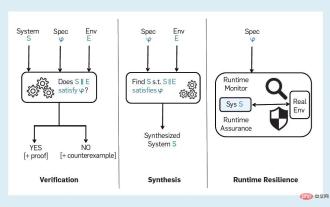
인공지능(Artificial Intelligence)은 학습, 문제 해결, 합리적 사고와 행동 등 지능과 직관적으로 관련된 인간의 일부 기능을 포함하여 인간의 지능을 모방하려는 컴퓨팅 시스템입니다. 광범위하게 해석되는 AI라는 용어는 기계 학습과 같이 밀접하게 관련된 여러 분야를 포괄합니다. AI를 많이 활용하는 시스템은 의료, 교통, 금융, 소셜 네트워크, 전자상거래, 교육 등의 분야에서 상당한 사회적 영향을 미치고 있습니다. 이러한 사회적 영향의 증가는 인공지능 소프트웨어의 오류, 사이버 공격, 인공지능 시스템 보안 등 일련의 위험과 우려를 불러일으키기도 했습니다. 따라서 AI 시스템 검증 문제, 더 나아가 신뢰할 수 있는 AI라는 주제가 연구계의 관심을 끌기 시작했습니다. '검증가능한 AI'가 확인됐다
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 AIGCx 아트: 블루오션인가, 도전인가? 예술계가 인공지능을 어떻게 수용하는지 알아보세요.
May 29, 2023 pm 02:46 PM
AIGCx 아트: 블루오션인가, 도전인가? 예술계가 인공지능을 어떻게 수용하는지 알아보세요.
May 29, 2023 pm 02:46 PM
과거에는 미술 거장들의 작품이 그대로 유지되거나 의심하지 않는 구매자에게 판매되기까지 길고 힘든 모방과 재생산 과정을 거쳐야 했습니다. 이제 AIGC 기술을 통해 사용자는 거장의 작품을 순식간에 모방하듯 특정 장르를 선택하여 작품을 만들 수 있습니다. MetaVision 디지털 컬렉션 'AI Stan' 시리즈의 기존 예술 이미지 데이터베이스는 AI를 위한 데이터 트레이닝 소스가 되어 예술 창작의 특성, 스타일, 내용을 학습하고 이해할 수 있게 되었습니다. 데이터 트레이닝을 마친 후 AI 모델이 구축됩니다. 종종 딥 러닝 기술을 기반으로 하는 이러한 모델은 들어오는 데이터를 분석하고 새로운 예술 작품을 생성할 수 있습니다. 예술 작품을 만들 때 사용자는 매개변수를 입력하거나 조정하여 창작 결과를 제어해야 합니다. AI 모델이 작품을 생성한 후,
 PHP 마이크로서비스 아키텍처의 과제와 기회: 미지의 영역 탐험
Feb 19, 2024 pm 07:12 PM
PHP 마이크로서비스 아키텍처의 과제와 기회: 미지의 영역 탐험
Feb 19, 2024 pm 07:12 PM
PHP 마이크로서비스 아키텍처는 복잡한 애플리케이션을 구축하고 높은 확장성과 가용성을 달성하는 데 널리 사용되는 방법이 되었습니다. 그러나 마이크로서비스를 채택하면 독특한 과제와 기회도 발생합니다. 이 기사에서는 개발자가 미지의 영역을 탐색할 때 정보에 입각한 결정을 내리는 데 도움이 되는 PHP 마이크로서비스 아키텍처의 이러한 측면을 조사합니다. 까다로운 분산 시스템 복잡성: 마이크로서비스 아키텍처는 애플리케이션을 느슨하게 결합된 서비스로 분해하여 분산 시스템의 고유한 복잡성을 증가시킵니다. 예를 들어 서비스 간 통신, 오류 처리, 네트워크 대기 시간 등은 모두 고려해야 할 요소가 됩니다. 서비스 거버넌스: 다수의 마이크로서비스를 관리하려면 이러한 서비스를 검색, 등록, 라우팅 및 관리하는 메커니즘이 필요합니다. 여기에는 리소스 집약적일 수 있는 서비스 거버넌스 프레임워크를 구축하고 유지하는 작업이 포함됩니다. 문제 해결: 마이크로서비스
 TikTok에서 챌린지에 참여하는 쉬운 방법
Mar 28, 2024 pm 03:10 PM
TikTok에서 챌린지에 참여하는 쉬운 방법
Mar 28, 2024 pm 03:10 PM
1. 먼저 Douyin을 열고 동영상 바로 아래에 있는 #challenge#를 클릭하세요. 2. [검색]을 클릭해도 됩니다. 3. 검색할 챌린지를 입력하고, 참가하고 싶은 챌린지를 선택하세요. 4. 마지막으로 [참여]를 클릭하세요.
 Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
혁신 탐색: Canvas 엔진의 핵심 기술에 대한 종합 분석 소개: 모바일 장치와 인터넷의 인기로 인해 최신 애플리케이션에서 그래픽 렌더링에 대한 요구가 점점 더 중요해지고 있습니다. HTML5의 도입으로 강력한 그리기 도구인 캔버스가 제공되었습니다. Canvas는 HTML5 표준을 기반으로 하는 그리기 도구로, 벡터 그리기, 비트맵 렌더링 및 기타 기능을 구현하기 위한 풍부한 API 세트를 제공합니다. 이번 글에서는 그리기 원리, 좌표계 변환 등 Canvas 엔진의 핵심 기술을 심도 깊게 살펴보겠습니다.
 교통 통제에 있어 Golang의 장점과 과제
Mar 06, 2024 pm 05:39 PM
교통 통제에 있어 Golang의 장점과 과제
Mar 06, 2024 pm 05:39 PM
Golang은 높은 개발 효율성과 탁월한 성능을 갖춘 프로그래밍 언어로, 높은 동시성 및 대규모 트래픽을 처리할 때 탁월한 성능을 발휘합니다. 이 기사에서는 Golang의 흐름 제어의 장점과 과제를 살펴보고 해당 응용 프로그램을 설명하기 위한 구체적인 코드 예제를 제공합니다. 1. 흐름 제어에서 Golang의 장점 동시성 모델: Golang은 동시성을 처리하기 위해 경량 스레드 고루틴을 사용합니다. 각 고루틴은 적은 양의 스택 공간만 차지하며 효율적으로 시작, 삭제 및 예약될 수 있습니다. 이 동시성 모델은
 반응형 레이아웃 웹사이트의 장점과 과제
Feb 23, 2024 pm 02:39 PM
반응형 레이아웃 웹사이트의 장점과 과제
Feb 23, 2024 pm 02:39 PM
모바일 장치의 인기와 인터넷의 급속한 발전으로 인해 점점 더 많은 사용자가 휴대폰과 태블릿을 통해 웹사이트에 액세스하고 있습니다. 이로 인해 반응형 레이아웃 웹사이트가 개발 및 적용되었습니다. 반응형 레이아웃은 사용자의 기기와 화면 크기에 따라 웹사이트의 레이아웃과 콘텐츠 표시를 자동으로 조정하고 최적화하는 유연한 디자인 방법입니다. 이 기사에서는 반응형 레이아웃 웹사이트의 장점과 과제에 대해 설명합니다. 우선, 반응형 레이아웃 웹사이트의 가장 큰 장점은 일관된 사용자 경험을 제공할 수 있다는 점입니다. 사용자가 컴퓨터, 휴대폰, 태블릿 장치를 사용하든 상관없이 인터넷은




