Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.

혁신 탐구: Canvas 엔진의 핵심 기술에 대한 종합 분석
소개:
모바일 장치와 인터넷의 인기로 인해 최신 애플리케이션에서 그래픽 렌더링에 대한 수요가 점점 더 중요해지고 있습니다. HTML5의 도입으로 강력한 그리기 도구인 캔버스가 제공되었습니다. Canvas는 HTML5 표준을 기반으로 하는 그리기 도구로, 벡터 그리기, 비트맵 렌더링 및 기타 기능을 구현하기 위한 풍부한 API 세트를 제공합니다. 이번 글에서는 그리기 원리, 좌표계 변환, 그래픽 변환 등 Canvas 엔진의 핵심 기술을 심도있게 살펴보고, 관련 코드 예제도 자세하게 소개하겠습니다.
1. 그리기 원리
그리기 도구인 Canvas의 기본 원리는 JavaScript 코드를 통해 비트맵을 조작한 다음 비트맵을 브라우저에 렌더링하는 것입니다. 그리기 프로세스 중에 Canvas는 직선 그리기, 직사각형 그리기 등과 같은 모든 그리기 작업을 기록하고 이러한 작업은 그리기 스택에 저장됩니다. 그리기가 끝나면 Canvas는 전체 그리기 스택에 대해 순서대로 작업을 수행하여 비트맵을 브라우저에 렌더링합니다. 이 접근 방식은 실시간 그리기 및 대화형 작업을 지원합니다.
2. 좌표계 변환
그리기 과정에서 좌표계 변환은 매우 중요한 개념입니다. Canvas의 좌표계는 왼쪽 상단을 원점으로 하고 양의 X축을 오른쪽, 양의 Y축을 아래쪽으로 합니다. 그래픽을 그릴 때 캔버스를 기준으로 한 좌표를 뷰를 기준으로 한 좌표로 변환해야 합니다. 여기에는 두 가지 변환이 포함됩니다. 즉, 세계 좌표를 화면 좌표로, 화면 좌표를 보기 좌표로 변환합니다.
세계 좌표에서 화면 좌표로 변환:
세계 좌표는 캔버스의 왼쪽 상단 모서리를 기준으로 하는 좌표를 참조하며 캔버스의 너비와 높이를 설정하여 캔버스의 크기를 정의할 수 있습니다. 화면 좌표는 브라우저 창의 왼쪽 상단을 기준으로 한 좌표를 의미합니다. 브라우저 창의 크기와 위치는 브라우저에서 제공하는 API를 통해 얻을 수 있습니다. 세계 좌표의 크기를 조정하고 화면 좌표로 변환하면 화면의 좌표를 얻을 수 있습니다.
화면 좌표에서 보기 좌표로 변환:
화면 좌표는 마우스 이벤트, 터치 이벤트 등을 통해 얻을 수 있습니다. 뷰 좌표는 그려진 그래픽을 기준으로 한 좌표를 나타냅니다. 현재 뷰 변환 행렬을 사용하여 화면 좌표를 역변환하면 해당 뷰 좌표를 얻을 수 있습니다.
3. 그래픽 변환
그래픽 변환은 캔버스 엔진의 또 다른 핵심 기술입니다. 그래픽에 대한 이동, 회전, 크기 조정 및 기타 작업이 가능합니다. 이러한 변환은 변환 행렬을 기반으로 하며 이 행렬을 사용하여 다양한 그래픽 변환 효과를 얻을 수 있습니다.
번역 변환:
번역 변환은 X축과 Y축을 따라 그래픽을 변환할 수 있습니다. 변환 행렬의 변환 부분을 각각 변환 X 및 Y 값으로 설정하면 그래픽 변환 효과를 얻을 수 있습니다.
회전 변환:
회전 변환은 특정 지점을 중심으로 모양을 회전할 수 있습니다. 변환 행렬의 회전 부분을 설정하면 그래픽의 회전 효과를 얻을 수 있습니다. 회전 각도는 라디안 또는 도 단위로 지정할 수 있습니다.
배율 변환:
배율 변환은 X축과 Y축에서 그래프의 크기를 조정할 수 있습니다. 변환 행렬의 크기 조정 부분을 설정하면 그래픽의 크기 조정 효과를 얻을 수 있습니다. 확대/축소 비율은 양수 또는 음수일 수 있습니다.
코드 예:
다음은 Canvas를 사용하여 직사각형을 그리고 이동, 회전 및 크기 조정 변환 작업을 수행하는 방법을 보여주는 간단한 Canvas 코드 예입니다.
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);결론:
캔버스 엔진은 현대 응용 프로그램에서 일반적으로 사용되는 그리기 도구 중 하나입니다. 그리기 원리, 좌표계 변환 및 그래픽 변환과 같은 핵심 기술에 대한 심층적인 이해를 통해 Canvas를 더 잘 사용하여 다양한 그래픽 효과를 얻을 수 있습니다. 동시에 코드 예제는 독자에게 Canvas 사용을 더 잘 익히는 데 도움이 되는 빠른 시작 가이드도 제공합니다. 이 글이 귀하의 혁신 여정에 도움이 되기를 바랍니다.
위 내용은 Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Ctrip AI 레이아웃: 혁신은 관광 산업에서 지능형 업그레이드의 세 가지 힘을 주도합니다
Nov 04, 2023 am 08:42 AM
Ctrip AI 레이아웃: 혁신은 관광 산업에서 지능형 업그레이드의 세 가지 힘을 주도합니다
Nov 04, 2023 am 08:42 AM
2023년 10월 24일, 씨트립 글로벌 파트너 서밋(Ctrip Global Partner Summit)이 싱가포르에서 열렸습니다. 씨트립 그룹 공동 창업자이자 이사회 의장인 량젠장(Liang Jianzhang)은 "관광은 독특하고 최고의 산업입니다"라는 제목으로 연설했습니다. , Liang Jianzhang은 생성적 AI, 콘텐츠 순위, ESG 저탄소 호텔 표준 등 씨트립의 3중 혁신 전략 방향을 발표했습니다. 이러한 혁신은 관광산업에 어떤 변화와 기회를 가져올까요? Generative AI: 지능형 여행 도우미 구축 Generative AI는 클라우드 + AI를 사용하여 서비스의 지능형 업그레이드를 촉진하는 Ctrip의 핵심 기술 중 하나입니다. 이는 지능형 여행 도우미의 기능을 실현하고 사용자에게 보다 편리하고 개인화되며 보다 확실한 서비스를 제공할 수 있습니다. 보다 효율적이고 정확하며 비용이 절감되는 마케팅 솔루션을 선택하여 판매자에게 제공하세요. '제너레이티브 AI'란
 Haier와 Siemens의 생성 AI 혁신을 뒷받침하는 거대 기술 기업은 어디인가요?
Nov 21, 2023 am 09:02 AM
Haier와 Siemens의 생성 AI 혁신을 뒷받침하는 거대 기술 기업은 어디인가요?
Nov 21, 2023 am 09:02 AM
Amazon Cloud Technology Greater China 전략 사업 개발부 총괄 Gu Fan, 2023년에는 대규모 언어 모델과 생성 AI가 글로벌 시장에서 '급증'할 것이며 AI의 '압도적인' 후속 조치를 촉발할 것입니다. 및 클라우드 컴퓨팅 산업뿐만 아니라 거대 제조업체를 업계에 적극적으로 유치합니다. 하이얼 혁신 디자인 센터는 국내 최초의 AIGC 산업 디자인 솔루션을 만들어 설계 주기를 크게 단축하고 개념 설계 비용을 절감했으며 전체 개념 설계를 83% 가속화했을 뿐만 아니라 통합 렌더링 효율성을 약 90%까지 효과적으로 높였습니다. 문제 해결에는 높은 인건비, 낮은 컨셉 출력 및 설계 단계에서의 승인 효율성이 포함됩니다. Siemens China의 지능형 지식 기반 및 지능형 대화 로봇 'Xiao Yu'는 자체 모델을 기반으로 하며 데이터를 통한 자연어 처리, 지식 기반 검색 및 빅 언어 훈련 기능을 갖추고 있습니다.
 학계 및 업계 유명 인사들이 토론: 디지털 아트 혁신을 위한 AI의 원동력
Aug 08, 2023 am 10:33 AM
학계 및 업계 유명 인사들이 토론: 디지털 아트 혁신을 위한 AI의 원동력
Aug 08, 2023 am 10:33 AM
디지털 아트의 혁신과 예술성은 예술에 대한 사람들의 인식과 미적 경험을 변화시키고 있으며, 이는 8월 5일 '중국(베이징) 국제 시청각 회의 디지털 시청각 예술 포럼'에서 반영되었습니다. 이번 포럼은 "다감각적 몰입, AI와의 공동 상상"이라는 주제로 국내외 최고의 예술가, 기술 전문가, 유수 기업 대표들이 모여 디지털 시청각 예술의 미래 전망과 잠재력에 대해 논의했습니다. 인공지능시대 진쥔(Jin Jun) 중앙미술학원 교수 왕보차오(Wang Boqiao) 교수는 수도박물관(Capital Museum)과 쑤저우만 디지털 미술관(Suzhou Bay Digital Art Museum)의 사례를 예로 들어 중국식 메타버스 구축이라는 세 가지 측면에서 심도 있는 논의를 진행했다. 현실과 가상이 공존하는 현장, 디지털 문화유산과 체화된 경험 디자인을 예술화하고, 디지털 예술 미학 시스템을 확립하는 디지털 아트는 전통 경제를 촉진하는 미래 시청각 예술의 경계를 넓혀가고 있습니다.
 Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
Canvas 엔진의 핵심 기술인 혁신의 탐구를 종합적으로 공개합니다.
Jan 17, 2024 am 10:21 AM
혁신 탐색: Canvas 엔진의 핵심 기술에 대한 종합 분석 소개: 모바일 장치와 인터넷의 인기로 인해 최신 애플리케이션에서 그래픽 렌더링에 대한 요구가 점점 더 중요해지고 있습니다. HTML5의 도입으로 강력한 그리기 도구인 캔버스가 제공되었습니다. Canvas는 HTML5 표준을 기반으로 하는 그리기 도구로, 벡터 그리기, 비트맵 렌더링 및 기타 기능을 구현하기 위한 풍부한 API 세트를 제공합니다. 이번 글에서는 그리기 원리, 좌표계 변환 등 Canvas 엔진의 핵심 기술을 심도 깊게 살펴보겠습니다.
 '21K커스텀칼럼' 520번째 첫키스! 머스크는 역사상 최초로 여성 로봇에게 키스를 한 사람이 되었습니다!
May 25, 2023 am 10:19 AM
'21K커스텀칼럼' 520번째 첫키스! 머스크는 역사상 최초로 여성 로봇에게 키스를 한 사람이 되었습니다!
May 25, 2023 am 10:19 AM
머스크는 방금 Tesla 로봇의 업그레이드 버전을 출시했으며 모든 사람들이 머스크가 자신의 여성 로봇에 키스하는 것을 보았습니다. 이로 인해 머스크는 역사상 최초로 여성 로봇에 키스한 사람이 되었습니다. 머스크가 개발한 완전 지능 AI 로봇 '캣우먼'은 3년 안에 대량 생산될 수 있으며 가격은 2만 달러 미만으로 영원히 젊고 아름답고 섹시할 수 있다. .. 앞으로는 더 많아질 예정인데요, 많은 기능들이 업그레이드 됐는데요, 기대되시나요? 21Kcustom 운동화는 맞춤 제작됩니다. 자세한 내용은 기사 마지막 부분의 21Kcustom에 문의하세요.
 Black Shark 전화 뒤에는 누구입니까?
Mar 22, 2024 pm 09:21 PM
Black Shark 전화 뒤에는 누구입니까?
Mar 22, 2024 pm 09:21 PM
블랙샤크 휴대폰은 젊은층에게 인기 있는 게이밍폰으로 늘 많은 관심을 받아왔다. 그러나 많은 사람들은 그 뒤에 숨은 사람들에 대해 궁금해했습니다. 최근 블랙샤크 휴대폰의 배후 회사가 '블랙테크놀러지그룹'이라는 회사인 것으로 알려지면서 광범위한 논의와 추측이 일고 있다. '블랙테크놀러지그룹'이라는 이름 자체가 신비롭고 매력적이어서 그 배경과 강점을 더욱 알고 싶어진다. 이 회사는 주로 스마트 홈부터 스마트 웨어까지 폭넓은 분야를 망라하는 다양한 첨단 제품을 개발하고 홍보하는 데 주력하고 있다고 합니다.
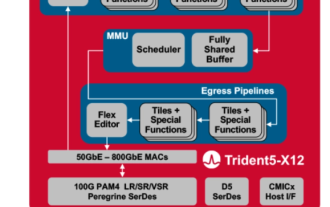
 Broadcom, 혁신 공개, 업계 최초의 온칩 신경망 스위치 출시
Dec 03, 2023 pm 08:51 PM
Broadcom, 혁신 공개, 업계 최초의 온칩 신경망 스위치 출시
Dec 03, 2023 pm 08:51 PM
Broadcom은 최근 새로운 NetGNT(Network General Neural Network Traffic Analyser) 온칩 신경망 추론 엔진을 탑재한 Trident5-X12 칩 출시를 발표했습니다. NetGNT는 병렬로 작동하여 성능을 향상할 수 있습니다. 표준 패킷 처리. 기존 파이프라인은 한 번에 하나의 패킷/경로만 처리할 수 있는 반면, 기계 학습 추론 엔진인 NetGNT는 전체 칩에서 다양한 트래픽 패턴을 식별하도록 훈련될 수 있습니다. Trident5-X12 칩은 강력한 소프트웨어 프로그래밍 기능과 현장 업그레이드 기능을 갖추고 있어 Trident4-X9의 두 배인 최대 16.0테라비트/초의 대역폭을 제공하는 것으로 알려져 있습니다. 또한, 새로운 칩은 또한 다음을 지원합니다.
 Java 기능 비교의 미래 동향 및 혁신
Apr 21, 2024 am 08:36 AM
Java 기능 비교의 미래 동향 및 혁신
Apr 21, 2024 am 08:36 AM
Java 기능 비교의 향후 추세는 다음과 같습니다. 1. 유형 검사를 위한 패턴 일치 2. 유연성 향상을 위한 기능적 프로그래밍 3. 컬렉션 처리를 위한 스트림 작업 실제 사례에서는 이러한 추세를 사용하여 대규모 문자열 목록의 정렬 프로세스를 최적화하고 효율성을 크게 향상시키는 방법을 보여줍니다.




