html5 오디오 오디오 및 비디오 video_html5 튜토리얼 기술과 같은 새로운 기능에 대한 자세한 설명
차세대 웹 표준인 html5는 html5 열풍을 불러일으켰습니다. html5에 관해서는 제가 이해한 대로 살펴보았습니다. html5와 RIA(silverlight, flash, JavaFx 등)에 대해서는 아무 말도 하고 싶지 않고, 존재 이유도 없습니다. 어느 쪽이 더 좋고 더 나쁜지는 사실과 증명할 시간에 달려 있습니다.
html5에 몇 가지 새로운 기능이 추가되었습니다:
캔버스 요소 비디오 및 오디오 요소
로컬 오프라인 저장소(localStorage, sessionStorage) 지원
새로운 특별 콘텐츠 요소: 기사, 바닥글, 헤더, 탐색, 섹션
새로운 양식 컨트롤: 달력, 날짜, 시간, 이메일, URL, 검색.
오늘은 비디오와 오디오를 살펴보겠습니다. 비디오의 표준 방법은 HTML5에 지정되어 있습니다: video
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | 像素 | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url视频地址 | 要播放的视频的 URL。 |
| width | 像素 | 设置视频播放器的宽度。 |
|
autobuffer |
Autobuffer (自动缓冲) |
在网页显示时,该二进制属性表示是由用户代理(浏览器)自动缓冲的内容,还是由用户使用相关API进行内容缓冲 |
|
poster |
url图片地址 |
当视频未响应或缓冲不足时,该属性值链接到一个图像。该图像将以一定比例被显示出来 |
HTML5에서는 오디오 표준이 오디오 요소로 지정됩니다. 오디오 요소는 사운드 파일이나 오디오 스트림을 재생할 수 있습니다.
오디오 형식은 비디오와 유사합니다. 직접 여러 소스:
. 멀티미디어는 우리 개발에서 점점 더 중요해지고 있으며 이러한 비디오와 오디오는 html5에 나타납니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
단편 동영상 플랫폼의 등장으로 Douyin은 모든 사람의 일상생활에 없어서는 안 될 부분이 되었습니다. TikTok에서는 전 세계의 흥미로운 동영상을 볼 수 있습니다. 어떤 사람들은 다른 사람의 동영상을 게시하는 것을 좋아하는데, 이는 다음과 같은 질문을 제기합니다. Douyin이 다른 사람의 동영상을 게시하면 저작권을 침해합니까? 이 글에서는 이 문제에 대해 논의하고 침해 없이 동영상을 편집하는 방법과 침해 문제를 방지하는 방법을 알려드립니다. 1. Douyin이 타인의 영상을 게시하는 것에 대한 침해인가요? 우리나라 저작권법 조항에 따르면, 저작권 소유자의 허락 없이 저작권 소유자의 저작물을 무단으로 사용하는 것은 침해입니다. 따라서 원저작자나 저작권 소유자의 허락 없이 Douyin에 다른 사람의 동영상을 게시하는 것은 침해입니다. 2. 침해 없이 동영상을 편집하는 방법은 무엇입니까? 1. 공개 도메인 또는 라이센스 콘텐츠의 사용: 공개
 Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
국민 단편 영상 플랫폼인 Douyin은 우리가 여가 시간에 재미있고 참신한 다양한 단편 영상을 즐길 수 있게 해줄 뿐만 아니라, 우리 자신을 보여주고 우리의 가치를 실현할 수 있는 무대를 제공합니다. 그렇다면 Douyin에 동영상을 게시하여 돈을 버는 방법은 무엇입니까? 이 글은 이 질문에 대해 자세히 답변하고 TikTok에서 더 많은 수익을 창출하는 데 도움이 될 것입니다. 1. Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 동영상을 게시하고 Douyin에서 일정 조회수를 얻은 후 광고 공유 계획에 참여할 수 있는 기회를 얻게 됩니다. 이 수입 방식은 Douyin 사용자들에게 가장 친숙한 방법 중 하나이며, 많은 창작자들의 주요 수입원이기도 합니다. Douyin은 계정 가중치, 영상 콘텐츠, 시청자 피드백 등 다양한 요소를 바탕으로 광고 공유 기회 제공 여부를 결정합니다. TikTok 플랫폼을 통해 시청자는 선물을 보내 좋아하는 크리에이터를 지원할 수 있습니다.
 이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
1. 먼저 휴대폰에서 웨이보를 열고 오른쪽 하단의 [나]를 클릭하세요(그림 참조). 2. 그런 다음 오른쪽 상단에 있는 [기어]를 클릭하여 설정을 엽니다(그림 참조). 3. 그런 다음 [일반 설정]을 찾아 엽니다(그림 참조). 4. 그런 다음 [동영상 팔로우] 옵션을 입력하세요(그림 참조). 5. 그런 다음 [동영상 업로드 해상도] 설정을 엽니다(그림 참조). 6. 마지막으로 [원본 화질]을 선택하여 압축을 방지합니다(그림 참조).
 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
단편 동영상 플랫폼의 등장으로 Xiaohongshu는 많은 사람들이 자신의 삶을 공유하고 자신을 표현하며 트래픽을 얻는 플랫폼이 되었습니다. 이 플랫폼에서는 비디오 작품을 출판하는 것이 매우 인기 있는 상호 작용 방식입니다. 그렇다면 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 1. 샤오홍슈 영상 작품은 어떻게 출판하나요? 먼저, 공유할 비디오 콘텐츠가 준비되어 있는지 확인하세요. 휴대폰이나 기타 카메라 장비를 사용해 촬영할 수 있지만 화질과 사운드 선명도에 주의해야 합니다. 2. 영상 편집 : 작품을 더욱 돋보이게 하기 위해 영상을 편집할 수 있습니다. Douyin, Kuaishou 등과 같은 전문 비디오 편집 소프트웨어를 사용하여 필터, 음악, 자막 및 기타 요소를 추가할 수 있습니다. 3. 표지를 선택하세요. 표지는 사용자의 클릭을 유도하는 핵심 요소입니다. 사용자의 클릭을 유도할 수 있는 명확하고 흥미로운 그림을 표지로 선택하세요.
 투명한 복고풍 디자인의 FiiO CP13 카세트 플레이어 출시
Jun 16, 2024 am 09:52 AM
투명한 복고풍 디자인의 FiiO CP13 카세트 플레이어 출시
Jun 16, 2024 am 09:52 AM
FiiOCP13 카세트 플레이어는 1월에 발표되었습니다. 이제 FiiO는 두 개의 새로운 모델로 포트폴리오를 확장합니다. 하나는 빨간색 전면이 있고 전면은 투명합니다. 후자는 각도 디자인의 복고풍 매력과 완벽하게 일치할 뿐만 아니라
 슬라이드 문서에 PPT 영상을 삽입하고 파일로 합치는 방법
Mar 20, 2024 am 11:30 AM
슬라이드 문서에 PPT 영상을 삽입하고 파일로 합치는 방법
Mar 20, 2024 am 11:30 AM
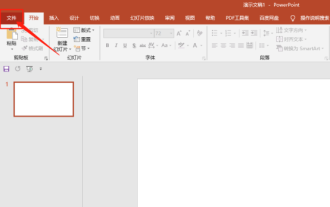
Microsoft PowerPoint 프레젠테이션은 우리가 일반적으로 사용하는 사무용 소프트웨어 중 하나입니다. 설명할 내용을 포괄적이고 자세하게 제시하기 위해서는 비디오가 중요한 프레젠테이션 방법 중 하나입니다. 하이퍼링크를 통해서든 WindowsMediaPlayer 컨트롤을 통해서든 PPT에 비디오를 삽입할 때 경로 문제를 고려해야 합니다. 그렇다면 PPT 영상을 삽입하여 파일로 합치고 싶다면 어떻게 해결해야 할까요? 다음으로 해결 방법을 살펴보겠습니다! 단계는 다음과 같습니다. 1. 먼저 [Video Embed.pptx] Microsoft PowerPoint 프레젠테이션을 두 번 클릭하여 엽니다. ShockwaveFlashO를 사용하기 때문에
 Soundcore Space One Pro: Anker는 현재까지 가장 비싼 오버이어 헤드셋을 공개합니다.
Jun 26, 2024 pm 03:07 PM
Soundcore Space One Pro: Anker는 현재까지 가장 비싼 오버이어 헤드셋을 공개합니다.
Jun 26, 2024 pm 03:07 PM
Anker는 다양한 제품 카테고리뿐만 아니라 각 카테고리 내의 수많은 제품을 포함하는 광범위한 제품 포트폴리오를 제공합니다. 이 점에서 오디오 제품도 예외는 아니며 Anker는 매우 저렴한 헤드셋과
 Klipsch, 8K 지원, 12개의 스피커 및 공간 보정 기능을 갖춘 Flexus Core 300 플래그십 사운드바 공개
Sep 05, 2024 am 10:16 AM
Klipsch, 8K 지원, 12개의 스피커 및 공간 보정 기능을 갖춘 Flexus Core 300 플래그십 사운드바 공개
Sep 05, 2024 am 10:16 AM
Klipsch Flexus Core 300은 시리즈의 최고 모델이며 회사의 사운드바 라인업에서 이미 사용 가능한 Flexus Core 200 위에 위치합니다. 클립쉬(Klipsch)에 따르면, 이 사운드바는 세계 최초의 사운드바입니다.




