CSS3 속성을 사용하여 그림 스타일을 강화하는 방법(둥근 모서리, 그림자, 그라디언트)_html5 튜토리얼 기술
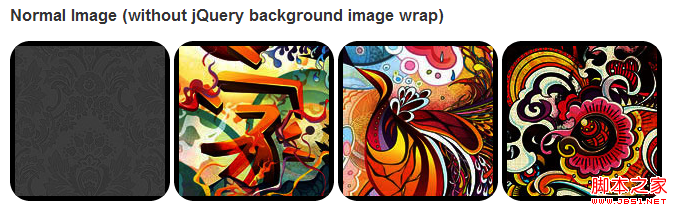
CSS3에서는 box-shadow와 border-radius를 이미지에 직접 사용하면 브라우저가 이를 제대로 렌더링할 수 없습니다. 하지만 해당 이미지를 배경 이미지로 사용하면 추가된 스타일 브라우저에서 잘 렌더링할 수 있습니다. 다양한 이미지 스타일 효과를 만들기 위해 상자 그림자, 테두리 반경 및 전환을 사용하는 방법을 소개하겠습니다.
문제
데모를 보면 이미지의 첫 번째 행에 대해 border-radius 및 inline box-shadow를 설정한 것을 알 수 있습니다. Firefox는 이미지의 테두리 반경을 렌더링하지만 인라인 상자 그림자는 렌더링하지 않습니다. 두 효과 모두 Chrome 및 Safari에서 렌더링되지 않습니다.
.normal img {
테두리: 단색 5px #000;
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px; : 삽입 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 삽입 0 1px 5px rgba(0,0,0,.5)
box-shadow: 삽입 0 1px 5px rgba(0,0,0,.5);
}
firefox 효과:
 chrome/safari
chrome/safari 

해결 방법 border-radius와 inline box-shadow가 제대로 작동하려면 이미지를 배경 이미지로 변환해야 합니다. .

동적 방법 이 작업을 동적으로 완료하려면 jquery를 사용하여 각 이미지에 배경 이미지 래퍼를 추가해야 합니다. 다음 js 코드는 각 이미지에 범위 패키지를 추가합니다. 범위의 배경 이미지 경로는 이미지의 경로입니다.
코드는 비교적 간단해서 따로 설명할 필요가 없을 것 같습니다. 확실하지 않은 경우 jquery API를 직접 확인할 수 있습니다.
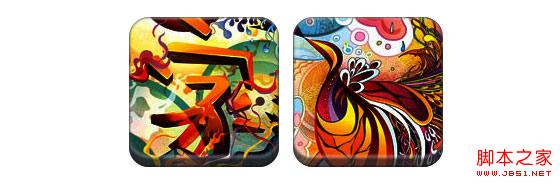
출력
위 코드는 다음과 같은 결과를 출력합니다.
코드 복사

원 image
원형 이미지 효과를 얻기 위해 border-radius를 사용한다는 점을 추가하면 효과는 다음과 같습니다.
css:

코드 복사
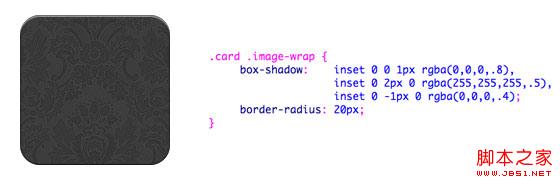
카드 스타일
여러 개의 인라인 상자 그림자를 사용하는 카드 스타일 그림.
css:

코드 복사
.card .image-wrap {
-webkit-box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5) , 삽입 0 -1px 0 rgba(0,0,0,.4);
-moz-box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba( 255,255,255,.5), 삽입 0 -1px 0 rgba(0,0,0,.4);
box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -1px 0 rgba(0,0,0,.4)
-webkit-border-radius:
-moz-border-radius:
border-radius: 20px;
}
릴리프 스타일
다음은 릴리프 효과입니다.

css:
.embossed .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), 삽입 0 - 7px 0 rgba(0,0,0,.6), 삽입 0 -9px 0 rgba(255,255,255,.3)
-moz-box-shadow: 삽입 0 0 2px rgba(0,0, 0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -7px 0 rgba(0,0,0,.6), 삽입 0 -9px 0 rgba(255,255,255,.3); >상자 그림자: 삽입 0 0 2px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -7px 0 rgba(0,0,0,.6), 삽입 0 - 9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px;
릴리프 스타일과 비교하여 새 스타일에는 1px 흐림 속성이 추가되었습니다.
css:

-moz-box-shadow: 삽입 0 0 4px rgba(0,0 ,0, 1), 삽입 0 2px 1px rgba(255,255,255,.5), 삽입 0 -9px 2px rgba(0,0,0,.6), 삽입 0 -12px 2px rgba(255,255,255,.3); >상자 그림자: 삽입 0 0 4px rgba(0,0,0,1), 삽입 0 2px 1px rgba(255,255,255,.5), 삽입 0 -9px 2px rgba(0,0,0,.6), 삽입 0 -12px 2px rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px; 🎜>
컷아웃 스타일
삽입된 상자 그림자를 사용하여 컷아웃 효과를 얻으세요.
css:

코드 복사
-moz-border-radius:
border-radius; : 20px;
}
변형 및 빛남
이 예에서는 이미지 패키지에 전환 속성을 추가합니다. 둥근 모서리에서 둥근 모서리로 변경됩니다. 그런 다음 여러 개의 상자 그림자를 사용하여 광선 효과를 얻습니다.
css:

코드 복사
border-radius: 20px;
}
.morphing-glowing .image-wrap:hover {
-webkit-box- 그림자: 0 0 20px rgba(255,255,255,.6), 삽입 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,255,255,.6), 삽입 255, 1) ;
상자 그림자: 0 0 20px rgba(255,255,255,.6), 삽입 0 0 20px rgba(255,255,255,1)
-webkit-border-radius:
-moz-border- 반경: 60em;
경계 반경: 60em
}
하이라이트 효과
하이라이트 효과는 요소에 :after 가상 클래스를 추가하여 달성됩니다.

css:
.glossy .image-wrap {
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5)
-moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5);
상자 그림자: 삽입 0 -1px 0 rgba(0,0,0,.5)
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.glossy .image-wrap:after {
위치:
내용 : ' ' ;
폭: 50%;
위쪽: 0;
-webkit-border-radius: 20px; moz-border -radius: 20px;
테두리 반경: 20px;
배경: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%) ;
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(255,255,255,0.7)), 색상 중지(100%,rgba(255,255,255,.1))) ;
배경: 선형-그라디언트(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%)
반사 효과
css:

코드 복사
왼쪽: 0;
-webkit-border-top-left-radius:
-webkit-border-top-right-radius:
-moz-border-radius -왼쪽 상단: 20px;
-moz-border-radius-topright:
테두리-왼쪽-반경: 20px;
테두리-오른쪽-반경: 20px; -moz- 선형-그라디언트(상단, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%)
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단 , color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0))
배경: 선형 그라데이션(top, rgba( 0,0 ,0,.3) 0%,rgba(255,255,255,0) 100%);
}
.reflection .image-wrap:hover {
위치: 상대
상단: -8px;
}
하이라이트 및 반사
이 예에서는 :before 및 :after를 사용하여 하이라이트와 반사 효과를 결합합니다.
 코드 복사
코드 복사코드는 다음과 같습니다.
-moz-border-radius: 20px;
border-radius: 20px;
.glossy-reflection image-wrap :before {
위치: 절대;
너비: 100%
높이:
왼쪽: 0; ;
-webkit-border-radius: 20px;
border-radius: 20px ) 0%, rgba(255,255,255,.1)
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,1)))
배경: 선형 그라데이션(상단, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%)
}
.glossy-reflection .image-wrap:after {
위치: 절대;
너비: 100%;
하단: - 31px;
-webkit-border -왼쪽 상단 반경: 20px;
-webkit-border-상단 오른쪽 반경:
-moz-border-radius -topleft:
-moz-border-radius-topright; : 20px;
테두리-상단-왼쪽-반경: 20px;
테두리-상단-오른쪽-반경: 20px;
배경: -moz-linear-gradient(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%);
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(230,230,230,.3)), 색상 중지 (100%,rgba(230,230,230,0)));
배경: 선형 그라데이션(상단, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%)
}
테이프 스타일
이 예에서는 테이프 효과를 얻기 위해 :after를 사용합니다.

css:
.tape .image-wrap {
-webkit-box-shadow: 삽입 0 0 2px rgba(0,0,0,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 - 1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4)
-moz-box-shadow: 삽입 0 0 2px rgba(0, 0,0 ,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4 );
상자 그림자: 삽입 0 0 2px rgba(0,0,0,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 -1px 0 rgba(0,0,0, .5) , 0 1px 3px rgba(0,0,0,.4);
}
.tape .image-wrap:after {
위치: 절대
내용: ' ';
너비: 60px;
높이:
상단: -10px;
왼쪽: 50%;
여백: -30px
테두리: 단색 1px rgba ,48, .2);
배경: -moz-linear-gradient(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%); 웹킷 그라데이션(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(254,243,127,.6)), 색상 중지(100%,rgba(240,224,54,.6))); 배경: 선형 -그라디언트(상단, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%)
-webkit-box-shadow: 삽입 0 1px 0 rgba(255,255,255,. 3), 0 1px 0 rgba(0,0,0,.2);
}
이 예에서는 다음을 사용합니다. , 마우스가 지나갈 때 방사형 그라데이션 효과를 얻습니다.
css:

-webkit-transition: 1s;
전환: 1s; >-webkit -border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 30em; ;
테두리 반경: 30em;
}
.morphing-tinting .image-wrap:after {
위치: 절대
너비: 100% ;
높이: 100%;
왼쪽: 0;
-moz-transition:
전환: 1s;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
}
.morphing-tinting .image-wrap:hover:after {
배경 : -webkit-gradient(방사형, 50% 50%, 40, 50% 50%, 80, from( rgba(0,0,0,0)), to(rgba(0,0,0,1))) ;
배경: -moz-radial-gradient(50% 50%, 원, rgba(0, 0,0,0) 40px, rgba(0,0,0,1) 80px)
}; 🎜>
페더 가장자리 원
방사형 그래디언트를 사용하여 마스크를 만들어 페더링 효과를 얻을 수도 있습니다.
css:
코드 복사
코드는 다음과 같습니다.

.feather .image-wrap {
위치: 상대;
-webkit-border-radius: 30em
배경: -moz-radial-gradient(50% 50%, Circle, rgba(255,255,255,0) 50px, rgba(255,255,255,1) 70px)
}
브라우저 호환성
이 구현은 border-radius, box-shadow, :before 및 :after 기능(예: Chrome, Firefox 및 Safari)을 지원하는 대부분의 브라우저에서 작동합니다. ) 둘 다 잘 작동합니다. 새로운 기능을 지원하지 않는 브라우저에서는 원본 이미지만 표시됩니다.
자신만의 구현 만들기
:before 및 :after 의사 클래스를 사용하여 이미지에 대한 다양한 스타일을 만들고 새로운 효과를 직접 만들어 볼 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
wps 문서에서 두 장의 사진을 나란히 정렬하는 방법
Mar 20, 2024 pm 04:00 PM
WPS 사무용 소프트웨어를 사용할 때 하나의 양식만 사용되는 것이 아니라 텍스트에 표와 그림을 추가할 수 있고 표에 그림도 추가할 수 있다는 사실을 발견했습니다. 이 모든 것이 함께 사용되어 전체 문서의 내용을 구성합니다. 문서에 두 개의 그림을 삽입하고 나란히 정렬해야 하는 경우 더 풍부해 보입니다. 다음 과정에서는 이 문제를 해결할 수 있습니다: wps 문서에 두 장의 그림을 나란히 배치하는 방법입니다. 1. 먼저 WPS 소프트웨어를 열고 조정하려는 사진을 찾아야 합니다. 사진을 마우스 왼쪽 버튼으로 클릭하면 메뉴 표시줄이 나타나며 "페이지 레이아웃"을 선택합니다. 2. 텍스트 줄 바꿈에서 "Tight 줄 바꿈"을 선택합니다. 3. 필요한 모든 사진이 "단단한 텍스트 줄 바꿈"으로 설정되었는지 확인한 후 사진을 적절한 위치로 끌어서 첫 번째 사진을 클릭할 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Win11이 시작 시 자동으로 그림을 표시하도록 만드는 방법
Dec 31, 2023 pm 10:54 PM
Win11이 시작 시 자동으로 그림을 표시하도록 만드는 방법
Dec 31, 2023 pm 10:54 PM
어떤 사용자는 바탕화면을 바꾸지 않고 컴퓨터를 켰을 때 자동으로 사진을 열고 싶어하는데, 이 기능을 이용하면 사진을 감상하거나 메모를 할 수 있다. 사실 설정 방법은 아주 간단하다. 아래에서 시작 폴더를 살펴보겠습니다. Windows 11이 시작될 때 사진을 자동으로 여는 방법: 1. 먼저 바탕 화면에서 "이 컴퓨터"를 열려면 두 번 클릭해야 합니다. 2. 이 컴퓨터에 들어간 후 두 번 클릭하여 시스템 "c 드라이브"를 입력해야 합니다. 그런 다음 "C:\Users\Administrator"\AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Start 위치를 찾으세요.




