절대 위치 문제 해결에 대한 빠른 가이드

절대 위치 지정 실패를 경험하시나요? 빠른 진단 및 수리 가이드, 특정 코드 예제가 필요합니다
소개:
웹 개발 프로세스에서 절대 위치 지정을 사용하는 것은 일반적인 CSS 레이아웃 기술 중 하나입니다. 그러나 때로는 요소의 위치가 이동하거나 잘못 표시되는 절대 위치 지정 결함이 발생할 수 있습니다. 이 문서에서는 절대 위치 오류를 진단하고 복구하는 몇 가지 방법을 제공하고 관련 코드 예제를 제공합니다.
1. 절대 위치 지정 실패 진단의 일반적인 원인
- 컨테이너 요소가 상대 위치 지정으로 설정되지 않았습니다.
절대 위치 지정 레이아웃을 사용할 때 일반적으로 상위 요소는 상대 위치 지정(위치: 상대;)을 설정해야 합니다. 하위 요소가 될 수 있습니다. 절대 위치 참조입니다. 상위 요소가 상대 위치 지정을 설정하지 않은 경우 하위 요소의 절대 위치 지정은 가장 가까운 위치의 조상 요소를 기반으로 합니다. 이 문제를 해결하려면 상위 요소에 상대 위치 지정 스타일을 추가하면 됩니다.
父元素 {
position: relative;
}- 절대 위치 지정 요소의 위치 지정 속성 오류:
절대 위치 지정을 사용하는 요소는 위치를 결정하기 위해 위쪽, 왼쪽, 오른쪽 또는 아래쪽 속성을 설정해야 합니다. 위치 지정 속성이 잘못 설정되면 요소의 위치가 오프셋되거나 올바르게 표시되지 않을 수 있습니다. 해당 위치 지정 속성 값이 올바른지 확인하세요.
绝对定位元素 {
position: absolute;
top: 0;
left: 0;
}- 절대 위치 지정 요소는 상위 컨테이너의 위치 지정 속성과 충돌합니다.
컨테이너 요소의 위치 지정 속성은 절대 위치 지정 요소와 충돌하여 레이아웃 오류가 발생할 수도 있습니다. 컨테이너 요소의 위치 속성이 절대 위치 요소의 위치 속성과 충돌하는지 확인하고 실제 상황에 맞게 조정하세요.
容器元素 {
position: relative;
}2. 절대 위치 지정 실패를 수정하는 방법
- 상위 요소에 상대 위치 설정이 있는지 확인하세요.
절대 위치 지정 요소의 상위 요소에 상대 위치 설정이 설정되어 있지 않으면 상대 위치를 추가해 볼 수 있습니다. 상위 요소에 스타일을 배치합니다.
父元素 {
position: relative;
}- 절대 위치 지정 요소의 위치 속성 확인:
절대 위치 지정 요소의 위쪽, 왼쪽, 오른쪽 또는 아래쪽 속성이 올바르게 설정되었는지 확인하세요.
绝对定位元素 {
position: absolute;
top: 0;
left: 0;
}- 컨테이너 요소의 위치 지정 속성을 확인하세요.
절대 위치에 있는 요소가 컨테이너 요소의 위치 지정 속성과 충돌하는 경우 컨테이너 요소의 위치 지정 속성을 조정해 볼 수 있습니다.
容器元素 {
position: relative;
}3. 절대 위치 오류 수정 코드 예시
- 예제 1: 상위 요소 상대 위치 수정
HTML 코드:
<div class="container"> <div class="absolute-element"></div> </div>
CSS 코드:
.container {
position: relative;
}
.absolute-element {
position: absolute;
top: 0;
left: 0;
}- 예 2: 위치 속성 오류 수정
HTML 코드 :
<div class="container"> <div class="absolute-element"></div> </div>
CSS 코드:
.container {
position: relative;
}
.absolute-element {
position: absolute;
top: 20px;
left: 20px;
}IV.요약
절대 위치 오류가 발생하는 경우 일반적인 원인을 진단하고 수정하여 위치 오프셋 문제나 절대 위치 요소의 잘못된 표시 문제를 해결할 수 있습니다. 복구 프로세스 중에 상위 요소의 상대 위치를 올바르게 설정하고 위치 속성의 정확성을 확인하는 것이 중요합니다. 코드 예제를 통해 이러한 방법을 더 잘 이해하고 적용할 수 있으며 웹 개발 작업의 효율성과 정확성을 향상시킬 수 있습니다.
이 기사의 지침과 코드 예제가 절대 위치 오류를 더 잘 진단 및 복구하고 웹 개발의 품질과 효과를 향상시키는 데 도움이 되기를 바랍니다.
위 내용은 절대 위치 문제 해결에 대한 빠른 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 iPhone에서 적목 현상을 수정하는 방법
Feb 23, 2024 pm 04:31 PM
iPhone에서 적목 현상을 수정하는 방법
Feb 23, 2024 pm 04:31 PM
그래서 지난 파티에서 멋진 사진을 많이 찍으셨는데 아쉽게도 찍은 사진이 대부분 빨간 눈이었어요. 사진 자체는 훌륭하지만, 사진 속의 빨간 눈이 이미지를 망치네요. 말할 것도 없이, 파티 사진 중 일부는 친구의 휴대폰에서 찍은 것일 수도 있습니다. 오늘은 사진에서 적목 현상을 제거하는 방법을 살펴보겠습니다. 사진에서 눈이 빨간 이유는 무엇입니까? 플래시를 사용하여 사진을 촬영할 때 적목 현상이 자주 발생합니다. 이는 플래시에서 나오는 빛이 눈 뒤쪽으로 직접적으로 비치면서 눈 밑 혈관에 빛이 반사되어 사진에 눈이 충혈되는 효과를 주기 때문입니다. 다행스럽게도 기술이 지속적으로 발전함에 따라 일부 카메라에는 이러한 문제를 효과적으로 해결할 수 있는 적목 보정 기능이 탑재되었습니다. 이 기능을 사용하면 카메라가 사진을 찍습니다.
 PHP 500 오류에 대한 종합 안내서: 원인, 진단 및 수정 사항
Mar 22, 2024 pm 12:45 PM
PHP 500 오류에 대한 종합 안내서: 원인, 진단 및 수정 사항
Mar 22, 2024 pm 12:45 PM
PHP 500 오류에 대한 종합 가이드: 원인, 진단 및 수정 사항 PHP 개발 중에 HTTP 상태 코드 500과 관련된 오류가 자주 발생합니다. 이 오류는 일반적으로 "500InternalServerError"라고 불리며, 이는 서버 측에서 요청을 처리하는 동안 알 수 없는 오류가 발생했음을 의미합니다. 이 기사에서는 PHP500 오류의 일반적인 원인, 진단 방법, 수정 방법을 살펴보고 참조할 수 있는 구체적인 코드 예제를 제공합니다. 1.500 오류의 일반적인 원인 1.
 WIN10에서 볼륨을 조정할 수 없는 문제를 해결하는 방법
Mar 27, 2024 pm 05:16 PM
WIN10에서 볼륨을 조정할 수 없는 문제를 해결하는 방법
Mar 27, 2024 pm 05:16 PM
1. win+r을 눌러 실행창을 열고 [regedit]를 입력한 후 Enter를 눌러 레지스트리 편집기를 엽니다. 2. 열린 레지스트리 편집기에서 [HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionRun]을 클릭하여 확장합니다. 오른쪽 빈 공간에서 마우스 오른쪽 버튼을 클릭한 후 [새로 만들기 - 문자열 값]을 선택하고 이름을 [systray.exe]로 변경합니다. 3. systray.exe를 두 번 클릭하여 열고 수치 데이터를 [C:WindowsSystem32systray.exe]로 수정한 후 [확인]을 클릭하여 설정을 저장합니다.
 고정 위치 지정이 문서 흐름에서 벗어나나요?
Feb 20, 2024 pm 05:24 PM
고정 위치 지정이 문서 흐름에서 벗어나나요?
Feb 20, 2024 pm 05:24 PM
고정 위치 지정이 문서 흐름에서 벗어나나요? 웹 개발에서 레이아웃은 매우 중요한 주제입니다. 그 중 포지셔닝(Positioning)은 일반적으로 사용되는 레이아웃 기술 중 하나입니다. CSS에는 정적 위치 지정, 상대 위치 지정, 절대 위치 지정이라는 세 가지 일반적인 위치 지정 방법이 있습니다. 이 세 가지 위치 지정 방법 외에도 더 특별한 위치 지정 방법, 즉 끈적한 위치 지정이 있습니다. 그렇다면 고정 위치 지정이 문서 흐름에서 벗어나나요? 아래에서 자세히 논의하고 이해를 돕기 위해 몇 가지 코드 예제를 제공하겠습니다. 먼저 문서 흐름이 무엇인지 이해해야 합니다.
 iPhone이 비행기 모드에서 멈춤: 해결 방법
Jun 15, 2024 pm 02:16 PM
iPhone이 비행기 모드에서 멈춤: 해결 방법
Jun 15, 2024 pm 02:16 PM
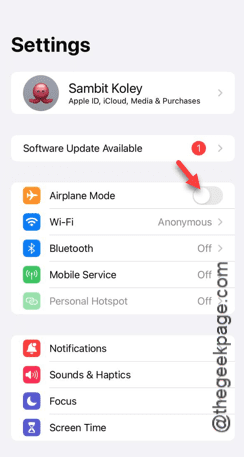
비행기 모드는 어떤 상황에서는 매우 편리합니다. 그러나 동일한 비행기 모드로 인해 iPhone이 갑자기 멈추면 두통이 생길 수 있습니다. 이 기사에서는 iPhone을 비행기 모드에서 해제하는 솔루션 세트를 설계했습니다. 빠른 수정 - 1. 제어 센터에서 직접 비행기 모드를 비활성화해 보세요. 2. 제어 센터에서 비행기 모드를 비활성화할 수 없는 경우 설정 탭에서 직접 비행기 모드를 비활성화할 수 있습니다. 이러한 팁이 작동하지 않으면 아래 수정 사항에 따라 문제를 해결하십시오. 수정 1 – 장치를 강제로 다시 시작 장치를 강제로 다시 시작하는 과정은 매우 간단합니다. 당신이 해야 할 일은 다음의 단계별 지침을 따르는 것 뿐입니다. 1단계 – 볼륨 크게 버튼을 눌렀다 놓아 프로세스를 시작할 수 있습니다. 단계
 응답하지 않는 엣지 브라우저를 수정하는 방법
Mar 13, 2024 pm 01:10 PM
응답하지 않는 엣지 브라우저를 수정하는 방법
Mar 13, 2024 pm 01:10 PM
최근 일부 Win11 사용자가 엣지 브라우저를 열 때 항상 응답이 없어 브라우저를 사용할 수 없게 된다고 편집자에게 보고했습니다. 이 문제를 해결하는 방법은 무엇입니까? 아래 편집기는 엣지 브라우저가 응답하지 않고 사용할 수 없는 문제에 대한 해결책을 제공합니다. 방법은 다음과 같습니다. 1. Windows 11 왼쪽 하단의 시작을 클릭하고 "설정"을 엽니다. 2. Windows 설정을 입력한 후 "적용"을 클릭하세요. 3. 그런 다음 왼쪽 작업 표시줄에서 "앱 및 기능"을 클릭합니다. 4. 열린 목록에서 브라우저를 찾아 "고급 옵션"을 클릭하세요.
 CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS로 이미지를 가운데에 넣는 방법
Apr 25, 2024 am 11:51 AM
CSS에서 이미지를 중앙에 배치하는 세 가지 주요 방법은 다음과 같습니다: display: block; 및 margin: 0 auto; 사용. Flexbox 레이아웃이나 그리드 레이아웃을 사용하고 align-items 또는 justify-content를 가운데로 설정하세요. 절대 위치 지정을 사용하고 위쪽과 왼쪽을 50%로 설정하고 변환을 적용합니다: 변환(-50%, -50%);.




