최근에는 캔버스를 사용하여 이미지 픽셀을 처리할 때 파일 업로드 컨트롤을 사용했는데 파일 업로드 컨트롤에서 두 가지 호환성 문제를 발견했습니다. 하나는 Firefox에서 CSS를 통해 파일 업로드 컨트롤의 너비를 변경할 수 없다는 것이고, 다른 하나는 파일 업로드 컨트롤의 모양과 동작이 브라우저마다 다르다는 것입니다.
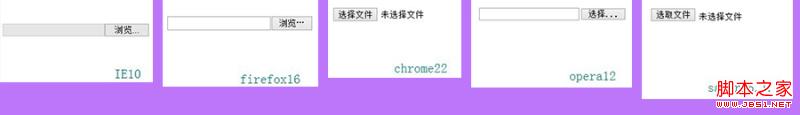
다음은 IE10, firefox16, chrome22, Opera12, safari5.1.7의 파일 업로드 제어 스크린샷입니다.

IE10에서는 입력창을 더블클릭하거나 버튼을 클릭하면 파일 선택창이 뜹니다. 다른 브라우저에서 입력 상자, 버튼 또는 텍스트를 클릭하면 파일 선택 상자가 실행될 수 있습니다.
이런 혼란을 감안할 때 스타일과 행동을 통일하는 것이 필요합니다. 아래는 내 호환성 체계입니다.
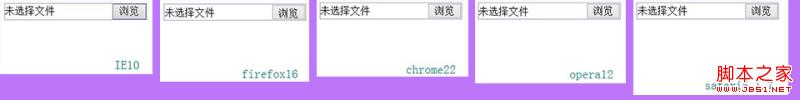
우선 각 브라우저의 최종 결과 스크린샷을 살펴보세요.

기본 아이디어: 입력 상자와 버튼을 만들어 파일 업로드 제어를 시뮬레이션합니다. 파일 업로드 제어를 투명으로 설정합니다. 파일 업로드 컨트롤을 시뮬레이션에 사용되는 버튼 오른쪽에 맞춥니다. 버튼이 하단에, 파일 업로드 컨트롤이 중간에, 입력 상자가 상단에 오도록 요소의 스택 순서를 수정합니다. 파일 선택이 완료되면 파일 업로드 컨트롤의 값을 시뮬레이션에 사용되는 입력 상자에 할당합니다.
원리: 다양한 브라우저에서 파일 업로드 컨트롤 버튼의 높이를 조정할 수 있으며, 파일 업로드 컨트롤의 오른쪽을 클릭할 수 있습니다. 따라서 파일 업로드 컨트롤의 높이를 조정하고 파일 업로드 컨트롤의 위치(오른쪽 정렬)를 조정하면 파일 업로드 컨트롤의 클릭 가능한 영역을 시뮬레이션에 사용되는 버튼으로 완전히 덮을 수 있습니다. 파일 업로드 컨트롤이 투명하고 사용자가 시뮬레이션에 사용되는 버튼을 클릭하면 파일 선택 상자가 트리거됩니다. 그러나 동시에 파일 업로드 컨트롤의 스택 순서는 시뮬레이션에 사용되는 입력 상자보다 우선할 수 없습니다. 그렇지 않으면 사용자가 보고 있는 입력 상자에 마우스를 놓으면 커서가 텍스트가 아니라 텍스트를 나타내는 것을 볼 수 있습니다. 화살표(및 화살표를 클릭하면 파일 선택 상자가 팝업됨) 사용자는 혼란을 겪게 됩니다.
구현: 먼저 코드의 html 부분을 살펴보세요.