웹 페이지 데이터를 로컬에 저장하려면 HTML5 웹 저장소의 localStorage 및 sessionStorage 메서드를 사용하세요.
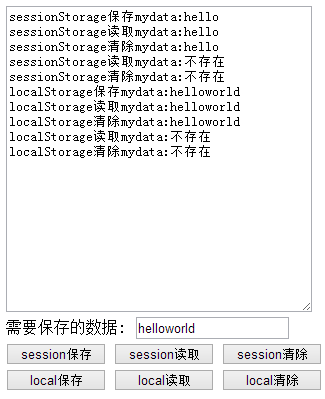
페이지 참조는 아래와 같으며, 페이지에 있는 데이터는 로컬에 저장할 수 있습니다. 그리고 저장된 데이터를 읽고 페이지에 표시할 수 있습니다.
LocalStorage(로컬 스토리지)는 데이터를 장기간 저장할 수 있으며, 데이터는 1일, 1년, 2년 또는 그 이상 사용할 수 있습니다.
sessionStorage(세션 저장소)는 브라우저를 닫기 전에만 사용되며 다른 페이지를 생성할 때 사용할 수 있습니다. 브라우저를 닫으면 데이터가 사라집니다.
블로거의 테스트 localStorage 호환성은 다음과 같습니다:
Chrome 4에서 localStorage 지원 시작
Firefox 3.5에서 localStorage 지원 시작
Firefox1.5는 globalStorage를 지원합니다
IE8은 localStorage를 지원합니다
IE7 호환 모드는 localStorage를 지원합니다
IE5.5는 userdata를 지원합니다
Safari 4는 localStorage를 지원합니다
Opera10.5는 localStorage를 지원합니다