최근에 나는 블로그 사이트를 다시 디자인하면서 달력 스타일 아이콘을 사용하여 시간을 표시하기로 결정했습니다. 이전 솔루션은 일반적으로 배경 이미지를 사용하는 것이었습니다. CSS3 덕분에 이제 CSS3를 사용하여 이 기능을 구현할 수 있습니다. 이전 Photoshop 디자인을 대체하기 위해 일부 선형 그라데이션, 테두리 반경 및 상자 그림자 속성을 사용할 것입니다.
포토샵 컨셉맵 
많은 디자이너들이 브라우저에서 직접 디자인하는 방법을 사용하지만, 저는 여전히 포토샵 컨셉맵을 먼저 만드는 것을 선호합니다. 이제 CSS를 사용하여 많은 효과를 직접 얻을 수 있지만 Photoshop을 사용하여 효과를 디자인하는 방법은 최종적으로 원하는 효과를 얻기 위해 지속적으로 CSS를 수정하는 것보다 훨씬 간단합니다. 
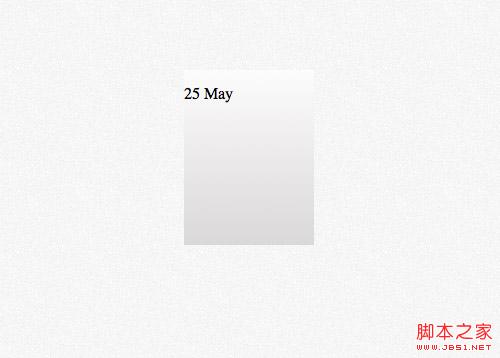
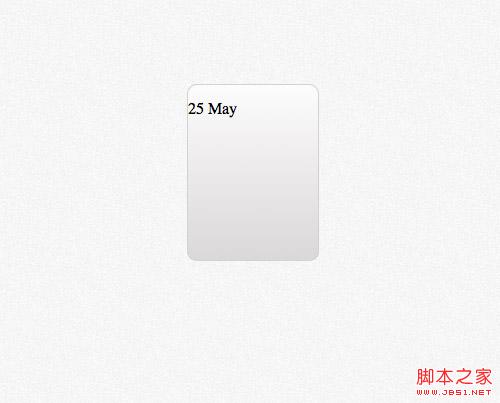
먼저 둥근 직사각형을 만들고 둥근 모서리 반경을 10px로 설정합니다. 나중에 CSS의 border-radius 속성을 사용하여 구현하겠습니다. 
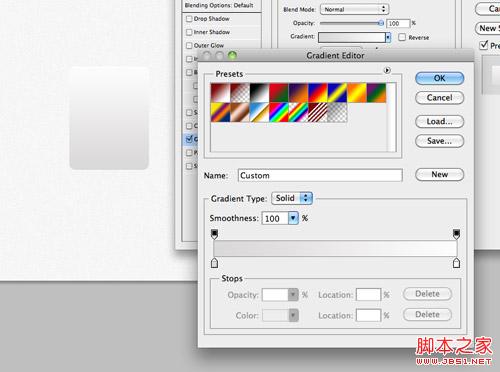
직사각형에 수직 그라데이션을 추가합니다. 그라데이션 색상은 #dad8d8부터 #fcfcfc까지입니다. 
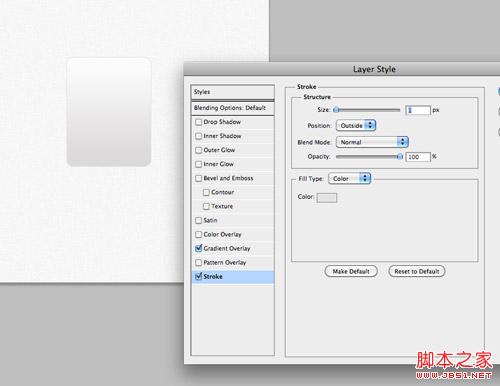
색상 #e3e3e3으로 1픽셀 획을 설정합니다. 
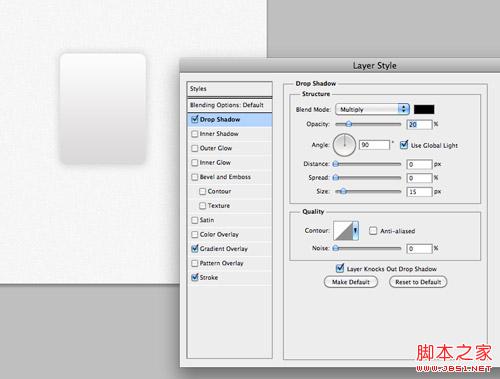
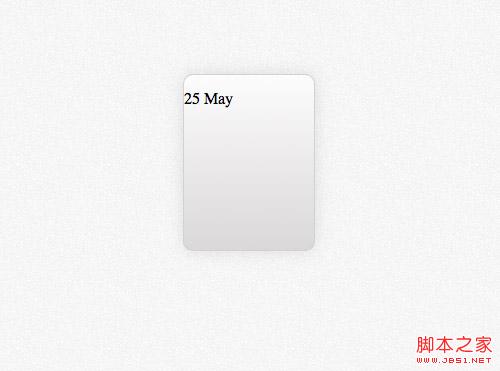
마지막으로 불투명도 20%, 거리 0픽셀, 거리 0픽셀로 아래쪽 그림자 효과를 추가합니다. 15px 크기. 이러한 효과는 box-shadow 속성을 사용하여 CSS에서 구현됩니다. 
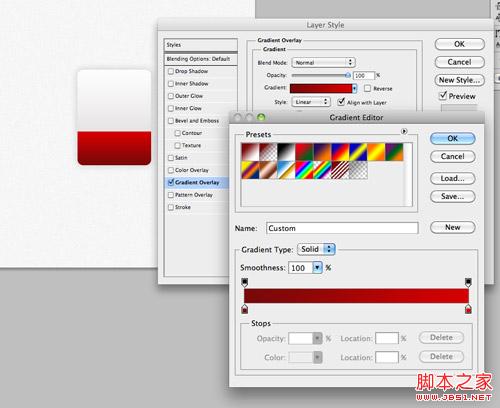
방금 직사각형을 복사하여 윗부분을 제거하세요. #790909에서 #d40000까지 그라데이션을 수정하고 월 정보가 배치될 새로 생성된 사각형을 채웁니다. 
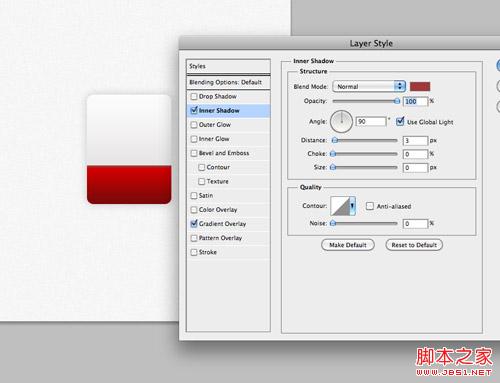
상단 테두리를 나타내는 내부 그림자, 색상 #a13838, 100% 투명도, 3px 거리 및 0px 크기를 설정합니다. 
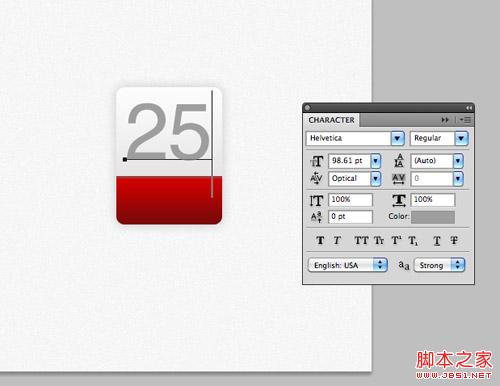
캘린더 아이콘 상단의 시간 내용에 대한 글꼴 효과를 포토샵의 글꼴 도구를 사용하여 설정합니다. 글꼴은 Helvetica이고 색상은 #9e9e9e입니다. 
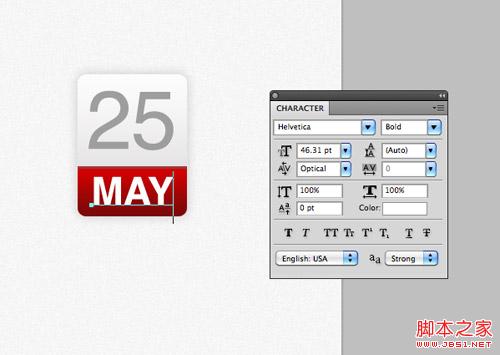
아래 빨간색 부분에 월 정보를 입력하고, 글꼴은 넓게, 색상은 흰색으로 설정하세요. 
포토샵 모델이 완성되었습니다. 과거에는 배경으로 이미지를 추출하고 그 위에 html 숫자를 썼지만 이제는 css를 사용하여 이 모든 작업을 수행할 수 있습니다.
HTML 구조
5월 25일
;/div>

 코드의 마지막 부분에서는 포토샵 디자인에서 낮은 그림자 효과를 얻기 위해 box-shadow를 사용합니다. 0px의 수평 및 수직 오프셋과 15px의 흐림 효과를 추가합니다. RGBA를 사용하여 투명도를 제어합니다. 여기서는 Photoshop 디자인의 105가 0.1로 대체됩니다.
코드의 마지막 부분에서는 포토샵 디자인에서 낮은 그림자 효과를 얻기 위해 box-shadow를 사용합니다. 0px의 수평 및 수직 오프셋과 15px의 흐림 효과를 추가합니다. RGBA를 사용하여 투명도를 제어합니다. 여기서는 Photoshop 디자인의 105가 0.1로 대체됩니다. 



