일반적으로 기존 웹 페이지에 등록된 사용자 정보는 포스트나 Ajax를 통해 처리하기 위해 페이지에 제출됩니다. HTML5에 도달한 후에는 Websocket을 통해 데이터와 상호 작용하는 또 다른 방법이 있습니다. Websocket을 통해 긴 연결을 설정한 후 서버는 클라이언트에 직접 데이터를 보낼 수 있으며 각 데이터 상호 작용은 많은 양의 http 헤더 정보를 가져올 필요가 없습니다. websocket 프로토콜 자체는 텍스트와 스트림이라는 두 가지 데이터 형식을 지원합니다. json 및 javascript 상호작용은 텍스트를 통해 매우 간단합니다. json 웹 페이지와 웹소켓을 통한 통신은 매우 편리하지만 이러한 편의성을 달성하려면 여전히 몇 가지 간단한 패키징을 수행해야 합니다. 다행히도 다양한 플랫폼의 기존 json 구성 요소는 상대적으로 성숙합니다. .json을 분석하여 서버 측에서 해당 메소드에 데이터를 매핑하여 처리합니다.
다음은 josn과 websocket을 이용한 html5 간의 상호작용 과정을 반영하기 위한 간단한 사용자 등록입니다. 캡슐화되어 있어서 사용하기 매우 편리합니다.
HTML:

기능은 매우 간단합니다. 웹소켓 서비스에 연결하고 등록 정보를 제출하기만 하면 됩니다. 물론 더 유연하게 연결이 끊어진 것으로 감지되면 연결 양식을 다시 열 것입니다.
function connect () {
채널 = new TcpChannel();
channel.Connected = function (evt) {
$('#dlgConnect').dialog('close')
}; >channel.Disposed = 함수(evt) {
$( '#dlgConnect').dialog('open')
channel.Error = 함수(evt) {
alert( evt);
};
channel.Connect( $('#txtHost').val());
}
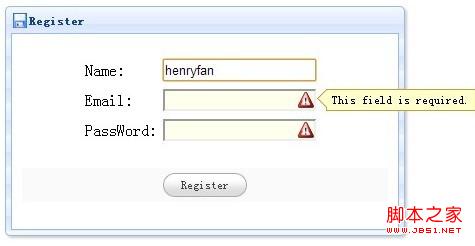
코드가 매우 간결합니다. TcpChannel이 WebSocket을 기반으로 캡슐화되어 있다는 점입니다. 자세한 코드를 다운로드하여 이해할 수 있습니다. 연결이 성공한 후 등록 양식을 입력하게 됩니다
 일부 등록 정보를 입력한 후 등록을 클릭하여 WebSocket을 통해 서버에 정보를 제출합니다.
일부 등록 정보를 입력한 후 등록을 클릭하여 WebSocket을 통해 서버에 정보를 제출합니다.
var informregister = { url: 'Handler.OnRegister', 매개변수: { UserName: '', Email: '', 비밀번호: ''} } ;
functionregister() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $( this).form('validate');
if (isValid) {
invokeregister.parameters = $('#frmRegister').serializeObject()
channel.Send(invokeregister, function (result) {
alert( 결과.데이터)
});
}
return false
}
}); 검증 데이터가 성공하면 전달됩니다. TcpChannel은 메소드 호출 설명 객체를 보냅니다. URL은 호출되도록 지정된 클래스 메소드이고 매개변수는 메소드의 매개변수입니다. 두 번째 매개변수는 복잡한 구조 유형일 수도 있습니다. 콜백 처리
C#
해당 서비스는 Beetle의 확장 처리를 기반으로 하기 때문에 위 등록에 대한 로직 메소드 코드는 다음과 같습니다.
복사 code
Console.WriteLine(이메일);
Console.WriteLine(PassWord)
return UserName; 🎜>
메소드만 해당 매개변수만 정의하면 됩니다. Beetle의 메시지 확장 컨트롤러는 분석을 위해 js가 제출한 json 데이터를 자동으로 분석하고 이를 관련 메소드에 바인딩하여 실행합니다. 로직이 작성된 후에는 해당 웹소켓 서비스를 열기만 하면 됩니다.
코드 복사
코드는 다음과 같습니다.
클래스 프로그램:WebSocketJsonServer
{
static void Main(string[] args)
{
Beetle.Controllers.Controller.Register(new Handler())
TcpUtils.Setup ("비틀");
프로그램 서버 = new Program();
server.Open(8088)
Console.WriteLine("websocket start@8088"); .Sleep(-1);
}
보호된 재정의 void OnError(object sender, ChannelErrorEventArgs e)
{
base.OnError(sender, e)
Console.WriteLine(e. Exception.Message);
}
protected override void OnConnected(object sender, ChannelEventArgs e)
{
base.OnConnected(sender, e)
Console.WriteLine("{0} 연결됨", e.Channel.EndPoint);
}
protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine ("{0}삭제", e.Channel.EndPoint);
}
}
HTML5 기반의 웹소켓 객체 메시지 상호작용 및 처리가 완료되었으며, 이를 위해서는 약간의 코드만 필요합니다. 이 편리한 상호작용 기능을 구현하려면 Websocket 프로토콜 분석, 객체 json 처리 및 메시지 제어 배포를 다운로드하면 됩니다.
소스 코드를 확인하세요.

WebSocket.Server.rar (641.79kb)

 일부 등록 정보를 입력한 후 등록을 클릭하여 WebSocket을 통해 서버에 정보를 제출합니다.
일부 등록 정보를 입력한 후 등록을 클릭하여 WebSocket을 통해 서버에 정보를 제출합니다. 