Flow 및 IPFS에서 NFT 수집품을 표시하는 방법 알아보기: NFT 튜토리얼
PHP 편집자 Zimo는 Flow 및 IPFS에서 NFT 컬렉션을 표시하는 방법에 대한 튜토리얼을 제공합니다. NFT는 최근 몇 년 동안 활발하게 논의되는 디지털 자산으로 미술, 음악, 게임 등 분야에서 점차 인기를 얻고 있습니다. 이 튜토리얼에서는 Flow 및 IPFS 플랫폼을 사용하여 NFT 컬렉션을 표시하고 공유하는 방법을 가르쳐서 디지털 아트 작품을 더 잘 표시하고 홍보할 수 있습니다. 귀하가 초보자이든 숙련된 NFT 수집가이든 관계없이 이 튜토리얼은 귀하의 창작물을 쉽게 선보일 수 있도록 포괄적인 지침과 기술을 제공합니다. 이 흥미진진한 디지털 수집품의 세계로 뛰어들어 봅시다!
이 기사에서는 Flow 스마트 계약과 상호 작용하여 사용자 소유 NFT를 확인하고 얻는 간단한 React 애플리케이션을 구축합니다. 또한 NFT의 기본 자산(이 경우 비디오)의 IPFS 위치를 얻기 위해 NFT의 메타데이터를 구문 분석합니다. 이 앱은 NBA Top Shot과 유사하지만 다른 비디오 콘텐츠를 선보입니다.

프로젝트 설정
이 튜토리얼에서는 Flow 시뮬레이터를 사용해야 합니다. 에뮬레이터를 시작하는 방법을 잊어버린 경우 이전 기사나 Flow CLI 설명서를 확인하세요. Flow 시뮬레이터는 메모리에서 Flow 블록체인을 시뮬레이션하는 도구라는 점에 유의해야 합니다. 에뮬레이터를 닫은 경우 다음 단계를 계속해야 합니다.
Flow 에뮬레이터 실행
프로젝트 배포
NFT 발행
이러한 각 단계는 이 튜토리얼의 첫 번째 부분인 NFT 튜토리얼 - 만들기에서 자세히 다룹니다. Flow 및 IPFS를 갖춘 NFT.
또한 컴퓨터에 NodeJS가 설치되어 있어야 합니다. 여기서 설치하시면 됩니다.
이전과 마찬가지로 텍스트 편집기가 필요합니다.
React 초기화 및 종속성 설치
튜토리얼의 첫 번째 부분에서 생성한 pinata-party 프로젝트 디렉터리에 React 애플리케이션을 생성합니다(새로운 디렉터리에 React 애플리케이션을 생성할 수도 있습니다).
애플리케이션을 생성하려면 다음 명령을 실행하세요:
npx create-react-app pinata-party-frontend
모든 것이 설치되면 pinata-party-frontend라는 새 디렉터리가 생기고 해당 디렉터리로 전환하여 종속성을 설치합니다.
먼저 Flow 문서를 참고하여 Flow JS SDK를 설치해야 합니다. 프런트 엔드 설정의 경우 Flow의 문서만 따르면 됩니다:
npm i @onflow/fcl @onflow/types
일부 값은 애플리케이션의 전역 변수로 저장되어야 하며 여기서는 환경 변수가 사용됩니다. 이에 대응하여 .env 파일을 생성하고 키-값 접두사가 REACT_APP인 키-값 쌍을 설정합니다. Flow의 문서에서 Flow의 테스트넷에 연결하도록 설정하세요. 이 튜토리얼에서는 Flow 에뮬레이터에 연결합니다. 따라서 몇 가지 변경이 필요합니다. .env 파일에 다음 콘텐츠를 추가합니다.
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
REACT_APP_ACCESS_NODE 값을 위의 로컬 에뮬레이터 URL로 바꿉니다. REACT_APP_CONTRACT_PROFILE 값을 프로젝트 배포 시 얻은 주소로 바꿉니다.
Flow JS SDK와 상호 작용하려면 구성 파일도 만들어야 합니다. src 디렉터리에 config.js라는 파일을 만듭니다. 다음을 추가하세요.
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)이 구성 파일은 JS SDK가 Flow 블록체인(또는 이 경우 에뮬레이터)과 작동하는 데 도움이 됩니다. 애플리케이션 전체에서 이 파일을 사용할 수 있도록 하려면 index.js 파일을 열고 다음 줄을 추가하세요.
import "./config"
이제 몇 가지 인증을 연결해 보겠습니다. 원하지 않는 경우에는 사람들이 웹 사이트에 들어가기 위해 인증을 강요할 필요가 없습니다. 튜토리얼의 세 번째 기사에서는 NFT 자산 전송을 구현할 때 인증이 매우 중요합니다.
인증 구성 요소를 만들어야 합니다. src 디렉터리에 AuthCluster.js라는 파일을 만듭니다. 파일 내부에 다음을 추가하세요.
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js 코드는 간단합니다. 로그인 및 등록 버튼을 사용하고 Flow JS SDK의 기능을 활용하여 지갑 공급자에 연결하고 계정을 등록하거나 기존 계정으로 로그인할 수 있습니다. .
이제 이 구성 요소를 애플리케이션에 넣어야 합니다. 먼저 간단하게 설명하겠습니다. App.js 파일을 다음 콘텐츠로 바꾸세요.
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;지금 애플리케이션을 실행하면(npm start) 로그인 및 등록 버튼이 있는 페이지가 표시됩니다. 실제로 두 버튼 모두 작동합니다. 한번 사용해 보세요.
좋아, 이제 React 앱이 기본적으로 설정되었으므로 계정을 가져오고 표시하는 NFT 구축을 시작하겠습니다.
Flow에서 NFT 받기
첫 번째 기사에서 발행한 NFT를 표시하려면 Flow 블록체인과의 통신이 필요합니다. 이제 Flow 시뮬레이터와 통신할 차례입니다. .env 파일을 설정할 때 에뮬레이터가 포트 8080에서 실행되고 있음을 애플리케이션에 알립니다. 하지만 이제 JavaScript를 사용하여 Flow와 어떻게 상호 작용합니까?
다행히도 Flow에는 JS SDK에 이 기능이 내장되어 있습니다. 기억하신다면, 우리는 이전에 토큰 ID를 기반으로 NFT를 조회하고 토큰의 메타데이터를 반환하는 스크립트를 작성했습니다. 다음과 같습니다:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
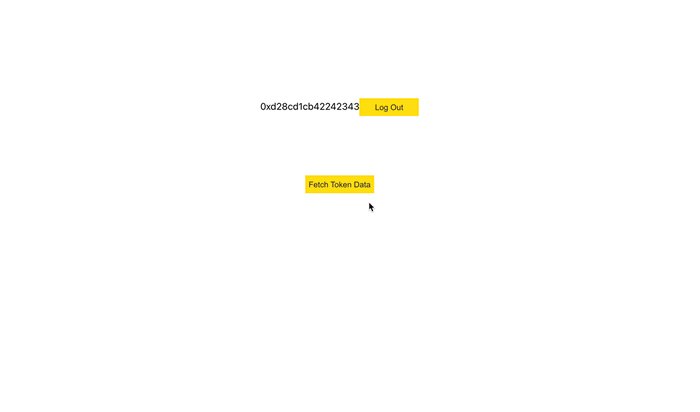
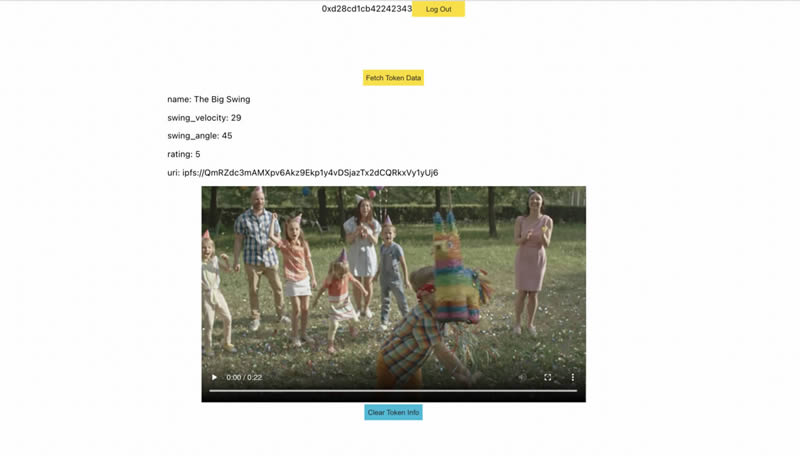
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

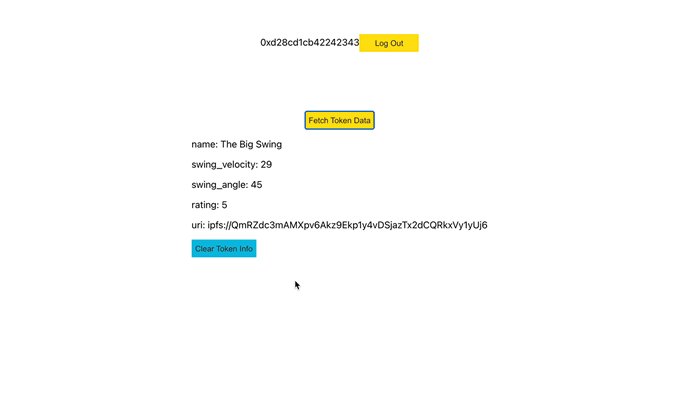
这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
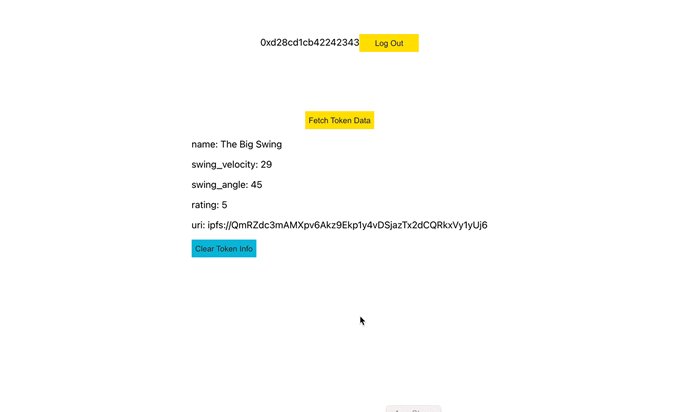
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
위 내용은 Flow 및 IPFS에서 NFT 수집품을 표시하는 방법 알아보기: NFT 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 2025 년 상위 10 개 트레이딩 앱의 최신 순위
Mar 11, 2025 pm 04:06 PM
2025 년 상위 10 개 트레이딩 앱의 최신 순위
Mar 11, 2025 pm 04:06 PM
통화의 상위는 다음과 같습니다. 순위는 Exchange의 기술 강점, 사용자 경험, 보안, 통화 선택, 규정 준수 및 기타 요인에 대한 포괄적 인 고려 사항을 기반으로합니다.
 트랙이 차갑습니다. 수직 필드의 AI 에이전트가 교착 상태를 깨뜨릴 수 있습니까?
Mar 05, 2025 am 07:57 AM
트랙이 차갑습니다. 수직 필드의 AI 에이전트가 교착 상태를 깨뜨릴 수 있습니까?
Mar 05, 2025 am 07:57 AM
Web3 수직 Aiagent : 전통을 파괴하고 산업 환경을 재구성합니까? 이 백서에서는 Web2 및 Web3의 Aiagent의 응용 프로그램 차이와 Web3Agent의 향후 잠재력에 대해 설명합니다. Web2는 효율성을 향상시키고 판매, 마케팅 및 기타 분야를 다루는 데 널리 사용되었으며 상당한 경제적 이점을 얻었습니다. Web3Agent는 블록 체인 기술을 결합하여 특히 Defi 필드에서 새로운 응용 프로그램 시나리오를 열어줍니다. 토큰 인센티브, 분산 플랫폼 및 온쇄 데이터 분석을 통해 Web2Agent 이외의 잠재력을 보여줍니다. Web3Agent는 현재 과제에 직면하고 있지만, 독특한 장점으로 인해 중기 및 장기적으로 Web2와 경쟁 할 것으로 예상되며 산업 환경을 재구성 할 수 있습니다. web2ai
 모카버스 바닥 가격은 2.9ETH를 초과했으며 24 시간 동안 최대 79% 증가했습니다! NFT 워밍업?
Mar 05, 2025 pm 02:48 PM
모카버스 바닥 가격은 2.9ETH를 초과했으며 24 시간 동안 최대 79% 증가했습니다! NFT 워밍업?
Mar 05, 2025 pm 02:48 PM
NFT 시장에서 회복의 징후! OpenSea 데이터에 따르면 최대 79%증가한 Mocaverse Floor Price는 최근에 잘 알려진 NFT 프로젝트 Mocaverse의 바닥 가격이 2.96에서 2.96으로 초과되었으며, 24 시간의 놀라운 24 시간 증가는 3.49에 이르렀습니다. 이 중대한 성장은 시장에서 광범위한 관심을 끌었습니다. 모카버스 바닥 가격 차트 NFT 부문을 이끌고 Crypto Market Coingecko 데이터는 지난 24 시간 동안 전체 암호화 시장이 상승했으며 NFT 부문은 8.53%증가한 것으로 목록에 올랐습니다. 일부 프로젝트는 특히 좋습니다
 Flower는 모든 AI 음악 NFT 와인 라벨을 만들어 지능형 디지털화와 문화의 새로운 높이를 설정합니다.
Mar 05, 2025 pm 05:42 PM
Flower는 모든 AI 음악 NFT 와인 라벨을 만들어 지능형 디지털화와 문화의 새로운 높이를 설정합니다.
Mar 05, 2025 pm 05:42 PM
AllthingsFlower : AI는 와인 산업의 디지털화 3.0 방어율을 높이고 이끌고 있습니다! AllthingsFlower는 다시 한 번 업계를 혁신하고 AI 음악, Mulberry Purple Wine 및 NFT Digital Wine Labels, 문화 및 기술을 완벽하게 결합하여 제품에서 문화적 출력으로 포괄적 인 업그레이드를 달성하는 혁신적인 제품을 시작했습니다. 각 NFT 와인 라벨은 AIVA.AI의 AI 알고리즘에 의해 생성되며, 미래 기술의 무한한 가능성과 실크로드 문화의 유산 인 뽕나무 퍼플 와인의 부드러운 향기를 완벽하게 통합합니다. AI 제조 : 전통적인 와인 산업의 디지털 혁신은 전통적인 와인 브랜드와 다릅니다.
 비트 코인이란 무엇입니까?
Mar 12, 2025 pm 07:21 PM
비트 코인이란 무엇입니까?
Mar 12, 2025 pm 07:21 PM
Bitcoin으로도 알려진 Bitcoin은 2008 년 Satoshi Nakamoto가 제안한 가상 암호화 디지털 통화입니다. 블록 체인 기술을 기반으로하며 분산 된 분산 원장 시스템을 채택하여 거래 보안 및 네트워크 안정성을 보장합니다. 총 금액은 2,100 만으로 제한되며 "채굴"을 통해 생성됩니다. 이는 전 세계 거래, 빠른 속도 및 낮은 핸들링 수수료가 있지만 합법성은 국가마다 다릅니다. 중국에서는 비트 코인은 금전적 지위를 가지고 있지 않지만 어느 정도 가상 속성으로 인식됩니다. 이 기사는 기술적 원칙, 발행 메커니즘, 거래 특성, 정당성 및 사기 여부에 대해 심층적 인 논의를하여 독자가 비트 코인을 완전히 이해하도록 돕습니다.
 2025 년 최신 10 대 공식 거래 디지털 통화 플랫폼 앱을 추천했습니다.
Mar 05, 2025 pm 08:15 PM
2025 년 최신 10 대 공식 거래 디지털 통화 플랫폼 앱을 추천했습니다.
Mar 05, 2025 pm 08:15 PM
Okx, Binance, Gate.io, Huobi, Coinbase, Kraken, Gemini, Bitstamp, Binance.us 및 FTX는 세계 최고의 디지털 자산 거래소로 다양한 암호 화폐 거래 서비스를 제공합니다. 이러한 거래소에는 다른 투자자의 거래 요구를 충족시키기 위해 보안, 유동성, 거래 유형 및 투자 상품과 같은 자체 특성이 있습니다.
 업그레이드 후 이더 리움이 외로울 것입니다
Mar 18, 2025 pm 04:00 PM
업그레이드 후 이더 리움이 외로울 것입니다
Mar 18, 2025 pm 04:00 PM
이더 리움은 최근에 확장 성, 보안 및 지속 가능성을 향상시키기위한 일련의 중요한 업그레이드를 완료했으며, 이는 미래 방향에 대한 토론을 촉발시켰다. 업그레이드는 확장 성 개선, 에너지 효율 개선, 보안 향상 및 생태계 번영과 같은 기회를 가져 오지만 중앙 집중식 위험, 에스컬레이션 복잡성, 강화 경쟁 및 시장 변동과 같은 문제에 직면 해 있습니다. 주류 교환은 에스컬레이션에 적극적으로 대응하고 지원 및 위험 경고를 제공하고 있습니다. 이더 리움의 미래는 이러한 과제를 효과적으로 해결하고 혁신을 계속하고 개발자와 사용자를 유치 할 수 있는지 여부에 달려 있습니다. 경쟁력에 직면하지만 강력한 기술 기반과 활발한 커뮤니티는 여전히 주요 위치를 유지하고 조심스럽게 투자해야합니다.
 이더 리움 업그레이드 후 가격 추세에 대한 자세한 설명
Mar 18, 2025 pm 04:24 PM
이더 리움 업그레이드 후 가격 추세에 대한 자세한 설명
Mar 18, 2025 pm 04:24 PM
통화 가격에 대한 이더 리움 (ETH) 업그레이드의 영향은 많은 관심을 끌었습니다. 단기적으로 업그레이드는 ETH 가격을 올릴 것으로 예상되며 성공적인 구현이 더욱 증가 할 것이지만 업그레이드가 실패하면 가격 하락이 발생할 수 있습니다. 장기적으로 ETH 가격은 기술 개선, 생태계 개발, 시장 경쟁, 거시 경제학 및 규제 정책의 실제 효과와 같은 여러 요인에 의해 영향을받습니다. 이 기사는 성공적인 업그레이드, 일반 효과 및 불리한 거시 경제 상황과 같은 다양한 시나리오의 가격 추세에 대해 논의 할 것이며, 투자자는 심층적 인 연구, 합리적 분석, 통제 위험 및 ETH 가격 변동의 복잡한 상황에 대처하기 위해 장기 보유 전략을 채택 할 것을 권장합니다.



