HTML5를 사용하여 휴대폰 흔들기 기능 구현에 대한 튜토리얼_html5 튜토리얼 기술
Baidu 개발자 컨퍼런스에서 저는 HTML5의 또 다른 중요한 기능인 DeviceOrientation을 소개했습니다. 이는 기본 방향 센서와 모션 센서에 대한 높은 수준의 캡슐화를 제공하고 DOM 이벤트에 대한 지원을 제공합니다. 이 기능에는 두 가지 유형의 이벤트가 포함됩니다.
1. deviceOrientation: 방향 센서 데이터를 캡슐화하고 휴대폰이 정지되어 있을 때 각도, 방향, 방향 등의 방향 데이터를 얻을 수 있는 이벤트입니다. 휴대폰.
2. deviceMotion: 모션 센서 데이터를 캡슐화하는 이벤트로, 휴대폰이 움직일 때 모션 가속도와 같은 데이터를 얻을 수 있습니다.
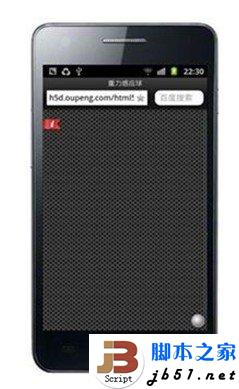
이를 사용하면 중력 감지, 나침반과 같은 흥미로운 기능을 쉽게 구현할 수 있어 휴대폰에서 매우 유용할 것입니다. 예를 들어 Opera H5 평가판의 중력 감지 공 예제는 DeviceOrientation API의 deviceOrientation 이벤트를 수신하여 구현됩니다.
 HTML5를 사용하여 휴대폰 흔들기 기능 구현
HTML5를 사용하여 휴대폰 흔들기 기능 구현
실제로 웹 모바일 애플리케이션에서 매우 일반적이고 유행하는 기능인 휴대폰 흔들기를 구현하는 데에도 도움이 될 수 있습니다.
이 기능을 처음 본 것은 PhotoShake에서였습니다. 나중에 WeChat을 포함하여 크고 작은 많은 애플리케이션에 이 기능이 추가되었습니다.  HTML5를 사용하여 휴대폰 흔들기 기능 구현
HTML5를 사용하여 휴대폰 흔들기 기능 구현
Android나 iOS 개발을 해본 적이 있다면 이 기능에 매우 익숙할 것입니다. 하지만 아래에서는 이 기능을 웹에서 처음으로 구현해 보겠습니다.
시작해 보세요!
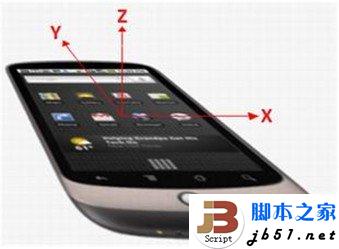
DeviceMotionEvent(기기 모션 이벤트)는 기기의 가속 및 회전에 대한 정보를 반환합니다. 가속도 데이터에는 x, y 및 z의 3개 축이 포함됩니다. (아래 그림에 표시된 것처럼 x축은 휴대폰 화면이나 노트북 키보드를 통해 수평으로 실행되고, y축은 휴대폰 화면이나 노트북 키보드를 통해 수직으로 실행됩니다. , z축은 휴대폰 화면이나 노트북 키보드에 수직입니다. 일부 장치에는 중력의 영향을 제외하는 하드웨어가 없을 수 있으므로 이 이벤트는 AccelerationIncludeGravity(중력을 포함한 가속도)와 Acceleration(가속도)의 두 가지 속성을 반환합니다. 후자는 중력의 영향을 제외합니다. 
HTML5를 이용해 휴대폰 흔들기 기능 구현
먼저 모션 센싱 이벤트를 모니터링해 보겠습니다.
[javacript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
그런 다음 중력을 포함한 가속도를 구합니다.
[javascript]
function deviceMotionHandler(eventData) {
var Acceleration =eventData.accelerationInclusiveGravity;
}
[/javascript]
다음은 사용자가 전화기를 흔드는 원리를 계산하는 방법과 관련됩니다. 고려해야 할 핵심 사항은 다음과 같습니다.
1. 대부분의 경우 사용자는 휴대폰을 한 방향으로 흔들게 됩니다.
2. 흔들면 확실히 세 방향의 가속도 데이터가 달라집니다.
3. 휴대폰의 일반적인 움직임 동작을 잘못 판단할 수는 없습니다. 휴대폰을 바지 주머니에 넣으면 걸을 때 가속도 데이터도 변경됩니다.
요약하자면, 세 방향의 가속도를 계산하고, 간격을 두고 측정하고, 일정 시간 동안의 변화율을 조사하고, 동작을 트리거하는 임계값을 결정해야 합니다.
과거 x, y, z축 데이터와 마지막 트리거 시간을 기록하려면 여러 변수를 정의해야 합니다. 핵심 메소드 구현 코드는 다음과 같습니다.
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




