단 5단계만으로 HTML5/CSS3를 사용하여 스티커 메모 효과(그림)_html5 튜토리얼 팁을 빠르게 만들 수 있습니다.
이 기사에서는 HTML5/CSS3를 사용하여 단 5단계로 스티커 메모 효과가 있는 HTML 페이지를 만드는 방법을 보여줍니다.
(참고: 그림의 텍스트는 순전히 조작된 것이며, ) 모든 유사점은 순전히 우연입니다. 감사합니다! )
참고: 이 효과는 HTML5, IE에 대한 불완전한 지원으로 인해 볼 수 있습니다. 효과.
1단계: 기본 HTML 및 사각형 만들기
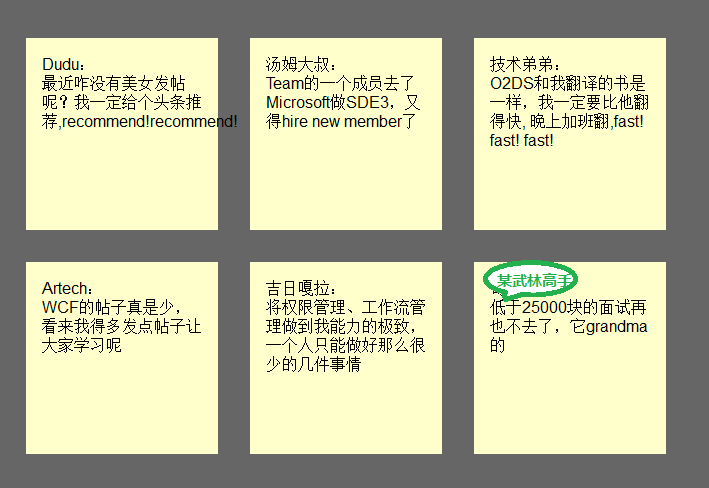
먼저 기본 HTML 구조를 추가하고 기본 사각형을 구성하면 코드는 다음과 같습니다.
-
두두 :
요즘 왜 미인이 안 올라오나요? 헤드라인을 꼭 추천하겠습니다!추천합니다!
- ;h2>톰 삼촌:
팀 구성원이 SDE3 작업을 위해 Microsoft로 갔는데, 그는 새로운 구성원을 고용해야 했습니다.
; -
기술자:
O2DS도 같은 책입니다. 제가 그 사람보다 빠를 것 같아요, 빨리요!
- < a href=" #">
-
지리 갈라:
🎜>한 사람이 할 수 있는 일이 제한적입니다.
;
어느 무술 고수:
다시는 25,000위안 미만으로는 면접에 가지 않겠습니다. 할머니입니다
주로 키보드 액세스를 지원하기 위해 href 연결을 추가합니다. , CSS 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
배경:#666;
색상:#fff
}
h2,p{
글꼴 크기:100%; :normal;
}
ul,li{
list-style:none;
ul{
overflow:hidden;
}
ul li a {
텍스트 장식:없음
배경:#ffc
높이:10em; :10em;
padding:1em;
}
ul li{
margin:1em;
float:left;
2단계: 그림자 및 필기체 필기체
이 단계에서는 사각형의 그림자 효과를 구현하고 글꼴을 필기체(영어만 제공)로 변경하려고 합니다. 글꼴 API 지원, 먼저 Google API 호출을 추가하세요.
코드 복사
코드는 다음과 같습니다.
그런 다음 이 글꼴을 참조하도록 설정하세요.

font-weight:
padding-bottom: 10px;
ul li p
{
font-family: "Reenie Beanie" ,arial,sans-serif,Microsoft Yahei
섀도우에 관해서는 각 브라우저가 완벽하게 지원하지 않기 때문에 별도로 코드를 처리해야 합니다.
ul li a
{
text-꾸밈: 없음
color: #000
배경; : #ffc;
높이: 10em;
너비: 10em; /* Firefox */
-moz-box-shadow rgba(33,33,33 ,1); /* 사파리 크롬 */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) /* 오페라 */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
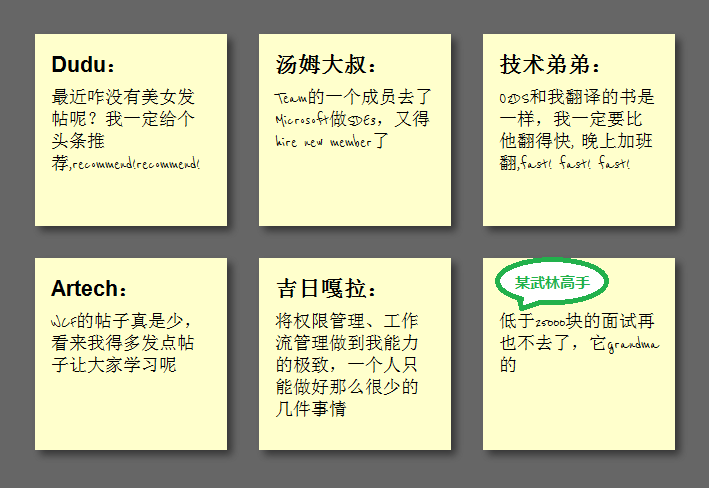
효과는 다음과 같습니다.
3단계: 사각형을 기울이세요
 사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다.
사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다. -o-transform:rotate( -6deg);
-moz-transform:rotate(-6deg) ;
}
그러나 정사각형을 모두 기울이는 대신 무작위로 기울이려면 2도와 3도마다 사각형을 4도씩 기울이는 새로운 CSS3 선택기 각 기울기는 -3도이고, 6도는 5도입니다.
-webkit-transform:rotate(4deg);
위치:상대적
}
ul li:nth -child(3n) a{
-o-transform:rotate(-3deg)
-webkit-transform:rotate(-3deg)
-moz-transform:rotate(-3deg); 🎜>위치:상대;
상위:-5px;}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg)-webkit -transform:rotate(5deg);
-moz-transform:rotate(5deg );
위치:상대적;
}
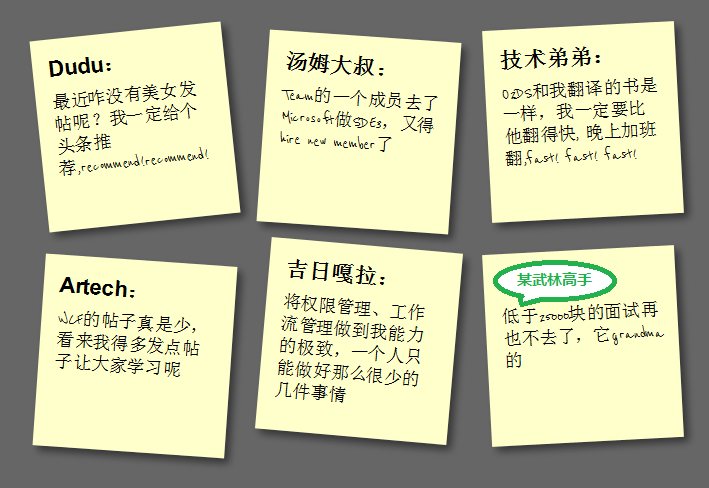
효과는 다음과 같습니다:
4단계: 호버 및 포커스 확대/축소 사각형
호버 및 포커스 중에 확대/축소 효과를 얻으려면 다음 코드를 추가해야 합니다.

코드 복사
코드는 다음과 같습니다.
}
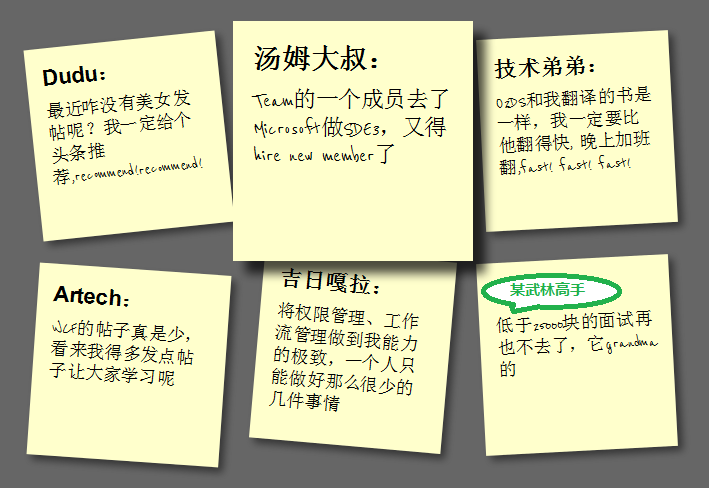
z-index를 5로 설정하면 사각형이 다른 부분을 덮을 수 있습니다. 확대하면 사각형이 표시됩니다. 동시에 초점도 설정되므로 Tab 키 전환 액세스도 지원합니다. 효과는 다음과 같습니다.
5단계: 부드러운 전환 및 색상 추가
4단계의 특수 효과는 약간 뻣뻣해 보입니다. 또한 부드러운 애니메이션 효과를 얻기 위해 전환을 추가할 수 있으며, 먼저 ul->li->a에 전환을 추가할 수 있습니다. :
코드 복사

코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
-moz-transform:rotate(-3deg)
위치:-5px; 🎜>배경:#ccf
}
이렇게 해서 최종 효과를 완성했습니다.

요약
지금까지 HTML5와 CSS3의 기본 기능을 사용하여 꽤 좋은 스티커 메모 효과를 만들었습니다. 정말 강력합니다. JavaScript와 결합하는 등 몇 가지 고급 기능을 추가하면 훨씬 더 멋진 효과를 얻을 수 있습니다. Dang Knight Brick이 제공한 HTML5 Lab 시리즈 기사에서 이를 확인할 수 있습니다.
또한: 사진의 텍스트는 순전히 조작된 것입니다. 모든 유사점은 순전히 우연입니다. 감사합니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 내 HTML5 웹 사이트에 오디오를 추가하는 방법은 무엇입니까?
Mar 10, 2025 pm 03:01 PM
내 HTML5 웹 사이트에 오디오를 추가하는 방법은 무엇입니까?
Mar 10, 2025 pm 03:01 PM
이 기사는 & lt; audio & gt를 사용하여 HTML5에 오디오를 포함시키는 방법을 설명합니다. 형식 선택에 대한 모범 사례 (MP3, OGG Vorbis), 파일 최적화 및 재생에 대한 JavaScript 컨트롤을 포함한 요소. 다중 오디오를 사용하는 것을 강조합니다
 사용자 입력에 HTML5 양식을 사용하는 방법은 무엇입니까?
Mar 10, 2025 pm 02:59 PM
사용자 입력에 HTML5 양식을 사용하는 방법은 무엇입니까?
Mar 10, 2025 pm 02:59 PM
이 기사에서는 HTML5 양식을 작성하고 검증하는 방법을 설명합니다. 그것은 & lt; form & gt; 요소, 입력 유형 (텍스트, 이메일, 번호 등) 및 속성 (필수, 패턴, 최소, 최대). HTML5의 장점은 오래된 방법에 비해 형성됩니다
 HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
HTML5 페이지 가시성 API를 사용하여 페이지가 표시되는시기를 감지하려면 어떻게합니까?
Mar 13, 2025 pm 07:51 PM
이 기사에서는 HTML5 페이지 가시성 API를 사용하여 페이지 가시성을 감지하고 사용자 경험을 향상 시키며 리소스 사용량을 최적화하는 것에 대해 설명합니다. 주요 측면에는 미디어 일시 정지, CPU 부하 감소 및 가시성 변경에 기반한 분석 관리가 포함됩니다.
 뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
뷰포트 메타 태그를 사용하여 모바일 장치에서 페이지 스케일링을 제어하려면 어떻게합니까?
Mar 13, 2025 pm 08:00 PM
이 기사에서는 Viewport Meta 태그를 사용하여 모바일 장치의 페이지 스케일링을 제어하여 폭과 최적의 응답 성 및 성능을위한 초기 스케일과 같은 설정에 중점을 둡니다. character count : 159
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 HTML5 및 JavaScript로 대화 형 게임을 만드는 방법은 무엇입니까?
Mar 10, 2025 pm 06:34 PM
HTML5 및 JavaScript로 대화 형 게임을 만드는 방법은 무엇입니까?
Mar 10, 2025 pm 06:34 PM
이 기사는 JavaScript를 사용하여 대화식 HTML5 게임을 만드는 자세한 내용입니다. 게임 디자인, HTML 구조, CSS 스타일, JavaScript 로직 (이벤트 처리 및 애니메이션 포함) 및 오디오 통합을 다룹니다. 필수 JavaScript 라이브러리 (Phaser, PI
 대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
이 기사는 HTML5 드래그 앤 드롭 API를 사용하여 대화식 사용자 인터페이스를 생성하고 요소를 드래그 가능하게 만들고 주요 이벤트를 처리하며 사용자 정의 피드백으로 사용자 경험을 향상시키는 방법을 자세히 설명합니다. 또한 일반적인 함정에 대해 설명합니다
 클라이언트와 서버 간의 양방향 통신에 HTML5 WebSockets API를 어떻게 사용합니까?
Mar 12, 2025 pm 03:20 PM
클라이언트와 서버 간의 양방향 통신에 HTML5 WebSockets API를 어떻게 사용합니까?
Mar 12, 2025 pm 03:20 PM
이 기사에서는 실시간, 양방향 클라이언트 서버 커뮤니케이션을위한 HTML5 WebSockets API를 설명합니다. 클라이언트 측 (JavaScript) 및 서버 측 (Python/Flask) 구현에 대해 자세히 설명하여 확장 성, 상태 관리,




