20가지 최고의 HTML5 애플리케이션 예제_html5 튜토리얼 팁
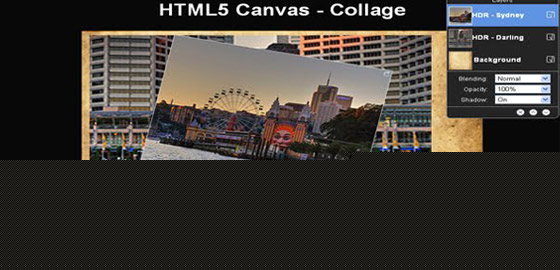
HTML5 Canvas를 기반으로 개발된 콜라주 애플리케이션입니다. 각 레이어는 이동, 크기 조정, 회전, 투명도, 그림자 등 다양한 방식으로 변경될 수 있습니다. 쌓인 순서도 조정할 수 있습니다.
2-전체 일정업무, 집안일, 운동 계획 등 기록해야 할 사항에 사용할 수 있는 간단한 일정 애플리케이션입니다.
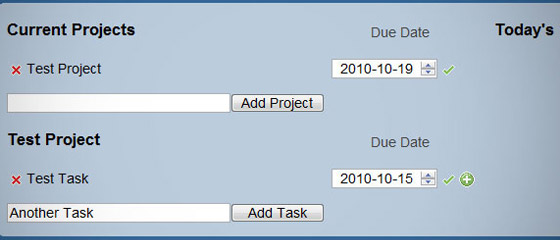
3-Plan5 HTML5 작업 정리Plan 5는 작업 계획에 사용할 수 있는 작업 구성, 계획 및 타이밍 애플리케이션입니다.
4-태스크보드 10kTaskboard 10k는 사용이 간편하고 다채로운 할 일 목록으로 사용할 수 있는 가벼운 온라인 화이트보드 애플리케이션입니다.
5-HTML5 캔버스HTML5 Canvas의 기능을 보여주는 애플리케이션입니다.
6-HTML5무라Muro를 사용하면 이전에는 디지털 드로잉 프로그램에서는 불가능했던 방식으로 완전한 예술 작품을 만들 수 있습니다.
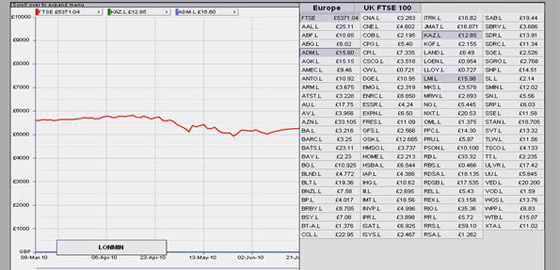
7-클라우드킥 비즈Cloudkick Viz는 Canvas 요소를 사용하여 클라우드 서버 측의 모니터링 정보를 실시간으로 제시합니다.
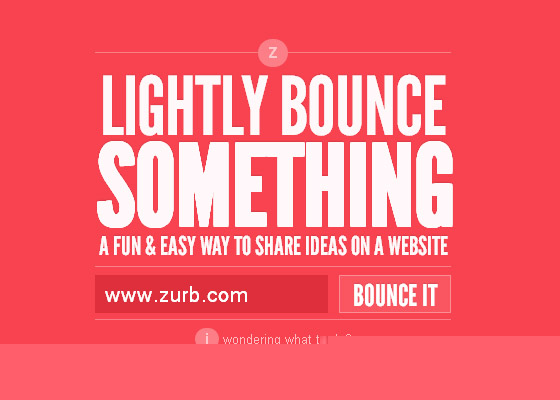
8-타이니바운스TinyBounce는 웹사이트에 주석을 달고 공유할 수 있는 훌륭한 앱입니다.
9-캔버스 구HTML5 Canvas를 기반으로 개발된 3차원 애플리케이션입니다.
10-크로마HTML5 Canvas를 기반으로 개발된 측색 애플리케이션입니다.
11-플레이스티키 라이트Playsticky lite는 iPhone에서 잘 작동하는 웹 스티커 메모입니다.
12-큐브스케이프Cubescape는 입체적인 그래픽을 그리는 데 사용됩니다.
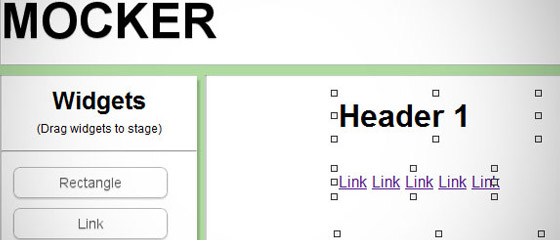
13-모커Mocker는 간단한 웹사이트 프로토타이핑 도구입니다.
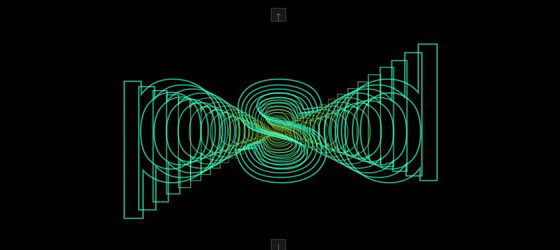
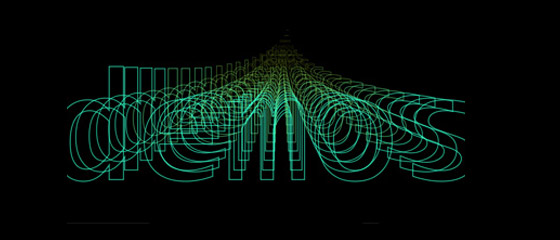
14자 매틱왼쪽 하단의 입력창에 표시하고 싶은 텍스트를 입력하면 아주 특별한 입체감을 느낄 수 있습니다.
15-플라워파워FlowerPower는 꽃잎을 브러시로 사용하는 간단하면서도 아름다운 그리기 도구입니다.
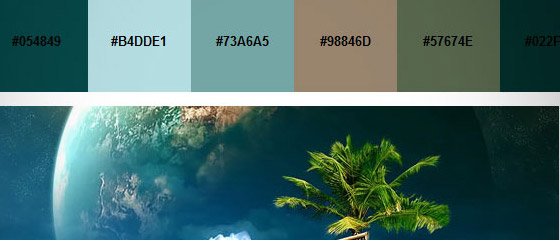
16-컬러리스트아주 좋은 색상 팔레트 도구입니다.
17-무드르인터넷에서 사진을 모아 감상판에 전시해 창의적인 영감을 얻어보세요.
18-울트라라이터위블리 시트에 따라 실시간으로 조명이 켜지게 해주세요.
19-잊지 마세요일회성 또는 반복 알림을 유연하게 설정할 수 있는 간단한 알림 및 알림 앱입니다.
20-iGrapherGrapher는 Mac OS X 버전 10.4부터 번들로 제공되며 2차원 및 3차원 그래픽을 만드는 데 사용할 수 있습니다.
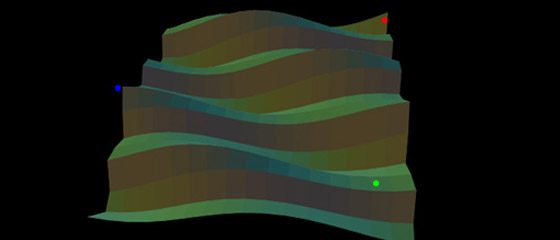
21-3D 플래닛 뷰어HTML5 Canvas를 기반으로 개발된 간단한 3차원 행성 애플리케이션입니다.
(컴파일 소스: Dream Sky 원본 텍스트: HTML5 애플리케이션)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.