HTML5 로컬 저장소 및 주문형 콘텐츠 로딩에 대한 아이디어와 방법_html5 튜토리얼 기술
HTML5는 탄생부터 특별한 삶을 시작할 운명이었습니다. 주요 기술 회사들은 이에 큰 기대를 걸고 차례차례 시도해 왔습니다. Apple, Google, Microsoft는 연속적으로 HTML5 디스플레이 페이지를 출시했으며, 주요 비디오 웹사이트에서도 HTML5 비디오 기술 지원을 발표했습니다. HTML5 위치정보 기술은 해외 소셜 네트워킹 사이트에 적용되었습니다.
한편, 모바일 기기 플랫폼에서는 iPhone 출하량이 1억 대를 넘었고, iPad 판매량도 1,500만 대를 넘어섰습니다. iPad2도 첫 주에 100만 대 가까이 팔려 950억 대에 달했습니다. 전체 태블릿 시장 점유율의 90%를 차지하고 있습니다. 우리는 이 두 가지가 Flash를 지원하지 않는다는 것을 알고 있습니다. 이러한 인기는 다중 플랫폼 호환성을 개선하는 것이 필수적임을 상기시켜 줍니다.
동시에 웹사이트 성능 최적화에 중점을 두는 동시에 사용자가 페이지를 로드할 때 부하를 줄이는 것도 매우 중요한 측면이라는 점에 유의해야 합니다. 하루 조회수가 1,000,000회인 웹사이트에서 10,000회의 다운로드를 절약하는 것이 얼마나 효과적일지 상상할 수 있습니다. 이는 사용자 액세스 속도와 서버 로드에 큰 이점이 될 것입니다.
> 공식 홈페이지 최적화
LOL 비삭제 테스트에 협조하고 사용자의 브라우징 경험을 향상시키기 위해 올해 1월부터 공식 홈페이지가 개편되기 시작했습니다. 공식 웹사이트는 사용자에게 더 나은 안내를 제공하기 위해 새로운 콘텐츠 레이아웃 아이디어를 채택하려고 시도하고 있습니다. 이번 개정판에서 공식 홈페이지는 주로 이전 버전에서 브라우징에 영향을 주었던 플래시 애니메이션을 다수 제거하고, 홈페이지 다운로드 버튼의 플래시 효과만 유지해 속도를 높이는 4가지 조정을 주로 진행했다. 페이지 로딩 속도를 높이고, 가이드 페이지를 통해 사용자가 게임 정보를 얻을 수 있도록 유도합니다. 사용자는 게임 플레이 및 가이드에 대해 알아보기 위해 공식 웹사이트에 들어가고, 홈페이지에 들어가면 다양한 대형 디스플레이를 사용하여 게임 활동 및 이벤트 표시가 향상됩니다. 회전판 광고와 페이지 공간의 거의 1/3을 차지하는 목록이 명예의 벽에 표시 및 플레이 섹션에 추가됩니다.
또한 현재 상황을 고려하여 공식 웹사이트에서는 HTML5 로컬 스토리지, 주문형 콘텐츠 로딩, 지연 로딩, 파일 압축, CSS Sprites 및 기타 기술을 채택하여 페이지 성능을 크게 향상시켰습니다. 또한 HTML5 비디오 기술을 사용하여 공식 웹사이트가 Apple 모바일 플랫폼에서 잘 작동하도록 합니다.
이 기사에서는 HTML5 로컬 저장 및 주문형 콘텐츠 로딩에 대한 아이디어와 방법, HTML5 비디오 기술의 효과에 중점을 둘 것입니다. LOL 공식 홈페이지에서 사용하는 부하 감소 방식을 통해 사용자는 홈페이지에서 최소 60만 다운로드를 절약하는 동시에 서버 부하도 크게 줄일 수 있었습니다.
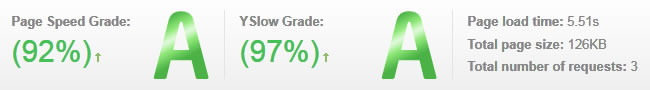
홈 GTmetrix 점수
전체 체력(홈페이지의 체력은 1초에 70% 이상, 2초에 80% 이상, 3초에 90% 이상)
> 페이지 로드 줄이기
페이지 로딩을 줄이는 주요 목적은 리소스 소비를 줄이고 페이지 렌더링 속도를 높이는 것입니다. 지연 로딩은 페이지 성능을 어느 정도 최적화할 수 있지만 사용자가 처음으로 볼 수 있도록 모든 콘텐츠를 로드하거나 반복적으로 로드할 필요는 없습니다. 예를 들어 사용자가 페이지의 첫 번째 화면에서 콘텐츠를 탐색하는 경우 페이지가 열릴 때 첫 번째 화면 아래에 일부 콘텐츠를 로드할 필요가 없습니다. 또는 탐색, 바닥글 선언 등 공식 웹사이트 페이지의 동일한 부분 중 일부는 수정률이 매우 낮고 매번 서버에서 요청을 받기 때문에 페이지 로딩 부하가 어느 정도 증가합니다.
페이지 로드를 줄이는 방법은 여러 가지가 있습니다. 이번에 LOL 공식 홈페이지 개정에서는 다음과 같은 방법을 주로 사용합니다.
HTML5 로컬 저장 기술을 사용하여 탐색, 협력 미디어, 발문 등 페이지의 일부 콘텐츠를 사용자 컴퓨터에 저장합니다. 이런 방식으로 사용자가 페이지를 로드하면 브라우저가 로컬에서 직접 콘텐츠를 가져오므로 리소스 소비가 어느 정도 줄어듭니다.
사진은 스크롤 막대와 함께 로드되므로 사용자는 페이지를 탐색할 때 필요에 따라 사진을 동적으로 로드할 수 있습니다. 예를 들어, 사용자가 콘텐츠의 첫 번째 화면을 탐색할 때 첫 번째 화면 이후의 그림은 로드되지 않습니다. 사용자가 페이지를 스크롤하면 브라우저에 표시되는 부분이 동적으로 그림을 로드합니다.
캐러셀 광고의 로딩 방법을 최적화합니다. 페이지가 열리면 첫 번째 이미지만 로드됩니다. 캐러셀이 두 번째 이미지에 도달하면 두 번째 이미지가 로드되도록 요청됩니다.
요청 시 페이지 카드 내용 로드. 공식 웹사이트 홈페이지 오른쪽 상단의 뉴스 섹션에서는 사용자가 다른 페이지 카드를 클릭할 때 첫 번째 페이지 카드 내용만 요청합니다. 페이지 카드가 로드되었습니다.
> HTML5 로컬 저장소
간단히 말하면 로컬 스토리지는 클라이언트 웹 브라우저를 통해 웹 페이지에 대한 키-값 쌍을 로컬에 저장하는 방법입니다. 쿠키와 마찬가지로 귀하가 웹사이트를 떠나거나, 브라우저 탭을 닫거나, 브라우저를 종료하는 등의 경우에도 데이터는 항상 존재합니다. 쿠키와 달리 데이터는 원격 웹 서버로 전송되지 않습니다(다른 방법을 사용하여 수동으로 전송하지 않는 한). 장기 로컬 스토리지를 제공하려는 위의 모든 시도와 달리 웹 브라우저 내에서 기본적으로 실행되므로 타사 브라우저 플러그인이 실패하더라도 효과적으로 수행됩니다.
HTML5를 지원하는 브라우저(Firefox, Chrome, Safari, Opera 등)의 경우 IE 브라우저의 경우 localStorage에서 제공하는 방법을 사용하고, 다른 브라우저의 경우 IE에서 제공하는 userData 방법을 사용합니다. 콘텐츠를 로드하는 기존 방법입니다.
IE의 로컬 스토리지 데이터
userData는 IE에서 제공하는 로컬 저장 방법으로, 로컬 XML 파일에 저장할 콘텐츠를 배치하고 페이지 요소에 호출 앵커 포인트를 설정합니다. 구체적인 사용 방법은 다음과 같습니다. getElementById를 사용하여 페이지의 요소를 얻고, addBehavior("#default#userData")를 사용하여 로컬 저장소 동작을 추가합니다. setAttribute를 사용하여 저장해야 하는 콘텐츠를 할당하고, save( "XXX" ) 메서드를 사용하여 XXX라는 XML 파일에 콘텐츠를 저장합니다. load("XXX") 메서드를 사용하여 로컬 XXX.xml 파일을 로드하고 getAttribute를 사용하여 저장된 콘텐츠를 가져옵니다.
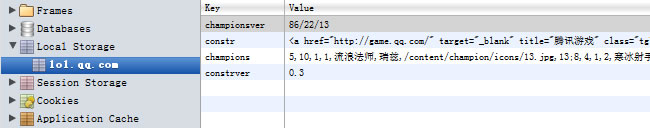
Chrome의 로컬 저장 데이터
HTML5 로컬 저장소 localStorage의 자세한 방법은 HTML5 웹 저장소를 참조하세요. 제가 번역한 문서 중 하나인 "네트워크 애플리케이션에서의 로컬 스토리지의 과거와 현재"도 추후 블로그에 공개될 예정입니다.
구체적인 구현의 경우 내 접근 방식은 다음과 같습니다. 먼저 로컬에 저장된 콘텐츠가 있는지 확인하고, 데이터가 없거나 버전이 만료된 경우(버전은 실제로 내가 설정한 변수이고, 이 변수가 수정되면 버전이 만료) 해당 JS 데이터를 로드하고 함수를 통해 필요한 형식으로 데이터를 처리한 다음 로컬에 저장하고 버전이 만료되지 않은 경우 로컬에서 직접 데이터를 가져옵니다. 그런 다음 데이터는 함수를 통해 추가로 처리되고 해당 구조에 삽입됩니다.
공식 홈페이지에서는 내비게이션, 협동미디어, 헬스게임 공지, 발 선언, 무료 영웅 등이 모두 로컬 스토리지를 사용해 사용자 컴퓨터에 데이터를 저장합니다.
그 중 내비게이션, 명예의 벽, 협력 미디어, 건전한 게임 공지, 발문 등 5개 정적 섹션의 로컬 스토리지 애플리케이션은 총 10K 이상을 저장했습니다(IE의 로컬 저장 파일은 실제로 30K, IE 문자는 XML 규칙을 준수하기 위해 이스케이프되기 때문입니다.
무료 영웅 섹션은 동적 섹션입니다. 내부 데이터는 게임에서 제공하는 json 파일을 통해 가져옵니다(게임 내 모든 영웅의 데이터가 포함되며, 무료 영웅은 매주 저장됩니다). 로컬에서는 500K 다운로드를 저장합니다. 매주 월요일 무료 영웅 수정 시에만 재다운로드됩니다.
> 페이지를 스크롤하면 사진이 로드됩니다
실제로 타오바오, 파이파이 등 많은 대형 웹사이트에서 사용하는 방식입니다. 이번에 게임 공식 홈페이지에서 시도해 보았는데 효과가 좋았습니다. 초기 단계에서 홈페이지용으로 수십 건의 K 다운로드를 저장했습니다. 모니터마다 해상도가 다르기 때문에 첫 화면의 높이가 다르기 때문입니다. 변동합니다.
스크롤하면 현재 화면에 이미지가 로딩됩니다
먼저 img 태그의 src 속성이 아닌 곳에 이미지 경로를 저장합니다. LOL 홈페이지는 페이지에서 이미지가 직접 로드되는 것을 방지하기 위한 것입니다. 그런 다음 JS 수신 방법(IE는 attachmentEvent, 다른 브라우저는 addEventListener)을 사용하여 페이지의 스크롤 이벤트를 수신합니다. 페이지가 스크롤되면 이미지가 브라우저의 현재 화면 내에 있는지 확인하기 위해 작성된 기능이 실행됩니다. 그렇다면 rel 속성의 주소가 src 속성에 할당됩니다. 해당 구간의 모든 영상이 로딩되면 모니터링을 취소하세요. LOL 공식 홈페이지의 이벤트 섹션과 미디어 협력 섹션 모두 이 기술을 사용하여 페이지 로딩을 크게 줄였습니다.
> 요청 시 캐러셀 광고가 로드됩니다
과거 캐러셀 광고의 로딩 모드는 모든 캐러셀 광고를 한 번에 로드하는 것이었습니다. 지연 로딩을 사용하더라도 사용자가 모든 캐러셀 광고를 탐색할 수는 없습니다. 사용자가 홈페이지에 5초만 머무를 경우(LOL 공식 홈페이지 캐러셀 광고는 5초마다 전환되도록 설정되어 있음), 두 번째 광고 이미지 이후에는 이미지를 로딩할 필요가 없습니다.
LOL 공식 홈페이지에서 사용하는 방식은 첫 번째 광고 이미지를 처음 로딩한 후 5초 후에 두 번째 이미지가 로딩되었는지 판단하여, 그렇지 않은 경우 두 번째 이미지를 로딩하게 됩니다. 로드 등이 있습니다. 이렇게 사용자가 홈페이지에 14초만 머물면 4번째와 5번째 광고 이미지의 다운로드 량이 약 100K 정도 절약되게 된다.
> 요청 시 페이지 카드 콘텐츠가 로드됩니다
뉴스 페이지 카드의 경우 이전 방법은 include를 사용하여 보이지 않는 페이지 카드를 로드하고 숨기는 것이었습니다. 그러나 사용자가 다른 페이지 카드로 전환하지 않으면 이러한 페이지 카드의 콘텐츠를 직접 로드할 필요가 없습니다.
페이지 카드 콘텐츠 로드 트리거
LOL 공식 홈페이지 홈페이지 카드를 사용하는 방식은 가장 먼저 보이는 페이지 카드의 내용만 불러오는 방식입니다. 사용자가 클릭하여 페이지 카드를 전환하면 해당 페이지 카드의 내용이 로드됩니다. 내비게이션 및 명예의 벽을 포함하면 데이터가 로컬로 로드되지만 사용자가 트리거한 후에만 해당 구조에 삽입됩니다. 이는 특정 양의 다운로드를 줄일 뿐만 아니라 브라우저의 렌더링 작업도 일부 줄여줍니다.
> 멀티 플랫폼 호환
최종적으로 분석해 보면 플랫폼 호환성 문제는 여전히 브라우저 호환성 문제입니다. PC 플랫폼에서는 여러 브라우저와 호환되어야 하며 모바일 플랫폼에서도 마찬가지입니다. 더욱 무서운 점은 모바일 플랫폼의 브라우저 유형과 복잡성이 PC 플랫폼의 브라우저보다 훨씬 크다는 것입니다.
따라서 LOL 공식 웹사이트의 멀티 플랫폼 호환성은 모바일 플랫폼의 최신 브라우저에만 적용됩니다.
> 애플 플랫폼
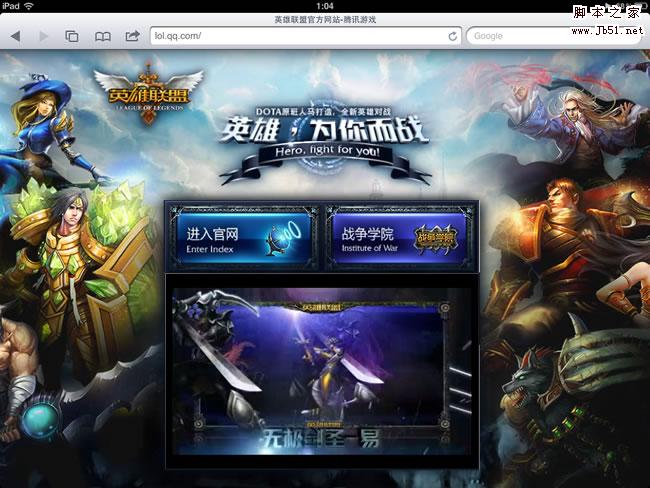
iPad 가이드 페이지
아이패드와 아이폰의 경우 가장 큰 문제는 플래시를 지원하지 않는다는 점입니다. LOL 공식 홈페이지에는 두 곳이 있는데, 하나는 소개 페이지의 영상이고, 다른 하나는 홈페이지의 다운로드 버튼입니다. 구현이 매우 간단합니다. JS를 사용하여 브라우저 정보(navigator.userAgent)를 확인합니다. iPad 및 iPhone의 경우 HTML5 비디오 기술을 사용하여 부팅 페이지에서 Flash 플레이어를 대체하고, Flash 다운로드 버튼 삽입을 차단합니다. 홈페이지를 태그 링크로 유지하세요. 구체적인 방법은 옥룡자이천 공식 홈페이지가 개정되었을 때 작성한 문서 "Yulong Zaitian's Road to iPad"를 참고하시기 바랍니다.
> Google 플랫폼
Android 휴대폰 및 태블릿의 경우 페이지가 표준을 충족하는 한 추가 작업이 필요하지 않습니다. 테스트 후 LOL 공식 웹사이트는 HTC Desire에서 완전히 탐색할 수 있습니다. 정상.
> 몇 가지 팁
> 더 빠른 데이터 분석
우리는 대용량 데이터를 저장할 때 주로 json이나 XML을 사용합니다. "High-Performance Javascript"라는 책에서는 사용자 정의 형식을 소개하고 사용자 정의 형식이 가장 빠르게 구문 분석된다는 것을 테스트했습니다. 방법은 var test="1,2,3,4"와 같이 기호를 사용하여 데이터를 분리한 다음, Split(",") 메서드를 사용하여 각 데이터를 얻는 것입니다. LOL 공식 웹사이트에서는 이 방법을 사용하여 데이터를 로컬에 저장합니다.
> CSS 스프라이트
요청을 줄이기 위해 LOL 공식 홈페이지는 각 페이지의 작은 사진을 자체 큰 사진으로 통합하여 90K 통합 사진으로 구성되어 있습니다.
홈페이지에 통합사진
> MP4 파일 크기 조절
Apple 모바일 플랫폼 장치에서 출력되는 MP4 파일의 크기를 제어해야 합니다. 파일이 너무 크면 탐색할 때 멈춤 현상이 발생할 수 있습니다. 결국 모바일 플랫폼 기기의 CPU는 PC의 CPU와 비교할 수 없다. LOL 부팅 페이지의 MP4 파일을 원본 10M에서 6M로 압축했습니다.
> 함수 실행
LOL 공식 홈페이지는 특히 홈페이지에서 JS를 많이 사용합니다. 한 번에 많은 수의 기능이 실행되면 CPU 임시 사용률이 매우 높아지고 페이지가 중단됩니다. 따라서 LOL 공식 홈페이지에서는 이러한 기능을 주기적으로 실행하는 기능을 사용하고 있습니다. 페이지가 로드되면 즉시 사용해야 하는 여러 기능을 먼저 실행한 후, 나머지 기능을 중요도에 따라 100ms 간격으로 하나씩 실행하여 CPU의 부하를 줄입니다. 비교해 보면, 이 방법을 적용한 결과 LOL 공식 홈페이지는 DNF 공식 홈페이지에 비해 훨씬 많은 JS를 사용하고 있음에도 불구하고 로딩 시 CPU 사용량은 DNF에 비해 5% 정도 낮다.
> CSS 선택기
CSS를 작성할 때 많은 선택자가 있지만 작성 방법에 따라 페이지 렌더링 효율성이 달라집니다. 일치 규칙에 따라 브라우저는 해당 요소를 오른쪽에서 왼쪽으로 일치시킵니다. 예를 들어, .header li a{}는 렌더링할 때 브라우저가 먼저 페이지의 모든 태그를 순회한 다음, 이들 a 태그 중 li 태그에 있는 태그를 순회한 다음, 그 중 .header 아래에 있는 태그를 찾습니다. 실제로는 매우 효율적이고 매우 비쌉니다. 실제로 이러한 태그에 대해 클래스 이름 .header_lnk{}를 직접 작성할 수 있으므로 브라우저가 태그를 렌더링할 때 상자를 뒤질 필요 없이 즉시 찾을 수 있습니다. 또한 .header .header_lnk{}는 필요하지 않습니다. .header_lnk{}를 직접 작성하는 것이 더 효율적입니다. 브라우저에서 이를 한 번 더 필터링해야 하는 이유는 무엇입니까?
>결론
물론 HTTP 요청을 줄이는 것, 지연 로딩을 사용하는 것 등도 필수입니다. 자세한 내용은 "DNF 공식 홈페이지 리뉴얼 매뉴얼" 을 참고하세요. 공식 홈페이지의 최적화는 끝이 없습니다. 사실 이번 개정 이후에도 아직 최적화할 수 있는 부분이 많습니다. 예를 들어, 페이지의 초기 렌더링 양을 줄이고, JS를 최적화하여 CPU 사용량을 더욱 줄이고, 더 많은 모바일 플랫폼과 호환되도록 하는 등의 작업을 수행합니다. 이 문서가 향후 각 제품의 공식 웹사이트 개정에 있어 모든 학생들에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 85
85
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.