Apple의 Vision Pro 헤드셋은 초기 단계에서 메인 인터페이스의 사용자 정의를 지원하지 않으며 사용자 경험이 제한될 수 있습니다.
1월 31일 뉴스: 최근 Brian Tong이 공유한 테스트 비디오에서 Apple의 향후 비전이 공개되었습니다. Pro 헤드셋의 중요한 기능입니다. 이 새로운 헤드셋은 초기 단계에서 사용자 정의 가능한 메인 인터페이스를 지원하지 않을 것으로 알려졌습니다. 이러한 디자인 결정은 큰 관심을 끌었습니다.

Vision Pro 헤드셋은 2월 2일 미국에서 정식 출시될 예정이며, 오늘 2차 미디어 리뷰 콘텐츠 공개와 함께 VisionOS에 대해 더 자세히 알아보세요. 버전 1.0의 세부정보도 공개되었습니다. 편집자의 이해에 따르면 현재 버전의 VisionOS에서는 사용자가 홈 화면에서 애플리케이션 순서를 구성하고 사용자 정의하는 것을 허용하지 않습니다. 이는 헤드셋을 사용할 때 사용자가 원하는 대로 애플리케이션을 관리하고 정렬할 수 없음을 의미합니다. iOS 또는 iPadOS 장치. 주요 인터페이스 애플리케이션.
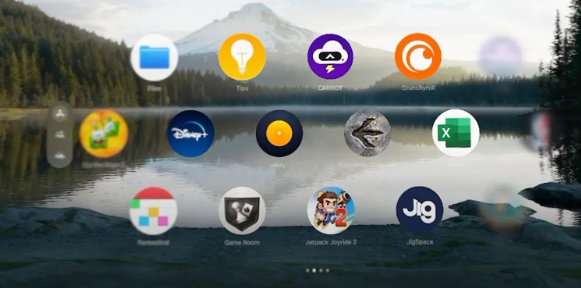
오픈비전 Pro 헤드셋을 사용하면 각 페이지에 총 13개의 애플리케이션을 표시할 수 있는 그리드 레이아웃이 있는 고정 홈 화면이 표시됩니다. 그 중 첫 번째 페이지는 TV, 음악, 마음챙김, 설정, Freeform, Safari, 사진, 메모, 앱 등 Apple이 사전에 설치한 애플리케이션이 차지하고 있습니다. 스토어, 메일, 메시지, 키노트 등 또한 첫 번째 페이지에는 앱 저장을 위해 시스템에서 제공하는 "호환 가능한 애플리케이션" 폴더도 포함되어 있습니다. Store의 기본이 아닌 iPadOS 앱.

사용자가 두 번째 페이지로 스와이프하면 설치된 타사 VisionOS 앱이 표시됩니다. 그러나 이러한 앱은 알파벳순으로만 정렬되어 있으며 사용자가 다시 정렬하거나 구성할 수 없습니다. 또한 사용자는 두 번째 페이지에서 첫 번째 페이지로 앱을 이동할 수 없으며 관련 앱을 그룹화하기 위한 폴더를 만들 수도 없습니다. 이러한 제한은 고도로 맞춤화된 인터페이스에 익숙한 일부 사용자에게 불편을 줄 수 있습니다.
위 내용은 Apple의 Vision Pro 헤드셋은 초기 단계에서 메인 인터페이스의 사용자 정의를 지원하지 않으며 사용자 경험이 제한될 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C35의 계산은 본질적으로 조합 수학이며, 5 개의 요소 중 3 개 중에서 선택된 조합 수를 나타냅니다. 계산 공식은 C53 = 5입니다! / (3! * 2!)는 효율을 향상시키고 오버플로를 피하기 위해 루프에 의해 직접 계산할 수 있습니다. 또한 확률 통계, 암호화, 알고리즘 설계 등의 필드에서 많은 문제를 해결하는 데 조합의 특성을 이해하고 효율적인 계산 방법을 마스터하는 데 중요합니다.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 고유 한 기능 사용 거리 함수 C 사용지 자습서
Apr 03, 2025 pm 10:27 PM
고유 한 기능 사용 거리 함수 C 사용지 자습서
Apr 03, 2025 pm 10:27 PM
STD :: 고유 한 컨테이너의 인접한 중복 요소를 제거하고 끝으로 이동하여 반복자를 첫 번째 중복 요소로 반환합니다. STD :: 거리는 두 반복자 사이의 거리, 즉 그들이 가리키는 요소의 수를 계산합니다. 이 두 기능은 코드를 최적화하고 효율성을 향상시키는 데 유용하지만 : std :: 고유 한 중복 요소를 다루는 것과 같이주의를 기울여야합니다. 비 랜덤 액세스 반복자를 다룰 때는 STD :: 거리가 덜 효율적입니다. 이러한 기능과 모범 사례를 마스터하면이 두 기능의 힘을 완전히 활용할 수 있습니다.
 모바일 터미널의 설계 초안에서 작은 레이블 효과를 정확하게 인식하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:36 PM
모바일 터미널의 설계 초안에서 작은 레이블 효과를 정확하게 인식하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:36 PM
모바일 터미널의 설계 초안에서 작은 레이블의 효과를 달성하는 방법은 무엇입니까? 모바일 애플리케이션을 설계 할 때 설계 초안에서 작은 레이블 효과를 정확하게 복원하는 방법을 찾는 것이 일반적입니다 ...
 라인 브레이크 후 스팬 태그의 간격이 너무 작은 문제를 우아하게 해결하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:00 PM
라인 브레이크 후 스팬 태그의 간격이 너무 작은 문제를 우아하게 해결하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:00 PM
웹 페이지 레이아웃에서 새로운 라인을 사용한 후 스팬 태그 간격을 우아하게 처리하는 방법은 종종 여러 스파 스팬을 가로로 배열해야 할 필요성이 있습니다 ...
 멀티 파티 인증 : iPhone 17 표준 버전은 높은 새로 고침 비율을 지원합니다! 역사상 처음으로!
Apr 13, 2025 pm 11:15 PM
멀티 파티 인증 : iPhone 17 표준 버전은 높은 새로 고침 비율을 지원합니다! 역사상 처음으로!
Apr 13, 2025 pm 11:15 PM
Apple의 iPhone 17은 중국의 화웨이 및 Xiaomi와 같은 강력한 경쟁자의 영향에 대처하기 위해 주요 업그레이드를 할 수 있습니다. Digital Blogger @Digital Chat Station에 따르면 iPhone 17의 표준 버전에는 처음으로 높은 새로 고침 속도 화면이 장착되어 사용자 경험이 크게 향상 될 것으로 예상됩니다. 이러한 움직임은 Apple이 5 년 후에도 높은 새로 고침 요금 기술을 표준 버전으로 위임했다는 사실을 나타냅니다. 현재 iPhone 16은 6,000 위안 가격대에 60Hz 화면이있는 유일한 플래그십 폰이며 약간 뒤처진 것 같습니다. iPhone 17의 표준 버전은 높은 새로 고침 속도 화면을 가질 것이지만 Bezel 디자인은 여전히 Pro 버전의 초 저랑 베젤 효과를 달성하지 못한 Pro 버전과 비교하여 여전히 차이가 있습니다. 주목할만한 가치는 iPhone 17 Pro 시리즈가 새로운 것과 더 많은 것을 채택한다는 것입니다.
 부트 스트랩 용 컨테이너의 이미지를 중앙을 중앙으로 중앙으로 만드는 방법
Apr 07, 2025 am 09:12 AM
부트 스트랩 용 컨테이너의 이미지를 중앙을 중앙으로 중앙으로 만드는 방법
Apr 07, 2025 am 09:12 AM
개요 : Bootstrap을 사용하여 이미지를 중앙으로 중앙에있는 방법에는 여러 가지가 있습니다. 기본 방법 : MX-AUTO 클래스를 사용하여 수평으로 중심하십시오. IMG-Fluid 클래스를 사용하여 부모 컨테이너에 적응하십시오. D- 블록 클래스를 사용하여 이미지를 블록 레벨 요소 (수직 센터링)로 설정하십시오. 고급 방법 : Flexbox 레이아웃 : 정당화 컨텐츠 중심 및 정렬 중심 센터 속성을 사용하십시오. 그리드 레이아웃 : 장소 항목을 사용하십시오 : 중앙 속성. 모범 사례 : 불필요한 중첩 및 스타일을 피하십시오. 프로젝트에 가장 적합한 방법을 선택하십시오. 코드의 유지 관리 가능성에주의를 기울이고 흥분을 추구하기 위해 코드 품질을 희생하지 마십시오.




