웹사이트 성능을 향상시키는 5가지 효과적인 방법

인터넷의 급속한 발전과 함께 웹사이트는 사람들이 정보를 얻고 소통하고 소비하는 중요한 채널이 되었습니다. 그러나 웹사이트가 발전하고 사용자 수가 증가함에 따라 웹사이트 성능 문제는 점점 더 두드러지고 있습니다. 좋은 웹사이트는 사용자 요청에 신속하게 응답하고 좋은 사용자 경험을 제공해야 합니다. 이 목표를 달성하려면 웹사이트 성능 최적화가 중요합니다. 이 글에서는 웹사이트 성능을 향상시키는 데 도움이 되는 다섯 가지 실용적인 웹사이트 성능 최적화 방법을 소개합니다.
1. 웹 리소스 압축: 웹 리소스에는 HTML, CSS, JavaScript, 이미지 등이 포함됩니다. 이러한 리소스는 일반적으로 특정 파일 크기를 갖습니다. 사용자가 웹 페이지에 액세스할 때 이러한 리소스를 다운로드해야 합니다. 파일이 지나치게 크면 다운로드 시간이 늘어나고 사용자의 액세스 경험에 영향을 미칩니다. 따라서 웹페이지 리소스를 압축하면 파일 크기가 줄어들고 웹페이지 로딩 속도가 향상될 수 있습니다. 압축은 Gzip 압축 사용, CSS 및 JavaScript 압축 도구 사용 등 다양한 방법으로 수행할 수 있습니다.
2. CDN 가속 사용: CDN(Content Delivery Network)은 전 세계 서버 노드에 정적 리소스를 캐시하여 사용자가 가장 가까운 서버 노드에서 리소스를 얻을 수 있도록 하여 웹사이트 액세스 속도를 향상시키는 분산 배포 네트워크 아키텍처입니다. CDN을 사용하면 네트워크 대기 시간을 줄이고 서버 로드 압력을 줄일 수 있으므로 사용자의 웹 사이트 액세스 속도와 안정성이 향상됩니다.
3. 데이터베이스 최적화: 데이터베이스는 많은 양의 데이터를 저장하는 웹사이트의 핵심 구성 요소입니다. 데이터베이스를 최적화하면 웹사이트 성능이 향상될 수 있습니다. 먼저, 테이블 필드, 인덱스, 관계 등 데이터베이스 구조를 합리적으로 설계합니다. 둘째, MySQL, MongoDB 등과 같은 적합한 데이터베이스 엔진을 사용하십시오. 동시에 캐시 서버나 캐시 플러그인을 사용하는 등 데이터베이스의 캐싱 메커니즘을 고려하면 데이터베이스의 읽기 및 쓰기 작업을 줄이고 성능을 향상시킬 수 있습니다.
4. 캐싱 기술 사용: 캐싱은 웹 페이지나 데이터를 메모리에 저장하여 서버에 대한 액세스를 줄여 웹 사이트의 액세스 속도를 향상시키는 데 일반적으로 사용되는 기술입니다. 일반적인 캐싱 기술에는 브라우저 캐싱, 서버측 캐싱 및 데이터베이스 캐싱이 포함됩니다. 캐시를 사용하면 반복 계산, 읽기 및 쓰기 작업이 줄어들고 웹 사이트 성능이 향상될 수 있습니다.
5. 프런트엔드 성능 최적화: 프런트엔드 성능 최적화는 웹사이트 성능 최적화의 중요한 부분입니다. 첫째, CSS와 JavaScript의 파일 크기를 줄입니다. 둘째, 이미지 병합, CSS Sprite 사용 등을 통해 HTTP 요청 수를 줄일 수 있습니다. defer 및 async 속성. 페이지 로딩 속도를 높이기 위해 페이지 렌더링에서 파일 로딩을 분리합니다.
위의 5가지 실용적인 웹사이트 성능 최적화 방법을 구현하면 웹사이트의 성능을 크게 향상시킬 수 있습니다. 웹사이트 성능을 최적화하면 사용자 경험을 향상시킬 수 있을 뿐만 아니라 웹사이트 순위와 트래픽도 향상시킬 수 있습니다. 따라서 웹사이트 개발자와 운영자는 웹사이트 성능 최적화에 주의를 기울여야 하며 사용자와 시장의 요구를 충족할 수 있도록 웹사이트 성능을 지속적으로 개선하고 최적화해야 합니다. 지속적인 최적화와 사용자에게 더 나은 액세스 경험 제공을 통해서만 치열한 인터넷 경쟁에서 두각을 나타낼 수 있습니다.
위 내용은 웹사이트 성능을 향상시키는 5가지 효과적인 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Linux에서 분산 MinIO 클러스터를 구축하기 위해 4개의 가상 디스크를 구축하는 방법은 무엇입니까?
Feb 10, 2024 pm 04:48 PM
Linux에서 분산 MinIO 클러스터를 구축하기 위해 4개의 가상 디스크를 구축하는 방법은 무엇입니까?
Feb 10, 2024 pm 04:48 PM
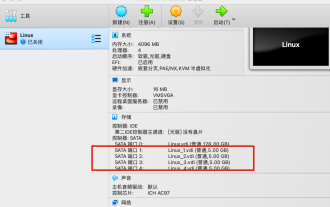
최근에는 "오브젝트 스토리지"의 초보자로서 오브젝트 스토리지 관련 시스템의 구축과 안정성 운영 및 유지 관리를 담당하게 되었기 때문에 이 분야에 대한 학습을 강화해야 합니다. 회사에서는 현재 회사의 객체 스토리지 시스템을 구축하기 위해 MinIO를 사용하고 있으므로 앞으로 MinIO에 대한 학습 경험을 점차적으로 공유할 예정입니다. 이번 글에서는 MinIO 학습 환경 구축의 가장 기본적인 단계이기도 한 테스트 환경에서 MinIO를 설정하는 방법을 주로 소개한다. 1. OracleVMVirtualBox 가상 머신을 사용하여 실험 환경을 준비하고 최소 버전의 Linux를 설치한 후 MinIO 가상 디스크 역할을 할 가상 디스크 4개를 추가합니다. 실험 환경은 다음과 같습니다. 다음으로 간단히 소개해드리겠습니다.
 jQuery .val()이 작동하지 않는 상황을 효과적으로 처리합니다.
Feb 20, 2024 pm 09:36 PM
jQuery .val()이 작동하지 않는 상황을 효과적으로 처리합니다.
Feb 20, 2024 pm 09:36 PM
제목: jQuery.val()이 작동하지 않는 문제를 해결하기 위한 방법 및 코드 예제 프런트엔드 개발에서 jQuery는 페이지 요소를 조작하는 데 자주 사용됩니다. 그 중 양식 요소의 값을 가져오거나 설정하는 것은 일반적인 작업 중 하나입니다. 일반적으로 우리는 jQuery의 .val() 메서드를 사용하여 양식 요소 값을 처리합니다. 그러나 때때로 jQuery.val()이 작동하지 않는 상황이 발생하여 일부 문제가 발생할 수 있습니다. 이 기사에서는 jQuery.val(
 C# 위임이란 무엇이며 어떤 문제를 해결합니까?
Apr 04, 2024 pm 12:42 PM
C# 위임이란 무엇이며 어떤 문제를 해결합니까?
Apr 04, 2024 pm 12:42 PM
위임은 비동기 프로그래밍 및 이벤트 처리 문제를 해결하기 위해 객체 간에 메소드 포인터를 전달하는 데 사용되는 유형이 안전한 참조 유형입니다. 비동기 프로그래밍: 위임을 사용하면 메소드가 다른 스레드 또는 프로세스에서 실행될 수 있으므로 애플리케이션 응답성이 향상됩니다. 이벤트 처리: 대리자는 클릭이나 마우스 이동과 같은 이벤트를 생성하고 처리할 수 있도록 하여 이벤트 처리를 단순화합니다.
 HTML을 읽는 방법
Apr 05, 2024 am 08:36 AM
HTML을 읽는 방법
Apr 05, 2024 am 08:36 AM
HTML 자체는 파일을 읽을 수 없지만 다음과 같은 방법으로 파일을 읽을 수 있습니다. JavaScript(XMLHttpRequest, fetch()) 사용; 서버 측 언어(PHP, Node.js) 사용; get() , axios, fs-extra).
 웹 사이트 속도를 향상시키는 핵심 최적화 모드, 모든 프런트엔드 개발자가 마스터해야 합니다!
Feb 02, 2024 pm 05:36 PM
웹 사이트 속도를 향상시키는 핵심 최적화 모드, 모든 프런트엔드 개발자가 마스터해야 합니다!
Feb 02, 2024 pm 05:36 PM
프런트엔드 개발자의 필수품: 최적화 모드를 마스터하고 웹사이트를 멋지게 만드세요! 인터넷의 급속한 발전과 함께 웹사이트는 기업 홍보와 커뮤니케이션의 중요한 채널 중 하나로 자리 잡았습니다. 성능이 좋고 로딩 속도가 빠른 웹사이트는 사용자 경험을 향상시킬 뿐만 아니라 더 많은 방문자를 유치합니다. 프런트엔드 개발자로서 몇 가지 최적화 패턴을 익히는 것이 중요합니다. 이 기사에서는 개발자가 웹 사이트를 더 잘 최적화하는 데 도움이 되도록 일반적으로 사용되는 몇 가지 프런트 엔드 최적화 기술을 소개합니다. 압축 파일 웹 사이트 개발에서 일반적으로 사용되는 파일 형식에는 HTML, CSS 및 J가 포함됩니다.
 WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까?
Mar 05, 2024 am 09:33 AM
WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까?
Mar 05, 2024 am 09:33 AM
WordPress에서 페이지 리디렉션을 방지하는 방법은 무엇입니까? 웹사이트 개발 시 WordPress에서 페이지 비점프 설정을 구현하고 싶을 때가 있습니다. 즉, 특정 작업 중에 전체 페이지를 새로 고치지 않고도 페이지 콘텐츠를 업데이트할 수 있습니다. 이를 통해 사용자 경험이 향상되고 웹사이트가 더 부드러워집니다. 다음으로 WordPress에서 페이지 비점프 설정을 구현하는 방법을 공유하고 구체적인 코드 예제를 제공하겠습니다. 먼저 Ajax를 사용하여 페이지가 점프하는 것을 방지할 수 있습니다. 아약스
 HTML에 외부 js를 도입하는 방법
Apr 11, 2024 am 06:18 AM
HTML에 외부 js를 도입하는 방법
Apr 11, 2024 am 06:18 AM
HTML에 외부 JS 파일을 포함하려면 <script> 태그를 사용하고 로드할 파일의 URL을 지정합니다. 또한 유형, 지연 또는 비동기 속성을 지정하여 로드 및 실행 방법을 제어할 수도 있습니다. 일반적으로 <script> 태그는 페이지 렌더링을 차단하지 않으려면 <body> 섹션 하단에 배치해야 합니다.
 PHP 검색 기능 최적화 팁 공유
Mar 06, 2024 am 11:12 AM
PHP 검색 기능 최적화 팁 공유
Mar 06, 2024 am 11:12 AM
PHP 검색 기능은 항상 웹사이트 개발에서 매우 중요한 부분이었습니다. 왜냐하면 사용자는 필요한 정보를 찾기 위해 검색창을 자주 사용하기 때문입니다. 그러나 많은 웹사이트에서는 검색 기능 구현 시 효율성이 낮고, 검색 결과가 부정확한 등의 문제를 안고 있습니다. PHP 검색 기능을 최적화하는 데 도움이 되도록 이 문서에서는 몇 가지 팁을 공유하고 구체적인 코드 예제를 제공합니다. 1. 전체 텍스트 검색 엔진을 사용합니다. 기존 SQL 데이터베이스는 대량의 텍스트 콘텐츠를 처리할 때 효율성이 떨어집니다. 따라서 Elasticsearch, Solr 등과 같은 전체 텍스트 검색 엔진을 사용하는 것이 좋습니다.




