HTML5 실용적인 PHP 웹 페이지 양식 Design_html5 튜토리얼 기술
HTML5는 페이지 구조, 멀티미디어 처리 등 여러 측면에서 이전 HTML과 매우 다릅니다. 이 튜토리얼에서는 HTML5, CSS3 및 PHP를 사용하여 HTML5 표준을 준수하는 간단한 양식 제출 웹페이지를 실제로 디자인하도록 안내합니다. 독자는 새로운 HTML5 양식 페이지의 기본 요소를 배울 수 있습니다. 이 글의 독자는 HTML, CSS, PHP에 대한 지식이 있는 사람들입니다.
형태의 디자인 스케치
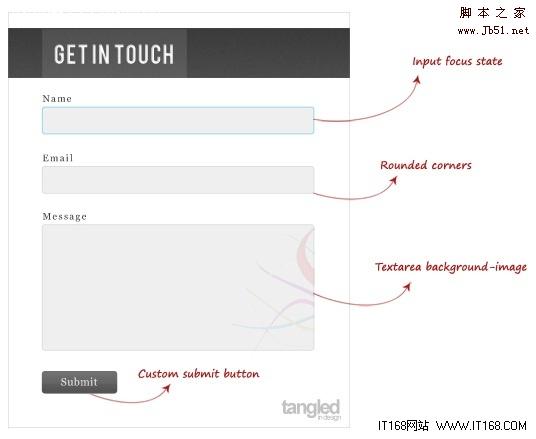
이번 글은 포토샵 만드는 법을 가르치는 것이 아니기 때문에 그냥 폼의 스케치를 디자인한 뒤 HTML5, CSS3, PHP를 이용해 구현해 보겠습니다. 우리가 디자인하고 싶은 폼의 스케치는 아래와 같습니다. 🎜>
 ▲
▲
디자인 시작하기
다음으로 양식 디자인을 시작합니다. 이 기사에서는 PHP를 사용하므로 PHP 프로그래밍 도구를 사용하여 먼저 index.php 파일을 만든 다음 HTML5 표준을 준수하는 양식 작성을 시작할 수 있습니다.
1) DOCTYPE 소개
HTML5에서는 DOCTYPE 선언이 매우 간단해지며 코드는 다음과 같습니다.
="body">
< ;/body>
보시다시피 여기에는 기존 div가 없으며 새 태그 요소 헤더로 대체되었습니다. HTML5의 , footer 및 section 태그의 헤더 태그는 페이지의 헤드 영역을 지정하고, 섹션은 페이지의 주요 영역을 지정하며, 푸터 부분은 페이지의 테일 영역을 지정합니다. div와 비교할 때 그 의미는 더 명확하고 사용 습관과 의미상 더 일치합니다. 여기에서는 스타일을 통일하기 위해 CSS 클래스 본문도 지정됩니다.
폼 파트 디자인
다음으로 폼 파트 디자인을 살펴보겠습니다. 먼저 다음과 같이 코드를 살펴보겠습니다.
코드 복사
코드는 다음과 같습니다.
▲
 type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.
type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.




