JavaScript_javascript 스킬로 페이지에 숫자형 변수를 저장하고 조작하는 방법

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법 Xiaohongshu에서 워터마크 없이 사진을 저장하는 방법
Mar 22, 2024 pm 03:40 PM
Xiaohongshu에는 누구나 자유롭게 볼 수 있는 풍부한 콘텐츠가 있으므로 이 소프트웨어를 사용하여 매일 지루함을 해소하고 도움을 받을 수 있습니다. 이 소프트웨어를 사용하는 과정에서 많은 사람들이 사진을 저장하고 싶어하는 경우가 있습니다. 하지만 저장된 사진에는 워터마크가 있어서 매우 영향력이 큽니다. 워터마크 없이 사진을 저장하는 방법을 알고 싶으신 분들을 위해 여기에서 누구나 즉시 이해하고 사용할 수 있는 방법을 알려드리겠습니다. 1. 링크를 복사하려면 사진 오른쪽 상단의 "..."를 클릭하세요. 2. 위챗 애플릿을 엽니다. 3. 위챗 애플릿에서 고구마 라이브러리를 검색합니다. 4. 고구마 라이브러리에 들어가서 확인하여 가져옵니다. link 5. 사진을 받아 휴대폰 앨범에 저장하세요
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
Douyin 비디오를 다운로드하고 저장하는 방법
Mar 29, 2024 pm 02:16 PM
1. Douyin 앱을 열고 다운로드하여 저장하려는 동영상을 찾은 후 오른쪽 하단에 있는 [공유] 버튼을 클릭하세요. 2. 나타나는 팝업창에서 두 번째 줄의 기능 버튼을 오른쪽으로 밀어서 [로컬 저장]을 클릭해 주세요. 3. 이때 새로운 팝업 창이 나타나며, 사용자는 동영상의 다운로드 진행 상황을 확인하고 다운로드가 완료될 때까지 기다릴 수 있습니다. 4. 다운로드가 완료되면 [저장되었습니다. 보려면 앨범으로 이동하세요.]라는 메시지가 표시되며, 방금 다운로드한 영상이 사용자의 휴대폰 앨범에 성공적으로 저장됩니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 비디오 계정의 비디오를 사진 앨범에 저장하는 방법은 무엇입니까? 방법 공유
Mar 26, 2024 am 11:21 AM
비디오 계정의 비디오를 사진 앨범에 저장하는 방법은 무엇입니까? 방법 공유
Mar 26, 2024 am 11:21 AM
비디오 계정은 사용자가 자신의 비디오를 촬영, 편집 및 공유할 수 있는 인기 있는 짧은 비디오 애플리케이션입니다. 그러나 때로는 필요할 때마다 다시 볼 수 있도록 이러한 멋진 비디오를 사진 앨범에 저장하고 싶을 수도 있습니다. 그럼 다음에는 해당 영상번호의 영상을 앨범에 저장하는 방법을 알려드리겠습니다. 비디오 번호 애플리케이션에 내장된 기능을 통해 비디오를 저장할 수 있습니다. 앱을 열고 저장하려는 비디오를 찾으세요. 비디오 오른쪽 하단에 있는 옵션 아이콘을 클릭하면 메뉴가 팝업되어 "앨범에 저장"을 선택합니다. 그러면 동영상이 휴대전화의 사진 앨범에 저장됩니다. 두 번째 방법은 스크린샷을 찍어 영상을 저장하는 것입니다. 이 방법은 상대적으로 간단하지만 저장된 이미지에는 비디오 컨트롤 바와 같은 순수하지 않은 요소가 포함됩니다. 너
 HP 프린터로 스캔한 파일은 어디에 저장됩니까?
Feb 19, 2024 am 09:18 AM
HP 프린터로 스캔한 파일은 어디에 저장됩니까?
Feb 19, 2024 am 09:18 AM
많은 사용자가 HP 프린터를 사용하여 파일을 스캔한 후 스캔한 파일이 어디에 저장되어 있는지 알 수 없으면 내 컴퓨터에서 예약된 대로 검색할 수 있습니다. HP 프린터로 스캔한 파일은 어디에 저장되어 있습니까? 1. 먼저 내 컴퓨터를 엽니다. 2. 검색할 날짜를 입력하세요. 3. 그러면 스캔한 파일을 찾을 수 있습니다. 4. 프린터 드라이버를 설치한 후 프린터 복합기 보조 소프트웨어가 있을 것입니다. 이를 엽니다. 5. 마지막으로 스캔 폴더 아이콘을 클릭하여 파일을 찾습니다.
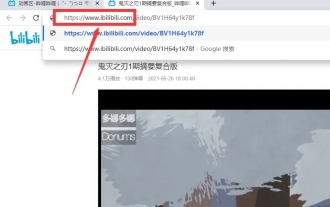
 bilibili 비디오를 로컬에 저장하는 방법은 무엇입니까? 사이트 b의 PC 버전에서 로컬로 비디오를 캐시하는 방법
Mar 13, 2024 pm 10:25 PM
bilibili 비디오를 로컬에 저장하는 방법은 무엇입니까? 사이트 b의 PC 버전에서 로컬로 비디오를 캐시하는 방법
Mar 13, 2024 pm 10:25 PM
bilibili는 현재 가장 인기 있는 비디오 공격 웹사이트입니다. 관심 있는 비디오를 보면 많은 사용자가 해당 비디오를 캐시하기로 선택합니다. 그렇다면 사이트 B는 다운로드한 비디오를 로컬에서 어떻게 캐시합니까? 사실 방법은 어렵지 않습니다. 아래에서는 편집자가 사이트 B의 컴퓨터 버전에서 로컬로 비디오를 캐시하는 방법을 알려드리겠습니다. 스테이션 B에서 다운로드한 비디오를 로컬 영역에 캐시하는 방법은 무엇입니까? 브라우저 주소 표시줄에 ibilibili를 입력한 다음 Enter를 누르십시오. 다운로드 페이지가 나타납니다. 비디오 위에 마우스를 올려놓고 "다른 이름으로 저장"을 선택하면 비디오를 로컬로 다운로드할 수 있습니다. 2. bilibili 뒤에 jj를 추가하여 bilibilijj가 되는 경우에도 마찬가지입니다. 3. 소개글과 댓글을 보면 UP 오너 분들이나 다른 분들이




