Apple Watch에 스누피 시계 페이스를 추가하고 사용자화하는 방법
애플은 새로운 워치페이스를 자주 출시하지는 않지만, 일단 출시되면 큰 관심을 끌고 있습니다. 최신 watchOS 10에서 Apple은 Palette와 Snoopy라는 두 가지 흥미로운 시계 모드를 선보였습니다. 스누피 다이얼은 땅콩비글에 대한 사랑을 보여주는 재미있는 방법입니다. 다음으로 Apple Watch에 스누피 시계 페이스를 추가하고 맞춤화하는 방법을 보여드리겠습니다.
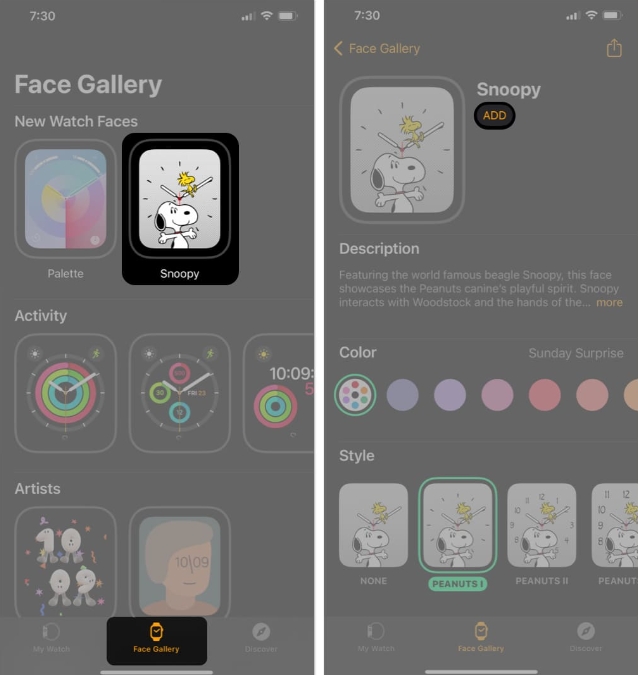
iPhone에서 스누피 Apple Watch 페이스를 추가하는 방법
iPhone에서 Watch 앱 실행 → "페이스 갤러리" 탭으로 이동하세요. "새 시계 모드" 에서 "스누피" 시계 모드를 선택하세요. 원하는대로 색상과 스타일을 맞춤 설정 → "추가"버튼을 누르세요.
그렇습니다! 스누피 시계 페이스가 Apple Watch에 나타나기 시작합니다.
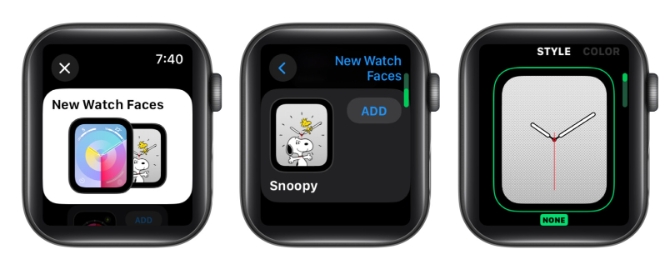
Apple Watch에서 스누피 시계 모드를 얻는 방법
Apple Watch 화면을 길게 누르세요. 시계 모드 끝에 도달할 때까지 왼쪽으로 스와이프하고 → 더하기(+) 버튼을 탭합니다. 새 시계 모드 선택 → 아래로 스크롤하여 스누피 페이스 옆에 있는 추가를 탭하세요. 왼쪽으로 스와이프하고 Digital Crown을 돌려 색상과 스타일을 맞춤설정하세요.
새 시계 모드 선택 → 아래로 스크롤하여 스누피 페이스 옆에 있는 추가를 탭하세요. 왼쪽으로 스와이프하고 Digital Crown을 돌려 색상과 스타일을 맞춤설정하세요.  Digital Crown을 두 번 눌러 변경 사항을 저장하세요.
Digital Crown을 두 번 눌러 변경 사항을 저장하세요. 현재 Apple Watch 페이스가 스누피 시계 페이스로 설정되어 있는 것을 확인할 수 있습니다.
스누피 시계 페이스를 사용자화하는 방법
Apple Watch를 특정 방식으로 설정한 후 모양을 바꾸고 싶다면 다음 방법을 따르세요.
iPhone
Watch 앱을 열고 → "내 얼굴"에서 스누피를 찾으세요. 좋아하는 색상과 스타일을 선택하세요.Apple Watch에서
시계 모드를 길게 누르세요. 편집 → 왼쪽 또는 오른쪽으로 스와이프를 선택하여 스타일 탭과 색상 탭 사이를 전환하세요. Digital Crown을 사용하거나 위 또는 아래로 스와이프하여 원하는 모양을 찾으세요. 변경 사항을 저장하려면 Digital Crown을 두 번 누르세요.스누피 다이얼의 기능은 무엇인가요?
Apple은 스누피 시계 모드가 몇 가지 멋진 기능을 수행한다고 언급했습니다. 스누피는 시계 바늘로 재미있는 일을 하고, 날씨에 반응하고, 운동하는 동안에도 활동적입니다. 그것이 바로 그것이 하는 일입니다.
Apple Watch를 깨우면 스누피가 다양한 일을 하는 모습을 볼 수 있습니다. 때때로 그는 분침 위에 앉거나 분침을 강아지 그릇에 밀어 넣을 것입니다. 그의 친구 Woodstock도 그들과 합류했습니다. 다양한 애니메이션이 있어서 항상 같은 애니메이션을 보는데 질리지 않습니다. 때로는 스누피와 우드스톡이 시계 바늘을 들고 놀지 않는 애니메이션을 볼 수도 있습니다. 어느 순간, 우드스톡이 스누피의 귀 뒤에서 튀어나옵니다. 다양한 애니메이션이 있어서 흥미를 유발합니다. 매우 더운 어느 날, 나는 스누피가 선글라스를 끼고 개집 꼭대기에서 햇빛을 받으며 그늘을 즐기고 있는 것을 보았습니다. 운동 앱을 이용해 실내 자전거 운동을 하던 중 스누피 워치 페이스로 돌아가자 스누피가 우드스톡을 따라오며 화면을 뛰어다니고 있었습니다. 이것은 재미있는 놀라움입니다!위 내용은 Apple Watch에 스누피 시계 페이스를 추가하고 사용자화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 새로운 카메라, A18 Pro SoC 및 더 큰 화면을 갖춘 iPhone 16 Pro 및 iPhone 16 Pro Max 공식
Sep 10, 2024 am 06:50 AM
새로운 카메라, A18 Pro SoC 및 더 큰 화면을 갖춘 iPhone 16 Pro 및 iPhone 16 Pro Max 공식
Sep 10, 2024 am 06:50 AM
Apple은 마침내 새로운 고급 iPhone 모델의 덮개를 해제했습니다. iPhone 16 Pro 및 iPhone 16 Pro Max는 이제 이전 세대 제품(Pro는 6.3인치, Pro Max는 6.9인치)에 비해 더 큰 화면을 제공합니다. 그들은 향상된 Apple A1을 얻습니다
 iOS 18 RC에서 발견된 iPhone 부품 활성화 잠금 - 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 14, 2024 am 06:29 AM
iOS 18 RC에서 발견된 iPhone 부품 활성화 잠금 - 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 14, 2024 am 06:29 AM
올해 초 Apple은 활성화 잠금 기능을 iPhone 구성 요소로 확장할 것이라고 발표했습니다. 이는 배터리, 디스플레이, FaceID 어셈블리 및 카메라 하드웨어와 같은 개별 iPhone 구성 요소를 iCloud 계정에 효과적으로 연결합니다.
 iPhone 부품 활성화 잠금은 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 13, 2024 pm 06:17 PM
iPhone 부품 활성화 잠금은 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 13, 2024 pm 06:17 PM
올해 초 Apple은 활성화 잠금 기능을 iPhone 구성 요소로 확장할 것이라고 발표했습니다. 이는 배터리, 디스플레이, FaceID 어셈블리 및 카메라 하드웨어와 같은 개별 iPhone 구성 요소를 iCloud 계정에 효과적으로 연결합니다.
 여러 iPhone 16 Pro 사용자가 터치스크린 정지 문제를 보고했습니다. 이는 손바닥 거부 감도와 관련이 있을 수 있습니다.
Sep 23, 2024 pm 06:18 PM
여러 iPhone 16 Pro 사용자가 터치스크린 정지 문제를 보고했습니다. 이는 손바닥 거부 감도와 관련이 있을 수 있습니다.
Sep 23, 2024 pm 06:18 PM
Apple의 iPhone 16 라인업, 특히 16 Pro/Pro Max 기기를 이미 사용해 본 적이 있다면 최근에 터치스크린과 관련된 문제에 직면했을 가능성이 높습니다. 다행스러운 점은 당신이 혼자가 아니라는 것입니다. 보고서
 Gate.io 거래 플랫폼 공식 앱 다운로드 및 설치 주소
Feb 13, 2025 pm 07:33 PM
Gate.io 거래 플랫폼 공식 앱 다운로드 및 설치 주소
Feb 13, 2025 pm 07:33 PM
이 기사는 Gate.io의 공식 웹 사이트에서 최신 앱을 등록하고 다운로드하는 단계에 대해 자세히 설명합니다. 먼저, 등록 정보 작성, 이메일/휴대 전화 번호 확인 및 등록 완료를 포함하여 등록 절차가 소개됩니다. 둘째, iOS 장치 및 Android 장치에서 Gate.io 앱을 다운로드하는 방법을 설명합니다. 마지막으로, 공식 웹 사이트의 진위를 검증하고, 2 단계 검증을 가능하게하고, 피싱 위험에 대해 사용자 계정 및 자산의 안전을 보장하는 등 보안 팁이 강조됩니다.
 PHP를 사용하여 Alipay EasySDK를 호출 할 때 '정의되지 않은 배열 키 '부호''오류 문제를 해결하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:51 PM
PHP를 사용하여 Alipay EasySDK를 호출 할 때 '정의되지 않은 배열 키 '부호''오류 문제를 해결하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:51 PM
문제 설명 PHP를 사용하여 Alipay EasysDK를 호출 할 때, 공식 코드에 따라 매개 변수를 작성한 후, 작동 중에 오류 메시지 가보고되었습니다. "정의되지 않은 ...
 Beats, 라인업에 휴대폰 케이스 추가: iPhone 16 시리즈용 MagSafe 케이스 공개
Sep 11, 2024 pm 03:33 PM
Beats, 라인업에 휴대폰 케이스 추가: iPhone 16 시리즈용 MagSafe 케이스 공개
Sep 11, 2024 pm 03:33 PM
Beats는 Bluetooth 스피커 및 헤드폰과 같은 오디오 제품을 출시하는 것으로 알려져 있지만, 가장 놀랍게도 Apple 소유 회사는 iPhone 16 시리즈를 시작으로 휴대폰 케이스 제작에 진출했습니다. 비츠 아이폰
 ANBI 앱 공식 다운로드 v2.96.2 최신 버전 설치 Anbi 공식 안드로이드 버전
Mar 04, 2025 pm 01:06 PM
ANBI 앱 공식 다운로드 v2.96.2 최신 버전 설치 Anbi 공식 안드로이드 버전
Mar 04, 2025 pm 01:06 PM
Binance App 공식 설치 단계 : Android는 공식 웹 사이트를 방문하여 다운로드 링크를 찾아야합니다. Android 버전을 선택하여 IOS를 설치하십시오. 모두 공식 채널을 통해 계약에주의를 기울여야합니다.






