이 기사에서는 수집할 가치가 있는 15가지 HTML5 리소스를 수집합니다. 이러한 리소스를 통해 HTML5 개발에 보조를 맞추고 이 기술의 선두에 설 수 있습니다.

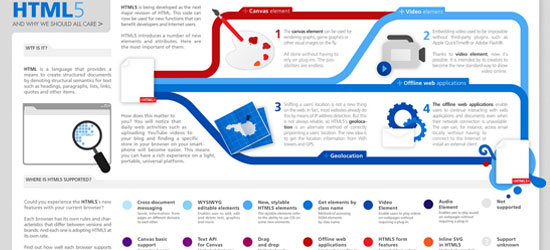
1. WTF는 HTML5입니다

HTML5 인포그래픽에 관한 사이트로 HTML5와 Flash의 비교, HTML5에 대한 다양한 브라우저 지원, HTML5의 가장 인기 있는 기능 등의 정보가 포함되어 있습니다.
2. HTML 5 자세히 알아보기
Mark Pilgrim은 유명한 소프트웨어 개발자이자 블로거로, HTML5의 프로그래밍 측면에 초점을 맞춰 HTML5에 관한 온라인 책을 집필했습니다.
3. HTML5 닥터
현재 HTML5로 구현할 수 있는 애플리케이션을 소개하는 HTML5 관련 기사를 게시하세요. 사이트의 일부 기사와 열은 dl 요소, 기사 요소 및 Q&A 섹션과 같은 HTML5 해당 기술에 대한 최고의 주석이기도 합니다. 이 사이트는 Future of Web Design 컨퍼런스에서 만난 개발자 그룹이 공동 창립한 사이트입니다.
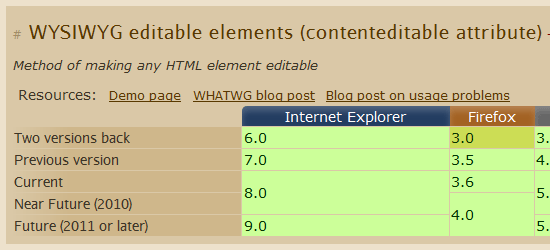
4. 언제 사용할 수 있나요…
이 간단한 한 페이지짜리 사이트는 현재 주요 브라우저(및 다양한 버전)와 호환되는 HTML5 기능 목록입니다.
5. HTML5 W3C 사양(편집자 초안)
이것은 W3C에서 작성한 HTML5의 최신 초안입니다. HTML5의 모든 측면에 대한 권위 있는 이해를 원한다면 이것이 최고의 리소스입니다.
6. 예, 지금부터 HTML 5를 사용할 수 있습니다!
SitePoint에는 개발자와 디자이너가 지금 HTML5 배포를 시작하도록 권장하고 IE8과 같이 HTML5를 아직 지원하지 않는 브라우저에 맞게 코드를 작성하는 방법을 설명하는 훌륭한 기사가 있습니다.
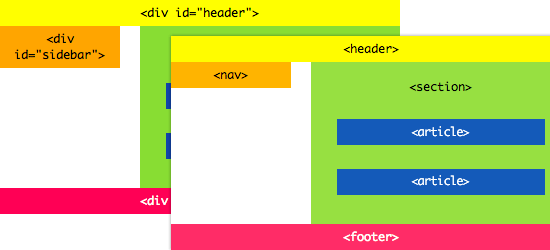
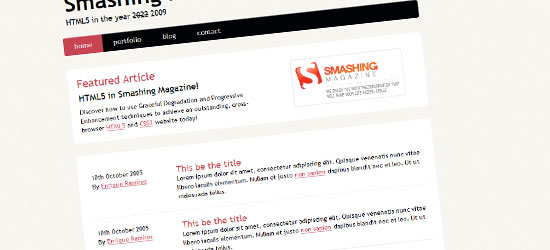
7. 처음부터 HTML 5 레이아웃 코딩
페이지 레이아웃 디자인에 HTML5의 새로운 요소를 사용하는 방법에 대한 Smashing Magazine의 기사입니다.
8. HTML5 프리젠테이션
HTML5에 대한 데모입니다. 원래는 Google Chrome 사용자를 위해 제작되었기 때문에 일부 브라우저에서는 보이지 않을 수 있습니다.
9. HTML5 갤러리
HTML5 기반의 일부 웹사이트 소개를 정기적으로 출시하는 HTML5 사이트 표시 사이트로, 선구자들의 기술과 경험을 배울 수 있습니다.
10. HTML 5 웹 개발자 가이드
이 W3C 기사는 웹 개발자를 대상으로 HTML5의 구문, API, 용어는 물론 개발자가 고민하는 다양한 리소스와 기술을 소개합니다.
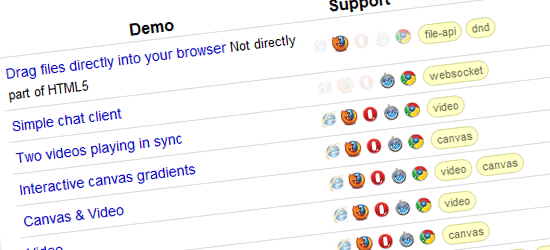
11. HTML5 데모 및 예제
Remy Sharp는 영국의 웹 개발자입니다. 그는 간단한 브라우저 기반 채팅 프로그램, 위치 정보 프로그램 등을 포함한 HTML5 데모 세트를 편집했습니다.
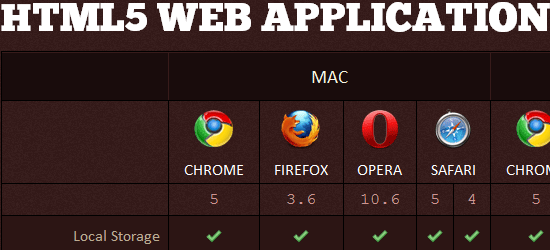
12. 웹 디자이너 체크리스트: HTML5 지원 테이블
매우 포괄적인 HTML5 및 CSS3 브라우저 호환성 목록입니다.
13. HTML 5와 HTML 4의 차이점
HTML5와 HTML4의 차이점은 무엇인가요? 이것은 W3C 공식 비교 목록입니다.
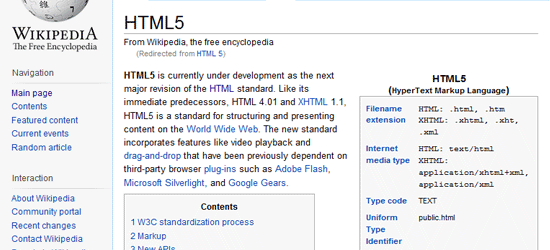
14. HTML5 – 위키피디아
Wikipedia의 HTML5 항목은 매우 권위가 있으며 HTML5에 대한 많은 권위 있는 리소스도 기사 아래에 제공됩니다.
15. HTML5 테스트
이 사이트는 브라우저의 HTML5 지원을 테스트하고 점수를 제공하는 데 도움이 될 수 있습니다.
원저자
Jacob Gube는 유명한 웹 기술 블로그 Six Revisions의 창립자이자 편집장입니다. 🎜> 웹 프론트엔드 개발 디자이너이자 PHP 개발에도 참여하고 있는 그는 MooTools 1.2 Beginner's Guide라는 책의 저자이기도 합니다. 그의 트위터 아이디는 sixrevisions 입니다.
이 기사의 해외 소스: sixrevisions.com 속도를 높이는 데 필요한 유일한 HTML5 리소스