Jsonp 게시물 크로스 도메인 솔루션_javascript 기술
최근 프로젝트에서 이런 문제가 발생했습니다. jsonp 크로스 도메인 문제와 관련하여 get 값은 괜찮은데 post 값은 그렇지 않습니다. 그래서 인터넷에서 이에 대한 많은 정보를 읽었고 마침내 문제가 해결되었습니다. 오늘은 이를 여러분과 공유하는 시간을 갖도록 하겠습니다.
설명:
http://www.t1.com/index.php서버 URL
물론 이것은 내 로컬 구성이므로 내 해당 주소로 변경해야 합니다.
클라이언트 코드:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
서버 코드:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
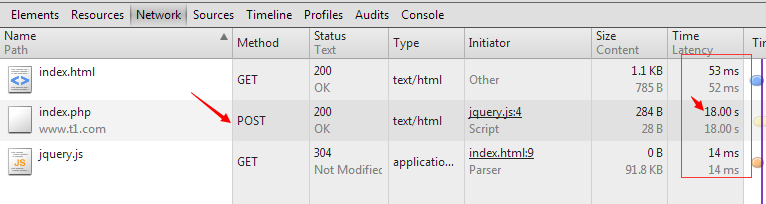
브라우저가 아래와 같이 실행됩니다.

실행 결과를 보세요. 전송 방법을 post로 설정해도 Jquery는 자동으로 get으로 전환됩니다. Jsonp는 실제로 post submit을 지원하지 않는 걸까요...
고민 끝에 마침내 stackoverflow에서 이에 대한 정보를 찾았습니다. 외국인들도 이러한 문제를 겪는 것 같습니다. 모두를 위해 주소를 게시하겠습니다
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specified-contenttype-with-jquery
핵심사항은 다음과 같습니다.

위 사진을 보면 화살표 부분에 변화가 있는 것을 발견했습니다. 지금은 크게 개의치 않습니다. 혹시나 하는 마음에 먼저 프로그램에 넣어보겠습니다. 완료
클라이언트 변경 사항:
추가됨: crossDomain: true
수정: 데이터 유형: "json"
서버측 추가:
header('액세스 제어-허용-원본: *');
header('액세스 제어-허용 방법: POST');
header('액세스 제어-최대 연령: 1000');
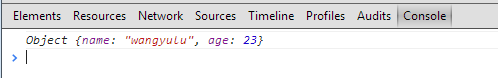
실행 결과는 다음과 같습니다.


이 시점에서 문제가 마침내 해결되었음을 확인했지만 요청 시간이 매우 긴 것을 자세히 관찰했습니다.,, 외국인은 효율적인 해결책이 없는 것 같습니다.
마지막으로 말하고 싶은 것은 POST 모드에서 JSONP를 완벽하게 지원하는 것은 정말 어렵다는 것입니다.
위 내용은 다른 기술적인 내용과 관련이 있을 수 있습니다. 관심이 있으시면 직접 공부해 보시기 바랍니다. 여기서의 주요 해결책은 Jsonp입니다. 잘 작성되지 않았다면 불평하지 마세요. 감사합니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHP 세션 교차 도메인 문제에 대한 솔루션
Oct 12, 2023 pm 03:00 PM
PHPSession의 도메인 간 문제 해결 프런트엔드와 백엔드 분리 개발에서 도메인 간 요청이 표준이 되었습니다. 도메인 간 문제를 처리할 때 일반적으로 세션 사용 및 관리가 포함됩니다. 그러나 브라우저 원본 정책 제한으로 인해 기본적으로 도메인 간에 세션을 공유할 수 없습니다. 이 문제를 해결하려면 도메인 간 세션 공유를 달성하기 위한 몇 가지 기술과 방법을 사용해야 합니다. 1. 도메인 간 세션을 공유하기 위한 쿠키의 가장 일반적인 사용
 페이지로 이동하기 위한 매개변수가 포함된 PHP의 POST 메소드에 대한 간략한 분석
Mar 23, 2023 am 09:15 AM
페이지로 이동하기 위한 매개변수가 포함된 PHP의 POST 메소드에 대한 간략한 분석
Mar 23, 2023 am 09:15 AM
PHP 개발자의 경우 POST를 사용하여 매개변수가 있는 페이지로 이동하는 것은 기본적인 기술입니다. POST는 HTTP 요청을 통해 데이터를 서버에 전송하는 방법입니다. 점프 페이지는 서버 측에서 페이지를 처리하고 점프합니다. 실제 개발에서는 특정 기능적 목적을 달성하기 위해 매개변수와 함께 POST를 사용하여 페이지로 이동해야 하는 경우가 많습니다.
 Python 요청 게시물을 사용하는 방법
Apr 29, 2023 pm 04:52 PM
Python 요청 게시물을 사용하는 방법
Apr 29, 2023 pm 04:52 PM
Python은 게시물 요청을 보내는 브라우저를 시뮬레이션합니다. importrequests 형식 request.postrequest.post(url,data,json,kwargs)#post 요청 형식 request.get(url,params,kwargs)#get 요청과 비교하여 게시물 요청 보내기 매개변수는 다음과 같이 나뉩니다. form( x-www-form-urlencoded) json(application/json) 데이터 매개변수는 사전 형식과 문자열 형식을 지원합니다. 사전 형식은 json.dumps() 메서드를 사용하여 데이터를 합법적인 json 형식 문자열로 변환합니다.
 게시물이 PHP로 제출되었는지 확인하는 방법
Mar 21, 2023 pm 07:12 PM
게시물이 PHP로 제출되었는지 확인하는 방법
Mar 21, 2023 pm 07:12 PM
PHP는 대화형 동적 웹 애플리케이션을 만드는 데 사용할 수 있는 널리 사용되는 서버측 스크립팅 언어입니다. PHP 애플리케이션을 개발할 때 일반적으로 양식을 통한 처리를 위해 사용자 입력 데이터를 서버에 제출해야 합니다. 그러나 때로는 양식 데이터가 PHP로 제출되었는지 확인해야 할 경우가 있습니다. 이 기사에서는 그러한 결정을 내리는 방법을 소개합니다.
 Vue에서 도메인 간 요청을 만드는 방법은 무엇입니까?
Jun 10, 2023 pm 10:30 PM
Vue에서 도메인 간 요청을 만드는 방법은 무엇입니까?
Jun 10, 2023 pm 10:30 PM
Vue는 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. Vue를 사용하여 애플리케이션을 개발할 때 종종 다른 서버에 있는 다양한 API와 상호 작용해야 하는 경우가 있습니다. 도메인 간 보안 정책 제한으로 인해 Vue 애플리케이션이 하나의 도메인 이름에서 실행 중인 경우 다른 도메인 이름의 API와 직접 통신할 수 없습니다. 이 기사에서는 Vue에서 도메인 간 요청을 수행하는 몇 가지 방법을 소개합니다. 1. 프록시 사용 일반적인 도메인 간 솔루션은 프록시를 사용하는 것입니다.
 Java는 어떻게 http 요청을 시작하고 게시물을 호출하고 인터페이스를 얻습니까?
May 16, 2023 pm 07:53 PM
Java는 어떻게 http 요청을 시작하고 게시물을 호출하고 인터페이스를 얻습니까?
May 16, 2023 pm 07:53 PM
1. Java가 post 인터페이스를 호출합니다. 1. java와 함께 제공되는 URLConnection 또는 HttpURLConnection을 사용합니다. 다른 jar 패키지를 다운로드할 필요가 없습니다. 서버에서 인터페이스 응답 코드를 수정하면 반환 메시지를 받을 수 없습니다. 응답 코드가 올바른 경우에만 수신할 수 있습니다. publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt
 NGINX 리버스 프록시가 HTML 페이지의 POST 요청에 대해 405를 반환하는 문제를 해결하는 방법
May 22, 2023 pm 07:49 PM
NGINX 리버스 프록시가 HTML 페이지의 POST 요청에 대해 405를 반환하는 문제를 해결하는 방법
May 22, 2023 pm 07:49 PM
다운로드: 서버{listen80;listen443ssl;server_namenirvana.test-a.gogen;ssl_certificate/etc/nginx/ssl/nirvana.test-a.gogen.crt;ssl_certificate_key/etc/nginx/ssl/nirvana.test-a.gogen .key;proxy_connect_timeout600;proxy_read_timeout600;proxy_send_timeout600;c
 Flask-CORS를 사용하여 도메인 간 리소스 공유를 달성하는 방법
Aug 02, 2023 pm 02:03 PM
Flask-CORS를 사용하여 도메인 간 리소스 공유를 달성하는 방법
Aug 02, 2023 pm 02:03 PM
Flask-CORS를 사용하여 도메인 간 리소스 공유를 달성하는 방법 소개: 네트워크 애플리케이션 개발에서 도메인 간 리소스 공유(CrossOriginResourceSharing, CORS라고 함)는 서버가 지정된 소스 또는 도메인 이름과 리소스를 공유할 수 있도록 하는 메커니즘입니다. CORS를 사용하면 서로 다른 도메인 간의 데이터 전송을 유연하게 제어하고 안전하고 안정적인 도메인 간 액세스를 달성할 수 있습니다. 이 기사에서는 Flask-CORS 확장 라이브러리를 사용하여 CORS 기능을 구현하는 방법을 소개합니다.




