최신, 가장 인기 있고 실용적인 15가지 jQuery 플러그인 요약_jquery
안녕하세요. 최근 7월에 출시된 jQuery 플러그인을 정리하겠습니다.
아래 나열된 플러그인에 대해 잘 알고 계시다면 독자들과 피드백을 공유해 주세요. 우리가 포함하지 않은 플러그인을 알고 계시다면 아래 댓글 섹션에서 공유해 주세요.
아래 목록이 도움이 되기를 바랍니다.
1. 고정 헤더
고정 헤더는 유효한 테이블에 연결하여 고정 헤더를 생성하는 jQuery 테이블 태그입니다.

stackgrid.adem.js는 동적 계단식 그리드를 생성하는 데 도움이 되는 매우 빠르고 간단한 JavaScript 플러그인입니다
3. MakeFixed.js
MakeFixed.js는 스크롤 시 고정될 요소를 동적으로 설정하는 jQuery 플러그인입니다. 가볍고 콜백 기능을 허용합니다.
4. j사진

jPicture는 그림의 올바른 보기를 로드하는 jQuery 플러그인입니다. jpicture는 보기 페이지에 가장 적합한 그림만 표시하는 그림 버전을 로드합니다.
5. jQuery 스크롤스톱

ScrollStop은 창 스크롤을 시작하고 중지하는 두 가지 이벤트(scrollstart 및 scrollstop)를 활성화하는 jQuery 플러그인입니다.

jQuery Bloodforge는 페이지의 HTML 요소에 연기 효과 배경을 추가할 수 있는 플러그인입니다.
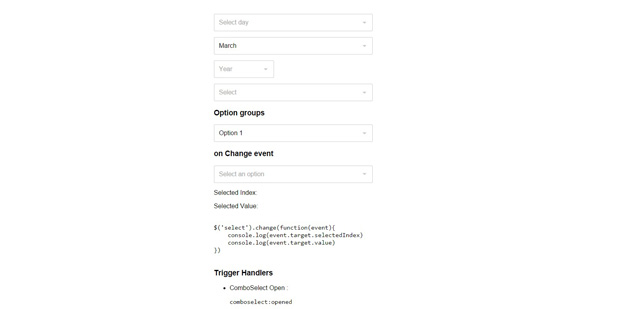
7.콤보 선택

Combo Select는 선택 상자 검색 및 키보드 친화적인 jQuery 플러그인입니다. 휴대전화와 iPad 장치를 로컬에서 선택하는 방식으로 돌아갑니다.
8. 쿠톤스

이 플러그인을 사용하면 모든 DIV에서 qut[paper] 버튼이나 qutton을 숨길 수 있습니다. 퀀텀페이퍼는 새로운 내용에 맞게 크기, 모양, 색상을 변경할 수 있는 디지털 종이다. Quantum Paper는 Google 머티리얼 디자인의 일부입니다.
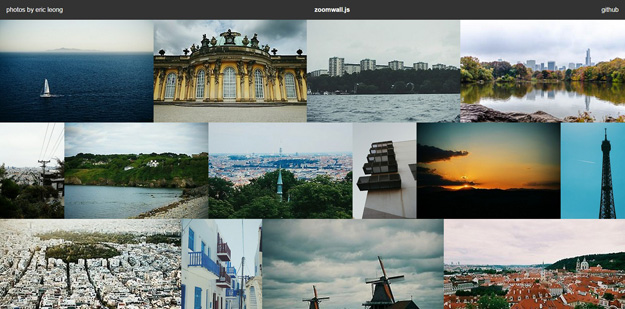
9. Zoomwall.js

Zoomwall.js는 라이트박스 모드에서 크기가 조정되고 수평으로 Masonry를 사용하는 콘텐츠 중심 이미지 레이아웃입니다.
10. jQuery 렌즈 슬라이더

jQuery Slider and Lens는 완전한 오픈 소스 jQuery 코드 라이브러리로, 사용자가 자신의 슬라이더를 개발, 디버그 및 심층적으로 사용자 정의할 수 있습니다.
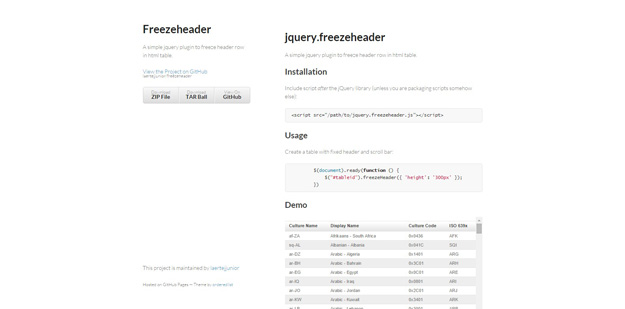
11. 프리즈헤더

Freezeheader는 HTML 테이블의 헤더 행을 고정하는 간단한 jQuery 플러그인입니다. 고정형 헤드 테이블이라고도 합니다.
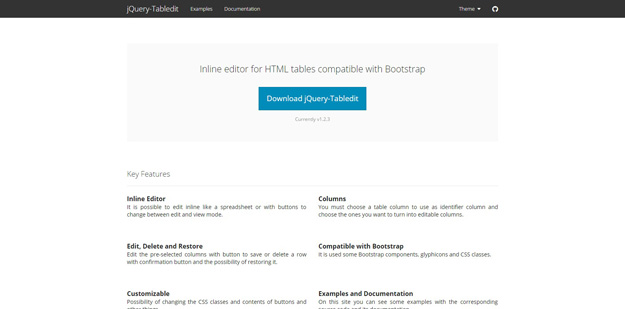
12. jQuery 태블릿

jQuery Tabledit은 Bootstrap 인라인 편집과 호환되는 HTML 테이블입니다. 스프레드시트나 버튼처럼 편집하여 편집 및 보기 모드를 변경할 수 있습니다.
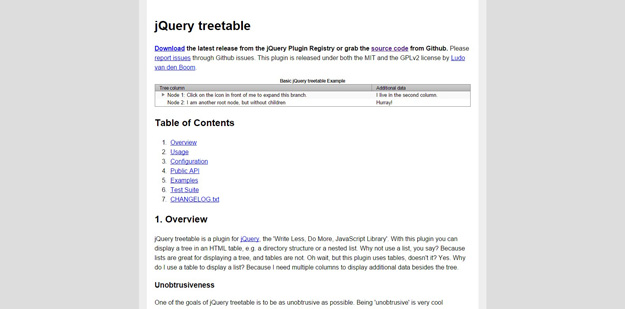
13. jQuery TreeTable

jQuery treetable은 HTML 테이블과 디렉터리 구조 또는 중첩 목록에 트리를 표시할 수 있는 jQuery 플러그인입니다.
14. 스마트스크롤

smartscroll은 부분 스크롤(스크롤재킹), 자동 해싱(페이지의 현재 위치를 기반으로 URL 해시 업데이트) 및 응답성을 활성화하는 작은 jQuery 플러그인입니다.
15. Raindrop.js

Raindrops.js는 빗방울 효과를 만드는 jQuery 플러그인입니다. 이 플러그인을 사용자 정의할 수 있는 다양한 옵션/설정이 있습니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...