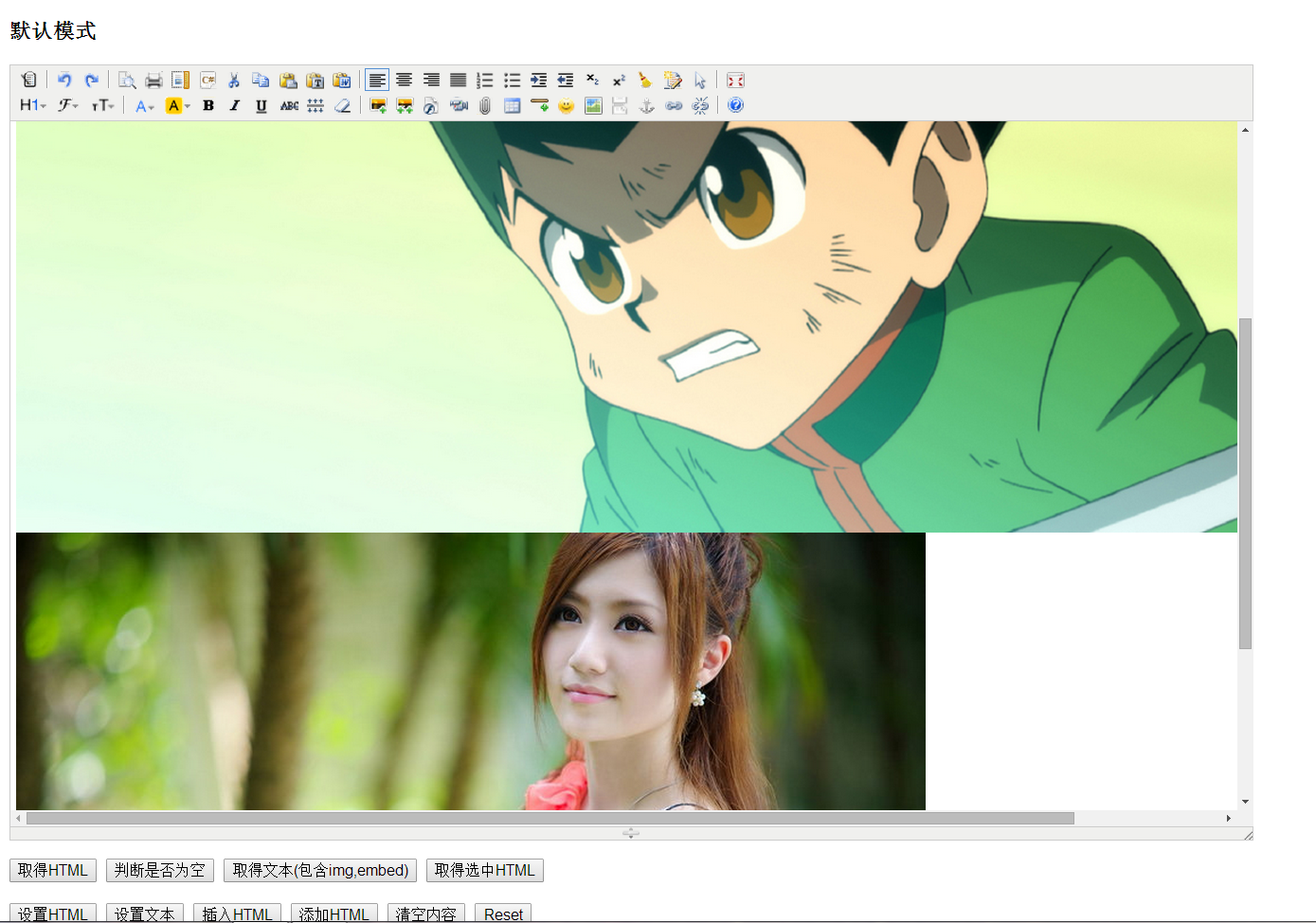
예를 들어 지금 사진 두 장을 삽입하면

어떤 사진을 클릭해도 내부의 스크롤바가 위로 올라갑니다.
원래 문제에 대한 해결책이 있을 것이라고 생각했는데 확인해 보니 해결책이 없었습니다. 그러다가 공식 홈페이지에 가서 확인하려고 했으나, 이 버그를 게시판에 제출할 생각은 없었습니다. 공식 홈페이지인데 제출할 곳이 없었습니다.
어떻게 해결해야 할까요? 그냥 이 버그만 해결하고 소스코드만 공부하면 고마울 것 같아요.
그런 다음 click과 mousedown의 두 가지 이벤트에서 직접 시작하여 높이가 증가하는 위치를 찾은 다음, 그럴 것 같으면 console.log를 사용하여 그것이 사실인지 확인합니다. 그런 다음 발견되었습니다.
이 기능에서는
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
주로 여기가 box.top인데 왜인지는 모르겠지만 다른 전화를 걸면 문제가 없지만 이미지를 클릭하면 음수로 나오는 것으로 추정됩니다. 현재 마우스 클릭이 아닌 문서로부터의 img 높이. 문서로부터의 거리 높이.
그래서 y를 얻기 전에 box.top이 >0인지 확인한 다음 0으로 설정합니다. 그러나 그것은 효과가 없었습니다. 즉: box.top= box.top<0 ? 0 : box.top;
안되면 y=box.top pos.y, y = (parseInt(box.top) < 0 ? 0 : box.top) pos.y;로 직접 변경하겠습니다.
이 버그는 해결됐는데, 어디서 문제가 발생할지 모르겠습니다. 따라서 변경 시 더 많은 테스트를 수행하시기 바랍니다. 어쨌든 문제는 발견되지 않았습니다. 문제가 있으면 꼭 기억해주세요. 감사해요.
위 내용은 이 글의 전체 내용입니다. 같은 요구 사항을 가진 친구들에게 도움이 되기를 바랍니다.