Windows 10을 일상적으로 사용하다 보면 특정 응용 프로그램을 최상위에 유지해야 하는 상황에 자주 직면하게 됩니다. 정보를 편리하게 보거나 동시에 멀티태스킹 작업을 수행하는 경우에도 애플리케이션 상단 기능은 큰 편리함을 가져올 수 있습니다. 그래서 PHP 에디터 Youzi가 Win10에서 스티키를 적용하는 방법과 그에 따른 설정 방법을 소개해드리겠습니다. 간단한 조작을 통해 애플리케이션의 고정된 기능을 쉽게 구현하고 업무 효율성을 높일 수 있습니다. 다음으로 함께 알아볼까요!
win10 애플리케이션을 상위로 설정하는 방법
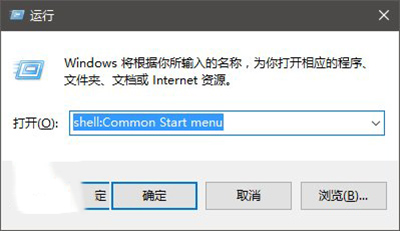
1. 먼저 시작 메뉴가 있는 폴더로 들어갑니다.

현재 사용자는 "실행"에서 셸을 실행할 수 있습니다. +R 소환): 시작 메뉴, 후속 수정 사항은 현재 사용자에게만 적용됩니다.

"실행"에서 shell:Common 시작 메뉴를 실행하면 후속 수정 사항이 모든 사용자에게 적용됩니다
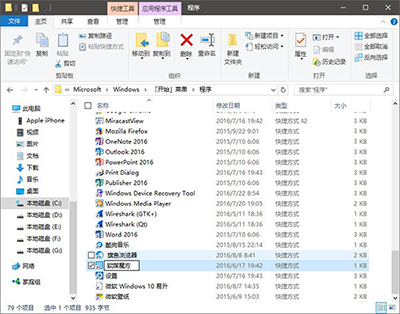
2. 위 입구 중 하나를 선택하여 진입하신 후, 상단에 고정해야 할 단축키를 찾으시면 됩니다. "시작 메뉴 → 프로그램"에 필요한 단축키가 없을 경우 프로그램 폴더 내 각 폴더에서 검색하시면 됩니다. 예를 들어, Sailfish Browser 및 SoftMedia Cube는 "Software"에 있습니다. "Media Software" 폴더 아래의 "Sailfish Browser" 및 "Soft Media Cube" 폴더에서 "Programs" 폴더에 직접 복사할 수 있지만 관리자 권한이 필요합니다. 이때 아래와 같이 "계속"(관리자 계정) 대화 상자를 클릭합니다.

3. 대상 바로가기 이름을 "Sailfish Browser"로 바꾸고 "Flag"라는 단어 앞으로 커서를 이동합니다. (즉, 바로가기 텍스트의 가장 왼쪽으로 Go를 이동합니다.) 그런 다음 Alt 키를 누른 채 0160(순수 숫자) 4개의 키를 놓지 않고 누릅니다. 이 작업은 숫자 키보드를 사용하는 사용자에게 더 쉽습니다. 노트북 키보드 사용자라면 Fn 키를 눌러야 할 수도 있습니다.

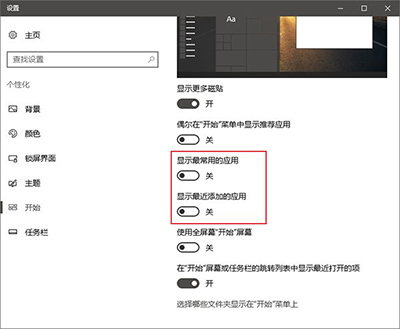
4 이때 텍스트 앞에 추가 공백이 표시되지만 공백을 누르는 것만으로는 이 효과가 발생하지 않습니다. 이름을 바꾼 후 시스템이 텍스트 앞의 일반 공백을 직접 제거하기 때문입니다. 이 방법을 사용하면 공간을 확보할 수 있습니다. 수정 후, 시작 메뉴 정렬 규칙(문자가 문자보다 우선함)을 사용하여 즐겨찾는 응용 프로그램을 맨 위에 배치할 수 있습니다. 시스템의 기본 "가장 일반적으로 사용되는" 항목과 "최근 추가된 항목"이 즐겨찾는 순위에 영향을 준다고 생각되면 설정에서 이 기능을 끌 수도 있습니다.

5. 이렇게 하면 아래와 같이 즐겨찾는 애플리케이션이 1위로 표시됩니다.

위 내용은 win10에 핀을 적용하는 방법은 무엇입니까? win10에서 상위 응용 프로그램을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!