nodejs 크롤러_node.js에서 캡처한 잘못된 데이터 문제 요약
1. 비UTF-8 페이지 처리.
1. 배경
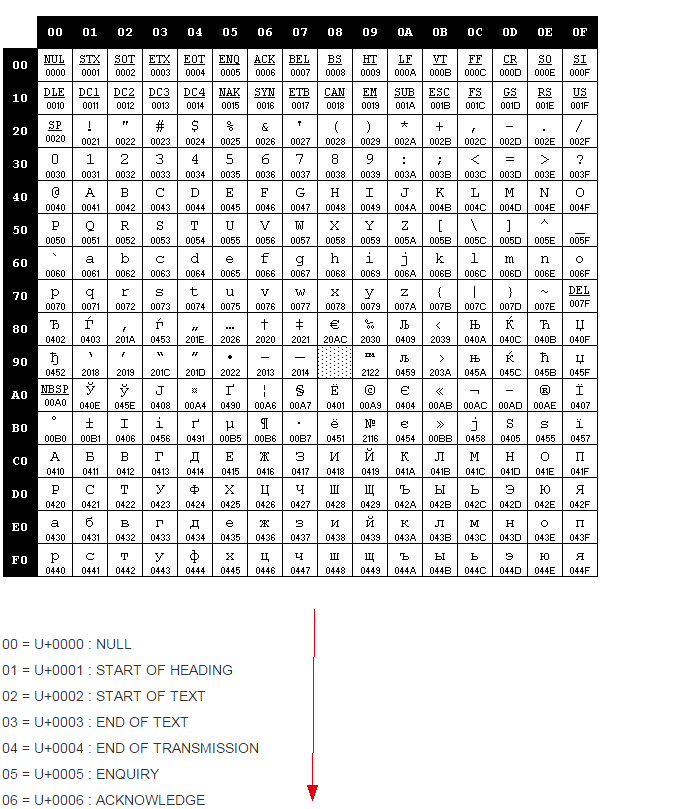
windows-1251 인코딩
예: 러시아 웹사이트: https://vk.com/ccininniikk
이 인코딩을 찾는 것이 부끄럽습니다

여기서 주로 이야기하는 내용은 Windows-1251(cp1251) 인코딩 문제와 gbk 등 기타 인코딩 문제는 고려하지 않습니다~
2. 해결방법
1.
js 기본 인코딩 변환 사용
그런데 아직 방법을 못 찾았어요..
window-1251에서 utf-8이면 괜찮습니다http://stackoverflow.com/questions/2696481/encoding-conversation-utf-8-to-1251-in-javascript
var DMap = {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6, 7: 7, 8: 8, 9: 9, 10: 10, 11: 11, 12: 12, 13: 13, 14: 14, 15: 15, 16: 16, 17: 17, 18: 18, 19: 19, 20: 20, 21: 21, 22: 22, 23: 23, 24: 24, 25: 25, 26: 26, 27: 27, 28: 28, 29: 29, 30: 30, 31: 31, 32: 32, 33: 33, 34: 34, 35: 35, 36: 36, 37: 37, 38: 38, 39: 39, 40: 40, 41: 41, 42: 42, 43: 43, 44: 44, 45: 45, 46: 46, 47: 47, 48: 48, 49: 49, 50: 50, 51: 51, 52: 52, 53: 53, 54: 54, 55: 55, 56: 56, 57: 57, 58: 58, 59: 59, 60: 60, 61: 61, 62: 62, 63: 63, 64: 64, 65: 65, 66: 66, 67: 67, 68: 68, 69: 69, 70: 70, 71: 71, 72: 72, 73: 73, 74: 74, 75: 75, 76: 76, 77: 77, 78: 78, 79: 79, 80: 80, 81: 81, 82: 82, 83: 83, 84: 84, 85: 85, 86: 86, 87: 87, 88: 88, 89: 89, 90: 90, 91: 91, 92: 92, 93: 93, 94: 94, 95: 95, 96: 96, 97: 97, 98: 98, 99: 99, 100: 100, 101: 101, 102: 102, 103: 103, 104: 104, 105: 105, 106: 106, 107: 107, 108: 108, 109: 109, 110: 110, 111: 111, 112: 112, 113: 113, 114: 114, 115: 115, 116: 116, 117: 117, 118: 118, 119: 119, 120: 120, 121: 121, 122: 122, 123: 123, 124: 124, 125: 125, 126: 126, 127: 127, 1027: 129, 8225: 135, 1046: 198, 8222: 132, 1047: 199, 1168: 165, 1048: 200, 1113: 154, 1049: 201, 1045: 197, 1050: 202, 1028: 170, 160: 160, 1040: 192, 1051: 203, 164: 164, 166: 166, 167: 167, 169: 169, 171: 171, 172: 172, 173: 173, 174: 174, 1053: 205, 176: 176, 177: 177, 1114: 156, 181: 181, 182: 182, 183: 183, 8221: 148, 187: 187, 1029: 189, 1056: 208, 1057: 209, 1058: 210, 8364: 136, 1112: 188, 1115: 158, 1059: 211, 1060: 212, 1030: 178, 1061: 213, 1062: 214, 1063: 215, 1116: 157, 1064: 216, 1065: 217, 1031: 175, 1066: 218, 1067: 219, 1068: 220, 1069: 221, 1070: 222, 1032: 163, 8226: 149, 1071: 223, 1072: 224, 8482: 153, 1073: 225, 8240: 137, 1118: 162, 1074: 226, 1110: 179, 8230: 133, 1075: 227, 1033: 138, 1076: 228, 1077: 229, 8211: 150, 1078: 230, 1119: 159, 1079: 231, 1042: 194, 1080: 232, 1034: 140, 1025: 168, 1081: 233, 1082: 234, 8212: 151, 1083: 235, 1169: 180, 1084: 236, 1052: 204, 1085: 237, 1035: 142, 1086: 238, 1087: 239, 1088: 240, 1089: 241, 1090: 242, 1036: 141, 1041: 193, 1091: 243, 1092: 244, 8224: 134, 1093: 245, 8470: 185, 1094: 246, 1054: 206, 1095: 247, 1096: 248, 8249: 139, 1097: 249, 1098: 250, 1044: 196, 1099: 251, 1111: 191, 1055: 207, 1100: 252, 1038: 161, 8220: 147, 1101: 253, 8250: 155, 1102: 254, 8216: 145, 1103: 255, 1043: 195, 1105: 184, 1039: 143, 1026: 128, 1106: 144, 8218: 130, 1107: 131, 8217: 146, 1108: 186, 1109: 190}
function UnicodeToWin1251(s) {
var L = []
for (var i=0; i<s.length; i++) {
var ord = s.charCodeAt(i)
if (!(ord in DMap))
throw "Character "+s.charAt(i)+" isn't supported by win1251!"
L.push(String.fromCharCode(DMap[ord]))
}
return L.join('')
}글쎄요, Dmap이 실제로 저장하는 것은 window-1251 인코딩과 유니코드 간의 매핑 관계입니다

그래서 그냥 반대로 하려고 했어요
그러나 반대로 charCodeAt 메소드는 유니코드에만 유효하다는 것을 발견했습니다. 다른 인코딩의 코드 세그먼트를 어떻게 찾아낼 수 있나요? nodejs를 사용하고 있기 때문에 해당 모듈의 사용을 고려하고 있습니다
2.
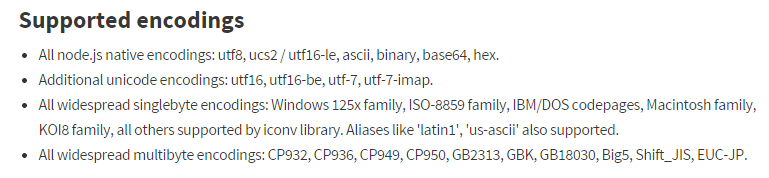
nodejs 모듈 iconv-lite 설치 및 사용에 대한 지침은 https://www.npmjs.com/package/iconv-lite
를 참조하세요.사용방법에 따라 유사하게 사용해야 합니다
var iconv = require('iconv-lite');
var Buffer = require('buffer').Buffer;
// Convert from an encoded windows-1251 to utf-8
//这个str1应该是http.get 或request等请求返回的数据
//请求的时候要带参数,不然就会出错
//除了基本的参数之外 要注意记得使用 encoding: 'binary'这个参数
//比如
str1 = 'ценности ни в ';
//把获取到的数据 转换成Buffer,记得格式使用 binary
//binary在各编码直接穿梭无阻~
var buf = new Buffer(str1,'binary');
var str2 = iconv.decode(buf, 'win1251');
//str2就被转换出来了,默认是转成 Unicode格式,估计这也是iconv-lite的初衷吧
console.log(str2);
3.
nodejs 모듈 iconv 설치 및 사용 지침은 https://github.com/bnoordhuis/node-iconv
에서 확인할 수 있습니다.(사실 핵심은 node-gyp을 설치하는 것입니다. 이전에는 공식 지침을 주의 깊게 읽지 않았습니다.)
일반적으로 간단한 사용 후에도 코드는 여전히 깨져 있습니다. 형식은 다음과 같습니다.
http://stackoverflow.com/questions/8693400/nodejs-convertinf-from-windows-1251-to-utf-8
해결책은 읽은 데이터를 바이너리 인코딩(기본 인코딩은 utf-8)으로 변환하는 것입니다.
request({
uri: website_url,
method: 'GET',
encoding: 'binary'
}, function (error, response, body) {
body = new Buffer(body, 'binary');
conv = new iconv.Iconv('WINDOWS-1251', 'utf8');
body = conv.convert(body).toString();
}
});https://github.com/TooTallNate/node-gyp

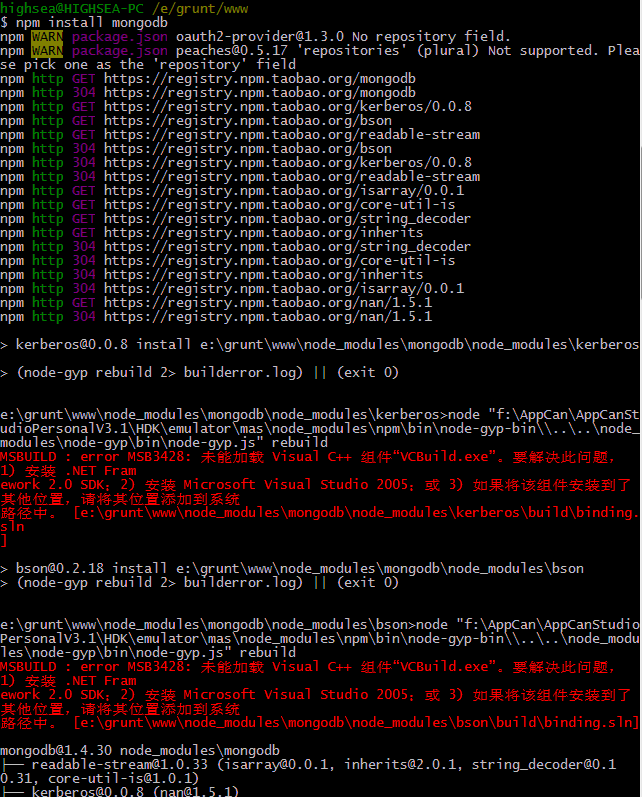
먼저
python 해당 버전(예: 2.7)의 지원이 필요합니다. 둘째, 컴파일 도구의 지원이 필요합니다(대부분의 오류는 Windows에서 발생함)
이와 유사한 오류
 노드, 특정 버전 이상이 없을 경우 기본적으로 vs2005 컴파일 도구를 사용합니다. (그래서 오류 메시지에 대한 해결 방법은 일반적으로 vs2005 및 Framwork SDK2.0을 따르는 것입니다.)
노드, 특정 버전 이상이 없을 경우 기본적으로 vs2005 컴파일 도구를 사용합니다. (그래서 오류 메시지에 대한 해결 방법은 일반적으로 vs2005 및 Framwork SDK2.0을 따르는 것입니다.)
1. 비주얼 스튜디오 2010을 설치하세요
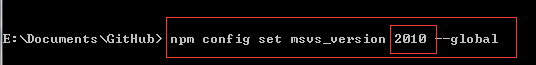
2. vs 컴파일 도구 버전을 지정합니다(vs2012인 경우 2012)
(자동으로 지정되는 경우도 있으므로 이 명령이 반드시 필요한 것은 아닙니다. npm config set msvs_version 2010 --global)
 3. 여전히 프레임워크 SDK를 찾을 수 없다는 메시지가 나타나면 시스템 환경 변수 경로에 해당 설치 경로를 추가할 수 있습니다
3. 여전히 프레임워크 SDK를 찾을 수 없다는 메시지가 나타나면 시스템 환경 변수 경로에 해당 설치 경로를 추가할 수 있습니다
(2010은 sdk4.0 버전에 해당하며, 2008 sdj3.5 2012 sdk4.5와 유사?)
기억해야 할 또 다른 점은 환경 변수가 첫 번째 변수만 읽는다는 것입니다!
예를 들어 이전에 SDK2.0의 경로를 시스템 환경 변수에 설정했다면, 지금 SDK4.0의 경로를 추가하여 설정하면 첫 번째 경로만 작동하게 됩니다
그래서:
또는 이전 항목을 삭제하세요
또는 앞에 추가하고 싶은 경로를 입력하세요

브라우저에서 페이지에 액세스하는 것이 정상이지만 다시 돌아올 때 시뮬레이션된 요청이 왜곡되는 경우가 있습니다. Content-Encoding: gzip이 있는 경우 해당 정보를 확인할 수 있습니다. 페이지가 gzip으로 압축되었기 때문일 가능성이 높습니다.
를 요청할 때 다음 매개변수를 추가해야 합니다.gzip:true
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux 중국어 왜곡 문제는 중국어 문자 세트 및 인코딩을 사용할 때 흔히 발생하는 문제입니다. 잘못된 파일 인코딩 설정, 시스템 로케일이 설치 또는 설정되지 않음, 터미널 디스플레이 구성 오류 등으로 인해 문자가 깨질 수 있습니다. 이 문서에서는 몇 가지 일반적인 해결 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 파일 인코딩 설정을 확인하십시오. 파일 인코딩을 보려면 터미널에서 file 명령을 사용하십시오. 출력에 "charset"이 있는 경우.
 Tomcat 시작 잘못된 코드를 해결하는 방법
Dec 26, 2023 pm 05:21 PM
Tomcat 시작 잘못된 코드를 해결하는 방법
Dec 26, 2023 pm 05:21 PM
잘못된 Tomcat 시작에 대한 해결 방법: 1. Tomcat의 conf 구성 파일 수정 2. 명령줄 창 인코딩 수정 4. Tomcat 서버 구성 확인 6. 로그 확인 파일 7, 다른 해결 방법을 시도해 보세요. 자세한 소개: 1. Tomcat의 conf 구성 파일을 수정하고, Tomcat의 conf 디렉터리를 열고, "logging.properties" 파일을 찾습니다.
 Windows 10에서 중국어 문자가 깨지는 문제를 해결하는 방법
Jan 16, 2024 pm 02:21 PM
Windows 10에서 중국어 문자가 깨지는 문제를 해결하는 방법
Jan 16, 2024 pm 02:21 PM
Windows 10 시스템에서는 잘못된 문자가 일반적입니다. 그 이유는 종종 운영 체제가 일부 문자 집합에 대해 기본 지원을 제공하지 않거나 문자 집합 옵션 설정에 오류가 있기 때문입니다. 올바른 약을 처방하기 위해 실제 수술 과정을 아래에서 자세히 분석해 보겠습니다. Windows 10 잘못된 코드를 해결하는 방법 1. 설정을 열고 "시간 및 언어"를 찾습니다. 2. 그런 다음 "언어"를 찾습니다. 3. "언어 설정 관리"를 찾습니다. 4. 여기에서 "시스템 지역 설정 변경"을 클릭합니다. 5. 표시된 대로 확인하고 클릭합니다. 그냥 확인하세요.
 dll 파일 열 때 문자 깨짐 문제 해결을 위한 편집 방법
Jan 06, 2024 pm 07:53 PM
dll 파일 열 때 문자 깨짐 문제 해결을 위한 편집 방법
Jan 06, 2024 pm 07:53 PM
많은 사용자가 컴퓨터를 사용할 때 접미사 dll이 포함된 파일이 많이 있지만 이러한 파일을 여는 방법을 모르는 사용자가 많다는 것을 알게 될 것입니다. 알고 싶은 사용자는 다음 세부 정보를 살펴보십시오. 튜토리얼~열기 방법 dll 파일 편집: 1. "exescope"라는 소프트웨어를 다운로드하여 설치합니다. 2. 그런 다음 dll 파일을 마우스 오른쪽 버튼으로 클릭하고 "exescope로 리소스 편집"을 선택합니다. 3. 그런 다음 팝업 오류 프롬프트 상자에서 "확인"을 클릭하십시오. 4. 그런 다음 오른쪽 패널에서 각 그룹 앞에 있는 "+" 기호를 클릭하면 해당 그룹에 포함된 콘텐츠를 볼 수 있습니다. 5. 보려는 dll 파일을 클릭한 다음 "파일"을 클릭하고 "내보내기"를 선택합니다. 6. 그러면 할 수 있다
 win11 메모장에서 문자가 깨지는 문제 해결
Jan 05, 2024 pm 03:11 PM
win11 메모장에서 문자가 깨지는 문제 해결
Jan 05, 2024 pm 03:11 PM
일부 친구는 메모장을 열고 싶어하는데 win11 메모장이 깨져서 무엇을 해야 할지 모릅니다. 실제로 우리는 일반적으로 지역과 언어만 수정하면 됩니다. Win11 메모장이 깨졌습니다. 첫 번째 단계에서는 검색 기능을 사용하여 "제어판"을 검색하고 엽니다. 두 번째 단계에서는 시계 및 지역 아래에서 "날짜, 시간 또는 숫자 형식 변경"을 클릭합니다. 세 번째 단계에서는 카드 위의 "관리" 옵션을 클릭합니다. 네 번째 단계는 아래의 "시스템 지역 설정 변경"을 클릭하는 것입니다. 다섯 번째 단계는 현재 시스템 지역 설정을 "중국어(간체, 중국)"로 변경하고 "확인"을 클릭하여 저장하는 것입니다.
 Python 크롤러를 배우는 데 시간이 얼마나 걸립니까?
Oct 25, 2023 am 09:44 AM
Python 크롤러를 배우는 데 시간이 얼마나 걸립니까?
Oct 25, 2023 am 09:44 AM
Python 크롤러를 배우는 데 걸리는 시간은 사람마다 다르며 개인의 학습 능력, 학습 방법, 학습 시간 및 경험과 같은 요소에 따라 다릅니다. Python 크롤러를 배우는 것은 단순히 기술 자체를 배우는 것이 아니라 좋은 정보 수집 기술, 문제 해결 기술 및 팀워크 기술도 필요합니다. 지속적인 학습과 실습을 통해 점차 뛰어난 Python 크롤러 개발자로 성장하게 될 것입니다.
 파일질라 문자 깨짐 해결 방법
Nov 20, 2023 am 10:16 AM
파일질라 문자 깨짐 해결 방법
Nov 20, 2023 am 10:16 AM
filezilla 왜곡된 문자에 대한 해결 방법은 다음과 같습니다. 1. 인코딩 설정을 확인합니다. 3. 서버 구성을 확인합니다. 5. 소프트웨어 버전을 업데이트합니다. .기술 지원을 요청하세요. FileZilla 문자 깨짐 문제를 해결하려면 여러 측면에서 시작하여 점차적으로 문제의 원인을 조사하고 해당 조치를 취하여 복구해야 합니다.
 PHP에서 잘못된 중국어 파일 이름을 처리하기 위한 팁
Feb 27, 2024 pm 02:18 PM
PHP에서 잘못된 중국어 파일 이름을 처리하기 위한 팁
Feb 27, 2024 pm 02:18 PM
PHP에서 잘못된 중국어 파일 이름을 처리하기 위한 팁 개발 과정에서 특히 사용자가 업로드한 파일을 처리할 때 중국어 파일 이름이 깨지는 문제에 자주 직면합니다. PHP에서는 왜곡된 파일 이름을 올바르게 처리하는 방법이 일반적이고 중요한 문제입니다. 이 기사에서는 왜곡된 중국어 파일 이름을 처리하는 몇 가지 기술을 소개하고 독자가 이 문제를 더 잘 처리하는 데 도움이 되는 특정 코드 예제를 제공합니다. 문제 설명: 사용자가 파일을 업로드할 때 중국어 파일 이름이 왜곡되어 나타나는 경우가 있습니다. 운영체제와 브라우저가 다르기 때문입니다.




