웹디자인에 세리프체와 산세리프체 활용_체험교류
Howdy, 大家好,又是我~
上一次我们简单的谈了一下font set和一些要注意的基本问题。今天我们继续字体这一话题,深入讲讲上次提到的“通用字体族”。首先是最常用的 serif 和 sans-serif 这两个通用字体族。
- serif
Serif 在印刷学上指衬线字体。为了理解衬线字体的概念,大家先看几个典型的衬线字体的例子:
My
Georgia字体 King
Times New Roman 字体 汉字
宋体
单词 My 中的字母 “M”上下方突出的短横线就是所谓的衬线。同样,y的上方,K的上下,i 和n的下方也都有衬线,所以这些字体都被称为衬线字体。但衬线字体并不一定都有衬线,比如上面例子中的g, “汉”和“字”。事实上,只要满足末端加强原则的字体都是衬线字体。所谓的末端加强,就是使用衬线或粗细变化,使字体笔画的末端得到加强,以改善小号文字的可读性。比如上面例子中的y的下半部分,还有宋体的中文字符,都是采取加粗笔划的末端来达到末端加强的效果。除此之外,很多衬线字体还会采用加强竖向笔划(比如宋体中竖比横粗),夸张字形(最明显的就是小写g这个字符了)等方法进一步改善它的可读性。
因为衬线字体的可读性非常好,所以它应用的最多的地方也正是出版物或者印刷品的正文内容等以大段文字作为表现形式的作品上。
比较常见的衬线字体有 Georgia, Garamond, Times New Roman, 中文的宋体等等。
- sans-serif
衬线字体以外的一切字体都是无衬线字体。sans- 这个前缀其实是法语,所以比较标准的发音是 /san/ 而不是 /sans/。它的意思是“没有”。所以sans-serif就是无衬线字体。
Gut
Verdana 字体 Might
Arial 字体 书写
幼圆
无衬线字体比较圆滑,线条一般粗细均匀。比较适合用作艺术字、标题等。因为无衬线字体通常粗细比较均匀,所以在小字体显示的时候,可读性会降低,容易引起视觉疲劳。
常见的无i衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。
- 什么时候用serif?什么时候用sans-serif?
从上面的介绍中,我们可以知道,衬线字体之所以被设计出来,就是为了用作正文内容的。大家可以随手抄起一张报纸,看看上面的文章是不是宋体。如果手头有外语读物的话,也可以翻来看一下,正文都是衬线字体。同样大小的衬线字体比无衬线字体容易阅读:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
然后大家可以把报纸翻到头版头条——标题一般都会是各种粗细一致的综艺体或者是中黑体。英文报纸的标题大多也是无衬线的。这个就是应用他们的基本原则。
但是大家可以看很多网站——它们的正文内容恰恰是无衬线的Tahoma, Verdana, Arial等等。中文网站可能因为字体的局限性,仍旧使用宋体居多,但查看它们的样式表,就会发现候补字体也大多是无衬线的。这样是不是不好呢?
当然不是。
衬线字体的可读性其实仅仅体现在小字体上。大家可以拿出刚刚抄起来的报纸,和你显示器上的文字比较一下——你会发现,报纸上的文字比显示器上的文字整整小一圈。实际上,新明晚报上通常大小的宋体文字,在点距为0.25mm的高质量液晶显示器上,大小大约只相当于10px ~ 11px的显示字符;在普通的液晶显示器(点距一般为0.28mm)上,甚至可能只相当于8px~10px的显示字符。
这个就是 print media 和 screen media 的最大区别。印刷业为了节约成本,因此会尽可能的在保证可读的情况下,把文字印小。显示器不存在这样的成本,因此可以显示比较大的文字。在文字足够大的情况下,无衬线字体也是同样可读的。而且因为无衬线字体通常有艺术性,因此在显示器上显示通常比较赏心悦目;而且无衬线字体种类比衬线字体多得多,因此选择余地也很大。所以大家尽可以放心去使用。但是必须保证以下原则:凡是使用无衬线字体的,必须保证其在正文内容中的可读性。否则,使用衬线字体。换而言之,如果你要使用无衬线字体显示网页的正文内容,那么,你必须把它的font-size设的足够大,以保证用户能轻易阅读。
至于具体将font-size 设多大,是因字体而异的。12px 对于 Verdana 来说已经完全足够,但是要能轻易的阅读隶书,可能需要24px以上才行。
对于11px以下的英文字体,推荐使用衬线字体。至于中文,因为显示器的硬件限制,不论是什么字体,都不推荐使用11px以下的font-size来显示。
- 其他的通用字体族
印刷学中,除了serif 和 sans-serif 之外,通常还有 monospace 等宽字体、scripts 手写体(比如花体)、blackletter 铅字体(也叫 gothic 哥特体。严格的说,很多常用的serif字体其实是gothic字体)、ornamental 装饰体(那些在文字笔划上或者周围有装饰花纹的字体。很多中世纪书籍上很常见。如果脑残体真的成了字体,那么应该可以算装饰体吧……)和 symbol 符号字体(比如有名的wedding123……)。
- 不过CSS对通用字体族的定义有点不一样。除了serif 和 sans-serif 之外,CSS还允许以下几个通用字体族:
-
-
monospace 等宽字体
所谓的等宽字体,是指每个字符宽度都一致的字体。一个著名的例子就是 Courier New 字体。因为字符宽度一致,所以特别容易对齐,能快速精确的定位到某行某列,因此经常用来显示代码。
要注意的是,一个等宽字体同时也可以是一个衬线(或者非衬线)字体。比如 Courier New 这个字体也可以看作是一个serif(严格的说是gothic)字体。
- cursive 书写体:相当于印刷学中的手写体。中文的华文行草就是这样的一个字体。
- fantasy 梦幻体:相当于印刷学中的装饰体。非常少见的一种字体,基本没有参考价值。
-
monospace 等宽字体
要注意的是,CSS中不支持symbol字体族。使用symbol类的字体请用图片。
- 一些你不知道的事情
-
中文的黑体其实是衬线字体。大家可以看下面的图:

보시다시피 볼드체는 실제로 끝 부분이 강화되어 있기 때문에 많은 인쇄물에서도 볼드체를 사용합니다. 완만한 끝부분 강화와 대략 일정한 획 두께를 사용하는 이와 같은 글꼴은 실제로 쁘띠 세리프/작은 세리프라고 불릴 수 있습니다. (끝 부분의 강화가 뚜렷하고 획 두께의 차이가 확연한 송 글꼴과 유사한 글꼴을 일반적으로 슬랩-세리프/인그레이빙 세리프라고 합니다.)
여러 하드웨어적 이유로 볼드체가 실제로 모니터에 표시될 때 여전히 산세리프 글꼴로 취급될 수 있다는 점은 아쉽습니다

-
이탤릭체는 이탤릭체가 아닙니다
이탤릭체는 비스듬합니다. 이름에서 알 수 있듯이 Italic은 이탈리아어입니다. 이탤릭체는 글씨체(캘리그래피 스크립트)이고, 오블리크는 인쇄 스타일입니다. 중학교 영어학습서에서 가르치는 글쓰기 방식은 이탈리안 스타일이다. 이탈리아어 외에도 더 많이 사용되는 쓰기 방법에는 프랑스어 스크립트(전설의 필기체, 정확한 이름은 프랑스어 스크립트), 고딕, 아브라함 스크립트 등이 있습니다.
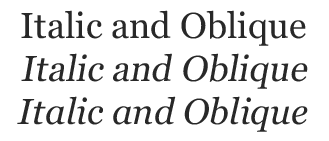
많은 정교한 글꼴은 단순히 기울임꼴로 표시하는 대신 이탈리아어 글꼴용 특수 글꼴 세트를 사용자 정의합니다. 예를 들어, 아래 그림에서는 세 줄의 텍스트가 모두 Georgia 글꼴로 되어 있습니다. 첫 번째 줄은 일반 줄이고 두 번째 줄은 기울임꼴이고 세 번째 줄은 실제 기울임꼴입니다.

세 번째 줄에 있는 a, l, i, e 및 기타 문자를 주의 깊게 살펴보면 차이점을 확실히 알 수 있습니다. 실제로 Georgia Italic과 Georgia는 시스템에서 서로 다른 두 가지 글꼴 파일입니다. Font-style: italic을 지정하면 시스템은 Georgia Italic 글꼴이 있는지 자동으로 검색하고 이 글꼴을 사용하여 텍스트 콘텐츠를 표시하려고 시도합니다.
글꼴 스타일을 지정하기 위해 글꼴 스타일: 경사를 사용할 때 브라우저는 Georgia Italic 글꼴을 찾지 않고 직접 Georgia 글꼴을 비스듬하게 표시해야 하므로 이론적으로는 다음과 같은 효과를 얻어야 합니다. 그림의 두 번째 텍스트 줄. 불행하게도 CSS 사양의 W3C 자체 참조 구현에도 "UA가 기울임꼴과 기울임꼴을 올바르게 표시할 수 없는 경우 대신 기울임꼴을 사용하여 기울임꼴을 표시할 수 있습니다."라고 되어 있습니다. 따라서 기울임꼴과 기울임꼴의 구분을 구현하는 브라우저는 거의 없습니다. 설정한 글꼴 스타일이 기울어진 경우에도 브라우저에는 여전히 기울임꼴이 표시됩니다.
오늘은 여기까지입니다. 다음 강의에서는 합리적인 폰트 패밀리를 구축하는 방법과 여러 가지 글꼴 조합을 모두에게 추천하는 방법에 대해 이야기하겠습니다. 그럼 안녕

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 win10 글꼴 폴더 경로 세부 정보
Jan 03, 2024 pm 08:37 PM
win10 글꼴 폴더 경로 세부 정보
Jan 03, 2024 pm 08:37 PM
많은 친구들이 텍스트를 입력할 때 자신이 좋아하는 맞춤 글꼴을 추가하고 싶어하지만 win10 시스템의 글꼴 폴더 경로가 어디에 있는지 모르고 글꼴을 추가할 수 없습니다. 다음은 특정 폴더 경로를 소개합니다. Win10 글꼴 폴더 경로: 1. 바탕 화면에서 "이 PC"를 클릭합니다. 2. 시스템 디스크 C 드라이브를 입력합니다. 3. “windows” 폴더를 클릭하세요. 4. 아래로 당겨 "글꼴" 폴더를 찾으세요. 5. 글꼴 라이브러리에 들어갈 수 있습니다. 다른 질문이 있는 친구는 win10 글꼴의 일반적인 문제에 대해 자세히 알아볼 수 있습니다~
 Apple 휴대폰의 Outlook에서 글꼴을 변경하는 방법
Mar 08, 2024 pm 04:46 PM
Apple 휴대폰의 Outlook에서 글꼴을 변경하는 방법
Mar 08, 2024 pm 04:46 PM
Apple 휴대폰에서 Outlook의 글꼴을 변경하는 방법 먼저 Outlook 소프트웨어를 열고 인터페이스 왼쪽 상단에 있는 파일을 클릭하세요. 원하는 대로 글꼴을 설정할 수 있습니다. 설정이 완료되면 확인 버튼을 클릭하세요. 한 번 보자! Apple 휴대폰에서 Outlook의 글꼴을 변경하는 방법 1. Outlook 소프트웨어를 열고 인터페이스 왼쪽 상단에 있는 "파일" 옵션을 클릭합니다. 2. 나타나는 목록에서 "옵션"을 찾아 클릭하여 들어갑니다. 3. 옵션 목록 왼쪽에서 "메일"을 클릭하세요. 4. 다음으로 “문자 및 글꼴”을 선택하세요. 5. 새 이메일, 답장 이메일 또는 작성에 대한 글꼴을 설정하려면 해당 옵션을 클릭하여 설정으로 들어갑니다. 6. 개인 취향에 맞게 글꼴을 설정한 후 확인을 클릭하세요.
 생체 휴대폰 글꼴을 더 크게 만드는 방법 및 설정 위치
Feb 24, 2024 pm 06:16 PM
생체 휴대폰 글꼴을 더 크게 만드는 방법 및 설정 위치
Feb 24, 2024 pm 06:16 PM
생체 휴대폰의 글꼴 크기를 어떻게 크게 설정할 수 있나요? 생체 휴대폰에서 글꼴 크기를 더 크게 만들 수 있지만 대부분의 사용자는 생체 휴대폰의 글꼴 크기를 설정하는 방법을 모릅니다. , 편집기는 생체 휴대폰의 글꼴 크기를 더 크게 만드는 방법에 대한 설정을 제공합니다. 방법 그래픽 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! Vivo 휴대폰 사용 튜토리얼 생체 휴대폰의 글꼴 크기를 더 크게 만드는 방법 설정 위치 1. 먼저 생체 휴대폰에서 [설정] 기능을 열고 클릭합니다. 2. 그런 다음 설정 인터페이스로 이동하여 다음을 찾습니다. 3. 그런 다음 아래 그림의 페이지로 이동하여 [글꼴 크기 및 두께] 서비스를 클릭합니다. 4. 마지막으로 아래 그림의 가로선을 밀어 글꼴 크기를 조정합니다.
 Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
많은 사용자는 기본 글꼴이 너무 작거나 읽기 어렵기 때문에 Windows 11의 메모장에서 글꼴을 변경하려고 합니다. 글꼴 변경은 빠르고 쉽습니다. 이 가이드에서는 메모장을 사용자 정의하고 필요에 맞게 글꼴을 변경하는 방법을 보여줍니다. Windows 11 메모장은 기본적으로 어떤 글꼴을 사용합니까? 기본 글꼴 옵션의 경우 메모장은 Consolas 글꼴을 사용하며 기본 글꼴 크기는 11픽셀로 설정되어 있습니다. Windows 11에서 메모장 글꼴 크기와 스타일을 변경하는 방법은 무엇입니까? 메모장의 편집 메뉴를 사용하여 검색 버튼을 클릭하고 메모장을 입력합니다. 결과 목록에서 메모장을 선택합니다. 메모장에서 편집 메뉴를 클릭하고 글꼴을 선택합니다. 이제 왼쪽 창에 설정이 표시됩니다.
 win11 글꼴 흐림 문제를 해결하는 방법
Jan 13, 2024 pm 09:00 PM
win11 글꼴 흐림 문제를 해결하는 방법
Jan 13, 2024 pm 09:00 PM
win11 시스템을 업데이트한 후 일부 친구들은 자신의 win11 글꼴이 흐려지고 사용하기가 매우 불편하다는 것을 발견했습니다. 이는 시스템 버전의 버그 때문일 수도 있고 특수 효과를 켰을 수도 있습니다. 해결 방법을 살펴 보겠습니다. Win11 글꼴이 흐려짐: 방법 1: 1. 먼저 이 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 엽니다. 2. 그런 다음 관련 링크에 "고급 시스템 설정"을 입력합니다. 3. 그런 다음 성능에서 "설정"을 클릭하여 엽니다. 4. "시각 효과"에서 "최고 성능을 위해 조정"을 선택하고 "확인"을 클릭하여 저장합니다. 방법 2: 1. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "디스플레이 설정"을 엽니다. 2. 확대/축소 및 레이아웃에서 "확대/축소"를 클릭합니다. 3. 그런 다음 관련 설정에서 "텍스트 크기"를 클릭합니다.
 샤오미 11 글꼴 변경하는 방법_샤오미 11 글꼴 변경하는 방법
Mar 25, 2024 pm 07:26 PM
샤오미 11 글꼴 변경하는 방법_샤오미 11 글꼴 변경하는 방법
Mar 25, 2024 pm 07:26 PM
1. 휴대폰 설정을 열고 [디스플레이]를 클릭하세요. 2. [글꼴]을 클릭하세요. 3. 마음에 드는 글꼴을 선택하거나 [글꼴 더보기]를 클릭해 앱을 다운로드하세요.
 Win11 글꼴 설치 방법에 대한 자세한 설명
Dec 27, 2023 pm 05:16 PM
Win11 글꼴 설치 방법에 대한 자세한 설명
Dec 27, 2023 pm 05:16 PM
일부 친구는 win11 글꼴을 설치한 후 글꼴이 설치된 위치를 찾을 수 없어서 win11 글꼴 설치 위치 문제를 제기합니다. 실제로 글꼴이 설치된 위치를 찾기 위해 개인 설정에서 글꼴 관리에 들어갈 수 있습니다. 아래를 보세요. Win11 글꼴 설치 위치: 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "개인 설정"을 엽니다. 2. 그런 다음 "글꼴" 설치 관리 설정을 입력합니다. 3. 원하는 글꼴을 찾아 입력해 주세요. 4. 못찾으시면 위에서 바로 검색하셔도 됩니다. 5. 글꼴을 입력하면 메타데이터 아래의 "글꼴 파일"에서 win11 글꼴의 설치 위치를 확인할 수 있습니다. 6. 글꼴을 제거하려면 여기에서 제거를 클릭하세요.
 Win10 컴퓨터에서 모든 글꼴 그림자를 처리하는 방법에 대한 자세한 설명
Jul 23, 2023 pm 11:13 PM
Win10 컴퓨터에서 모든 글꼴 그림자를 처리하는 방법에 대한 자세한 설명
Jul 23, 2023 pm 11:13 PM
컴퓨터를 사용하는 과정에서 부적절한 작동 및 기타 상황으로 인해 일부 문제가 발생할 수 있습니다. 최근 일부 네티즌들은 win10 컴퓨터의 모든 글꼴 그림자를 어떻게 처리해야 시청에 영향을 미칠지, 바탕화면의 아이콘에는 그림자가 생긴다고 말했습니다. 아래 편집기는 컴퓨터 바탕 화면에서 모든 글꼴 그림자를 지우는 방법을 알려줍니다. 구체적인 단계는 다음과 같습니다. 1. 먼저 컴퓨터를 켜고 win+r 키 조합을 입력한 후 실행 창을 열고 gpedit.msc를 입력하여 확인합니다. 2. ActiveDesktop 활성화를 찾아서 두 번 클릭하여 열고 비활성화합니다. 3. 다음으로 아래의 ActiveDesktop 비활성화 버튼을 연 다음 활성화해야 합니다. 4. 제어판의 시스템을 열고 고급 시스템 설정 속성을 연 다음 속성에 들어갑니다.