CorelDRAW로 내보낸 그림의 해상도를 설정하는 방법 설정 방법 튜토리얼
PHP 편집자 Zimo가 CorelDRAW로 내보낸 그림의 해상도 설정 방법을 소개합니다. 디자인을 위해 CorelDRAW를 사용할 때 작업을 JPEG, PNG 등과 같은 이미지 형식으로 내보내야 하는 경우가 많습니다. 내보낸 사진의 품질을 보장하려면 적절한 해상도를 설정하는 것이 매우 중요합니다. 다음에는 CorelDRAW로 사진을 내보낼 때 해상도를 설정하는 방법과 단계를 자세히 설명하여 만족스러운 결과를 얻을 수 있도록 도와드리겠습니다.
구체적인 작업은 다음과 같습니다.
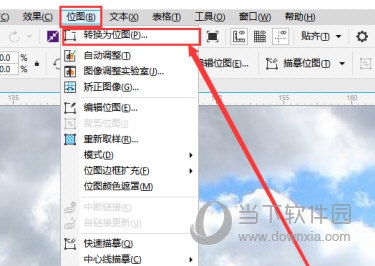
1. 위의 [비트맵]을 클릭하고 드롭다운 메뉴에서 [비트맵으로 변환]을 선택합니다.

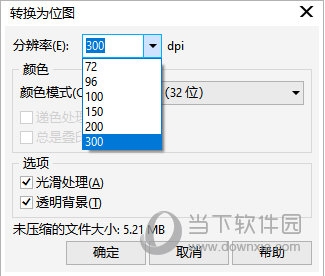
2. 팝업 창에서 비트맵의 해상도를 설정합니다.

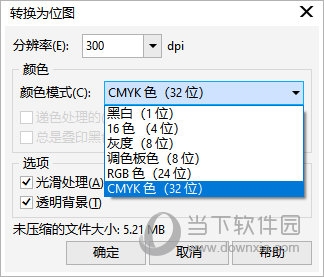
3. 해상도 외에도 색상 모드 등을 설정할 수 있습니다.

CorelDRAW에서 설정할 수 있는 해상도는 72dpi, 96dpi, 100dpi, 150dpi, 200dpi, 그리고 300dpi. 구체적인 선택은 사용자의 상황에 따라 다릅니다. 위의 내용은 편집자가 제공한 관련 튜토리얼입니다. 모두에게 도움이 되기를 바랍니다.
위 내용은 CorelDRAW로 내보낸 그림의 해상도를 설정하는 방법 설정 방법 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
수정 방법 : err_response_headers_multiple_access_control_allow_origin 오류 오류
Mar 21, 2025 pm 06:19 PM
기사는 "ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLAK_ORIGIN"오류를 다수의 액세스 제작자 획기-오리핀 헤더를 해결함으로써 Chrome의 오류에 대해 논의합니다.
 Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys 비용은 얼마입니까?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys는 무료입니다. Microsoft가 개발 한이 도구 모음은 Windows 시스템 기능을 향상시키고 사용자 생산성을 향상 시키도록 설계되었습니다. Fancyzones와 같은 기능을 설치하고 사용하면 사용자는 창 레이아웃을 사용자 정의하고 워크 플로우를 최적화 할 수 있습니다.
 수정 방법 : Google Chrome의 Err_Incelflete_Chunked_Encoding 오류
Mar 21, 2025 pm 06:02 PM
수정 방법 : Google Chrome의 Err_Incelflete_Chunked_Encoding 오류
Mar 21, 2025 pm 06:02 PM
이 기사는 Google Chrome의 "err_incomplete_chunked_encoding"오류에 대해 논의하여 페이지 재 장전, 캐시 청소 및 확장 비활성화와 같은 수정을 제공합니다. 또한 일반적인 원인과 예방 조치를 탐구합니다.
 PowerToys의 목적은 무엇입니까?
Apr 03, 2025 am 12:10 AM
PowerToys의 목적은 무엇입니까?
Apr 03, 2025 am 12:10 AM
PowerToys는 Windows 사용자를위한 생산성 및 시스템 제어를 향상시키기 위해 Microsoft가 시작한 무료 도구 모음입니다. Fancyzones Management Win
 PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
PowerToys의 가장 좋은 대안은 무엇입니까?
Apr 08, 2025 am 12:17 AM
thebestaltiveStopowertoysforwindowsUsusersareautohotkey, windowgrid, and winaerotweaker.1) autohotkeyOffersextensivesforautomation.2) WindowgridProvideStuitiveGrid 기반 WindowManagement.3) WinaerotWeakerAllowsDeepCustomizationspetting
 PowerToys가 실행해야합니까?
Apr 02, 2025 pm 04:41 PM
PowerToys가 실행해야합니까?
Apr 02, 2025 pm 04:41 PM
전체 기능을 달성하려면 PowerToys를 백그라운드에서 실행해야합니다. 1) Fancyzones 모니터링 창 이동과 같은 시스템 수준의 후크 및 이벤트 청취에 의존합니다. 2) 합리적인 자원 사용, 일반적으로 50-100MB의 메모리, 유휴시 거의 CPU 사용량이 없습니다. 3) PowerShell 스크립트를 설정하여이를 구현할 수 있습니다. 4) 문제가 발생할 때 로그 파일을 확인하고 특정 도구를 비활성화 한 후 최신 버전으로 업데이트되었는지 확인하십시오. 5) 최적화 제안에는 드물게 사용되는 도구 비활성화, 설정 조정 및 리소스 사용 모니터링이 포함됩니다.
 수정 방법 : err_response_headers_multiple_location 오류 Google 크롬
Mar 21, 2025 pm 06:05 PM
수정 방법 : err_response_headers_multiple_location 오류 Google 크롬
Mar 21, 2025 pm 06:05 PM
이 기사는 여러 위치 헤더를 보내는 서버로 인해 Chrome의 "err_response_headers_multiple_location"오류에 대해 설명합니다. 페이지 새로 고침, 캐시 청소, 확장 비활성화 및 Checki와 같은 솔루션을 제공합니다.
 수정 방법 : Google Chrome의 err_timed_out 오류
Mar 26, 2025 am 11:45 AM
수정 방법 : Google Chrome의 err_timed_out 오류
Mar 26, 2025 am 11:45 AM
기사는 인터넷 불량, 서버 문제, DNS 문제 등으로 인한 Google 크롬의 "ERR_TIMED_OUT"오류 수정에 대해 논의합니다. 연결 확인, 캐시 청소 및 재설정 설정과 같은 솔루션을 제공합니다.




