몇 가지 간단한 단계만으로 CorelDRAW에서 간격을 빠르게 조정하는 방법
php 편집기 Yuzai는 CorelDRAW에서 간격을 빠르게 조정하는 방법에 대한 튜토리얼을 제공합니다. 디자인에 있어서 간격을 조절하는 것은 작업을 더욱 아름답고 깔끔하게 만들 수 있는 매우 중요한 기술입니다. 이 튜토리얼은 몇 가지 간단한 단계를 통해 이 문제를 쉽게 해결하는 데 도움이 됩니다. 텍스트, 그래픽 또는 기타 요소이든 이 튜토리얼의 방법을 통해 간격을 빠르고 정확하게 조정하고 디자인 품질을 향상시킬 수 있습니다. 함께 배워요!
구체적인 작업은 다음과 같습니다.
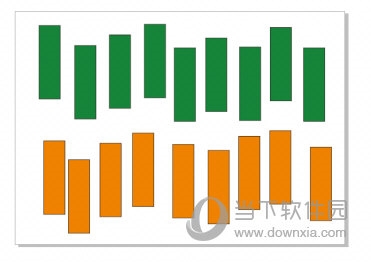
1. CorelDRAW 소프트웨어를 열고 혼란스럽게 정렬된 그림을 그립니다.

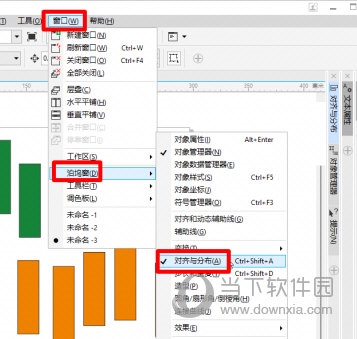
2. 상단의 [Window], [Docker], [Alignment and Distribution]을 클릭합니다

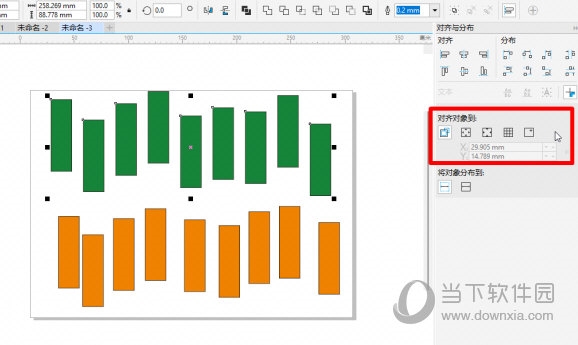
3. 정렬 위치 선택 정렬 위치에는 활성 개체, 페이지 가장자리, 페이지 중앙, 그리드 및 지정된 지점이 포함됩니다.

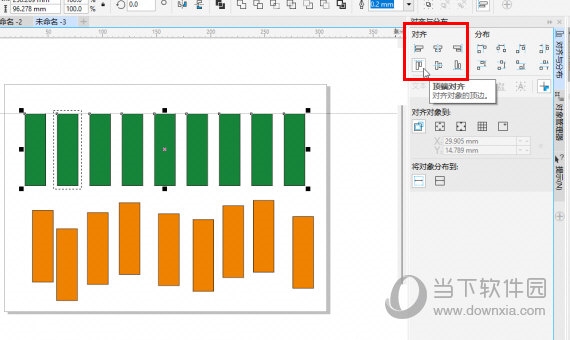
4. 선택 후. 해당 정렬을 선택하려면 왼쪽 정렬, 가로 가운데 정렬, 위쪽 정렬, 세로 가운데 정렬 등 다양한 정렬 방법이 있습니다. 이번에는 위쪽 정렬을 선택합니다

5. 이제 녹색 직사각형의 첫 번째 행은 정렬 작업을 완료한 후 등거리 배열을 달성해야 합니다. 우리는 수평으로 분산된 배열을 선택하여 녹색 직사각형이 등거리로 배열되도록 합니다. 사용자의 필요에 따라 특별히 선택할 수 있습니까? 위는 편집자가 가져온 CorelDRAW 관련 튜토리얼입니다. 모두에게 도움이 되기를 바랍니다!
위 내용은 몇 가지 간단한 단계만으로 CorelDRAW에서 간격을 빠르게 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C-Subscript를 계산하는 방법 3 첨자 5 C-Subscript 3 첨자 5 알고리즘 튜토리얼
Apr 03, 2025 pm 10:33 PM
C35의 계산은 본질적으로 조합 수학이며, 5 개의 요소 중 3 개 중에서 선택된 조합 수를 나타냅니다. 계산 공식은 C53 = 5입니다! / (3! * 2!)는 효율을 향상시키고 오버플로를 피하기 위해 루프에 의해 직접 계산할 수 있습니다. 또한 확률 통계, 암호화, 알고리즘 설계 등의 필드에서 많은 문제를 해결하는 데 조합의 특성을 이해하고 효율적인 계산 방법을 마스터하는 데 중요합니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 모바일 터미널의 설계 초안에서 작은 레이블 효과를 정확하게 인식하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:36 PM
모바일 터미널의 설계 초안에서 작은 레이블 효과를 정확하게 인식하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:36 PM
모바일 터미널의 설계 초안에서 작은 레이블의 효과를 달성하는 방법은 무엇입니까? 모바일 애플리케이션을 설계 할 때 설계 초안에서 작은 레이블 효과를 정확하게 복원하는 방법을 찾는 것이 일반적입니다 ...
 높은 입력 요소의 효과를 달성하는 방법은 있지만 하단에서 높은 텍스트는?
Apr 04, 2025 pm 10:27 PM
높은 입력 요소의 효과를 달성하는 방법은 있지만 하단에서 높은 텍스트는?
Apr 04, 2025 pm 10:27 PM
입력 요소의 높이를 달성하는 방법은 매우 높지만 텍스트는 맨 아래에 있습니다. 프론트 엔드 개발에서는 종종 높이 설정과 같은 스타일 조정 요구 사항에 직면합니다.
 요소 UI의 인접 열 높이를 자동으로 컨텐츠에 적응시키는 방법은 무엇입니까?
Apr 05, 2025 am 06:12 AM
요소 UI의 인접 열 높이를 자동으로 컨텐츠에 적응시키는 방법은 무엇입니까?
Apr 05, 2025 am 06:12 AM
동일한 행의 인접 열 높이가 자동으로 컨텐츠에 적응하는 방법은 무엇입니까? 웹 디자인에서, 우리는 종종이 문제에 직면합니다. 테이블이나 행에 많은 사람들이있을 때 ...
 고유 한 기능 사용 거리 함수 C 사용지 자습서
Apr 03, 2025 pm 10:27 PM
고유 한 기능 사용 거리 함수 C 사용지 자습서
Apr 03, 2025 pm 10:27 PM
STD :: 고유 한 컨테이너의 인접한 중복 요소를 제거하고 끝으로 이동하여 반복자를 첫 번째 중복 요소로 반환합니다. STD :: 거리는 두 반복자 사이의 거리, 즉 그들이 가리키는 요소의 수를 계산합니다. 이 두 기능은 코드를 최적화하고 효율성을 향상시키는 데 유용하지만 : std :: 고유 한 중복 요소를 다루는 것과 같이주의를 기울여야합니다. 비 랜덤 액세스 반복자를 다룰 때는 STD :: 거리가 덜 효율적입니다. 이러한 기능과 모범 사례를 마스터하면이 두 기능의 힘을 완전히 활용할 수 있습니다.




